Bootstrap Multiselect Set
Intro
Forms are a important element of the pages we make-- a priceless approach we can absolutely get the website visitors included inside of whatever we are exhibit and provide them an easy and handy solution providing back several words, files and even set an order just in case we are really working with the page like an internet shop. Thoroughly crafting the form's layout we are certainly trying to picture how the site visitor would identify it most uncomplicated and enjoyable getting an action on it since if it's too easy it could be challenging to summarize the submissions and yet if it is generally too complex the site visitor can be actually get exhausted and pressed away-- in this way the balance actually matters. Let's imagine for example a basic product which may be in addition set up with multiple additionals and the site visitors gets asked to pick out which ones should really happen. Would not it be certainly fantastic if this could be finisheded in a single component not helping make them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and very most famous Bootstrap framework in its own recent fourth edition (currently up to alpha 6) has you covered providing all of the natural HTML5 form components providing great designing and structure choices for a real layout freedom but since it's not a magic stick solution there are definitely some little and pretty special item just like the
<select>Exactly how to employ the Bootstrap Multiselect Dropdown:
Let us get a quick look precisely how it operates:
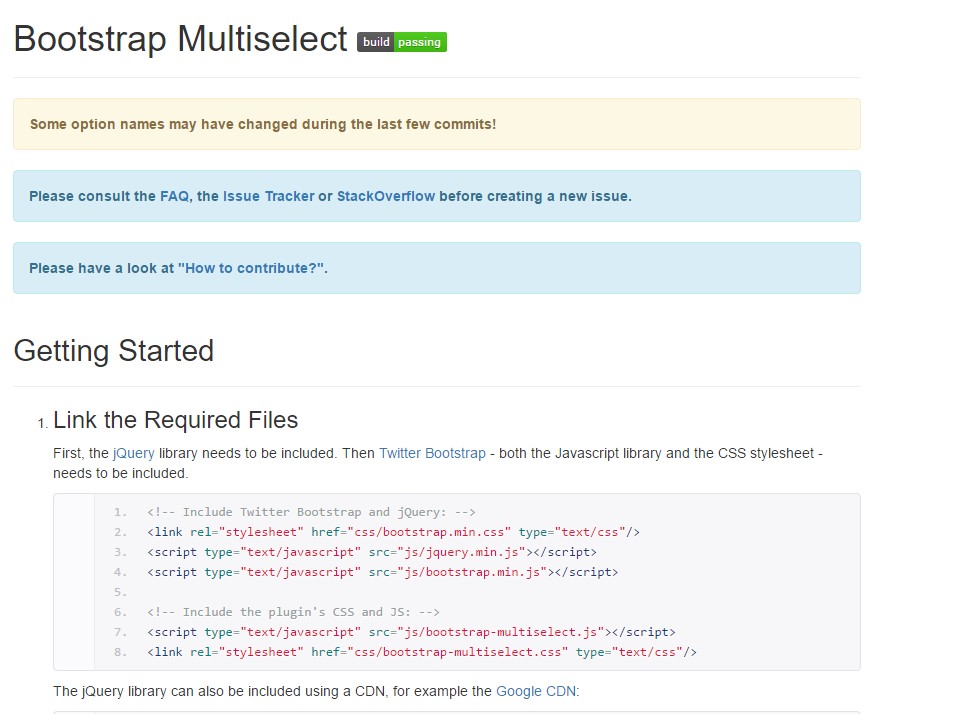
Providing it: In turn the plugin to do the job you need to include the jQuery Javascript library and accomplish it before providing the Bootstrap's major Javascript file. Next the plugins CSS and JS files must happen in your
<head>Using it: As been mentioned-- fairly simple-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you must execute is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
<div class="form-group">
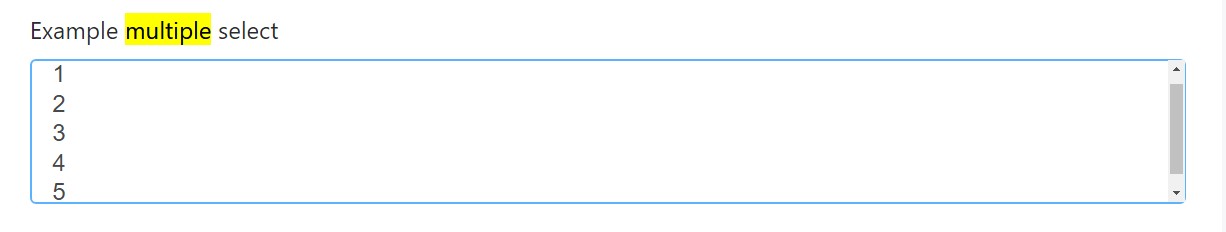
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
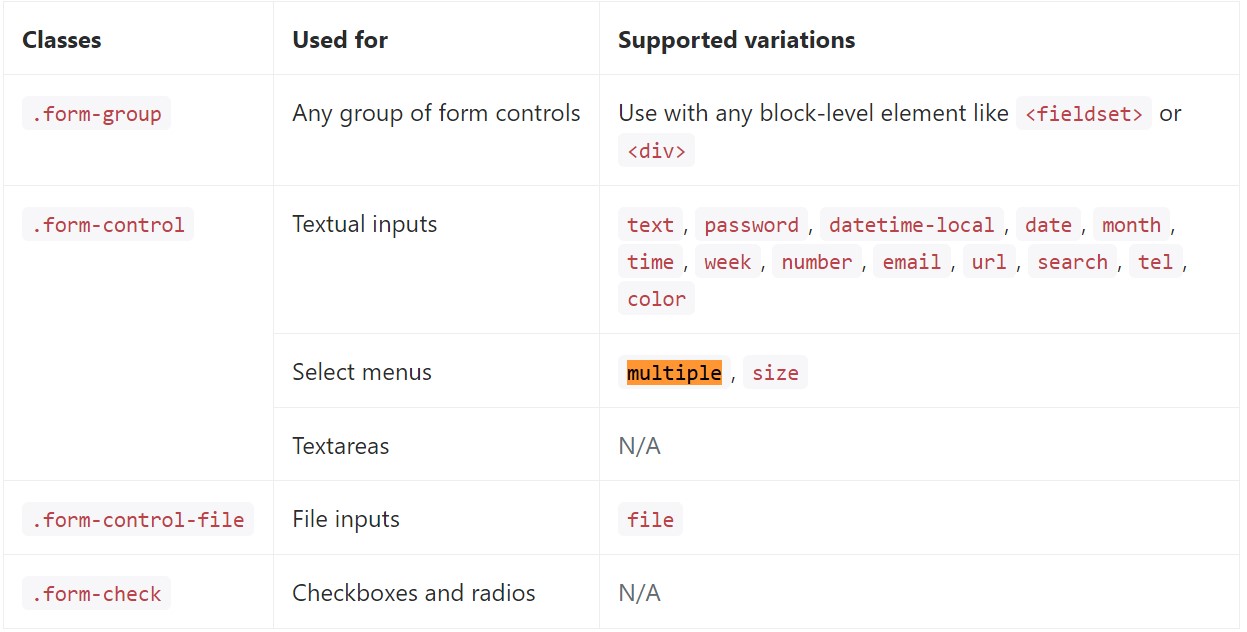
</div>Below is a full selection of the special form controls provided by means of Bootstrap and the classes that customize them. Supplementary documentation is obtainable for each group.

Final thoughts
That's it-- you have a working and quite good appearing dropdown with a checkbox in front of every approach-- all the users ought to do now is clicking the ones they need. Assuming that you like to create things a lot more entertaining-- check out the plugin's docs to observe just how adding some uncomplicated parameters can certainly spice the things up even further.
Look at a couple of online video guide regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not work with Bootstrap V4 alpha