Bootstrap Media queries Using
Introduction
Just as we told previously within the present day internet that gets browsed nearly likewise by mobile and computer tools getting your pages setting responsively to the display screen they get showcased on is a must. That's the reason that we own the strong Bootstrap framework at our side in its most current 4th edition-- still in growth up to alpha 6 introduced now.
But exactly what is this thing under the hood that it certainly uses to do the job-- just how the page's material becomes reordered accordingly and precisely what helps make the columns caring the grid tier infixes like
-sm--md-The best ways to work with the Bootstrap Media queries Grid:
The responsive activity of the most well-known responsive system located in its own most recent fourth version can do the job with the help of the so called Bootstrap Media queries Css. Just what they work on is taking count of the width of the viewport-- the screen of the device or the width of the internet browser window in case the webpage gets showcased on desktop computer and utilizing a wide range of styling standards properly. So in usual words they follow the straightforward logic-- is the width above or below a special value-- and pleasantly activate on or else off.
Each and every viewport dimension-- such as Small, Medium and so on has its very own media query determined with the exception of the Extra Small screen scale that in the current alpha 6 release has been applied universally and the
-xs-.col-xs-6.col-6The major syntax
The basic syntax of the Bootstrap Media queries Grid Grid located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more thing to keep in mind
Useful factor to notice right here is that the breakpoint values for the different display screen scales change by means of a single pixel depending to the rule that has been simply used like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Standard display sizing -
( min-width: 768px)( max-width: 767px),Large display scale -
( min-width: 992px)( max-width: 591px),And Extra large display scales -
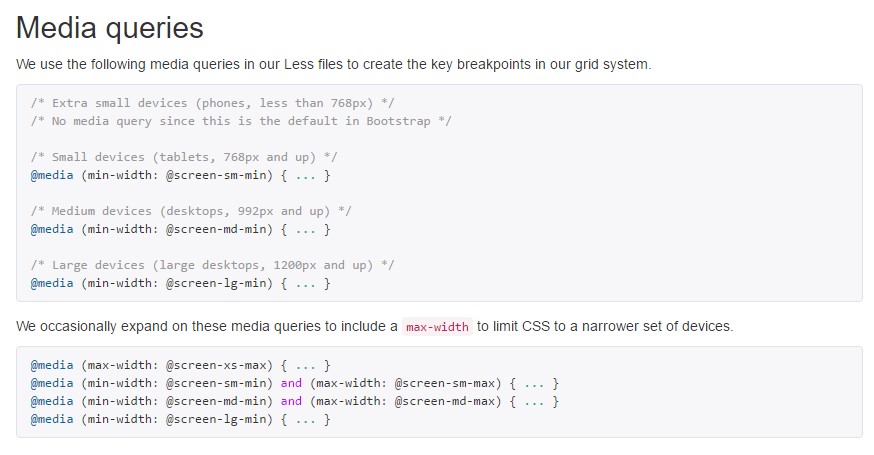
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is certainly developed to be mobile first, we use a small number of media queries to establish sensible breakpoints for programs and designs . These breakpoints are typically built upon minimum viewport widths as well as make it possible for us to scale up elements just as the viewport changes. ( useful source)
Bootstrap mostly utilizes the following media query extends-- or breakpoints-- in source Sass data for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create source CSS in Sass, each media queries are simply readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes utilize media queries which move in the other way (the granted display scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a single section of display sizes working with the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note once more-- there is certainly no
-xs-@mediaThis progress is aspiring to brighten up both the Bootstrap 4's style sheets and us as designers considering that it complies with the natural logic of the approach responsive content does the job stacking up after a specific spot and along with the losing of the infix there really will be less writing for us.
Review a number of video training relating to Bootstrap media queries:
Linked topics:
Media queries official documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach