Bootstrap Menu jQuery
Intro
Even the easiest, not mentioning the more complicated webpages do require certain form of an index for the site visitors to simply get around and locate what exactly they are looking for in the first couple of secs avter their arrival over the web page. We should normally think a site visitor might be in a hurry, looking around multiple pages quickly scrolling over them looking for a product or else decide. In such situations the clear and effectively stated navigating list could make the difference when comparing one unique customer and the page being actually clicked away. So the building and activity of the web page navigation are necessary definitely. Additionally our web sites get increasingly more viewed from mobile phone so not owning a web page and a site navigation in certain acting on smaller sreens practically comes up to not owning a web page in any way and even much worse.
Luckily for us the brand new fourth version of the Bootstrap system supplies us with a impressive device to take care of the issue-- the so called navbar feature or else the menu bar people got used checking out on the peak of the majority of the webpages. It is a simple still efficient instrument for covering our brand's status relevant information, the web pages design and even a search form or else a few call to action buttons. Let's see how this whole thing gets done within Bootstrap 4.
Efficient ways to work with the Bootstrap Menu Mobile:
First we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also utilize some of the contextual classes just like
.bg-primary.bg-warningAnother bright new feature presented in the alpha 6 of Bootstrap 4 framework is you need to likewise appoint the breakpoint at which the navbar must collapse to become featured once the selection button gets pressed. To do this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following action
Next we have to set up the so called Menu button that will come into view in the location of the collapsed Bootstrap Menu Responsive and the visitors will utilize to deliver it back on. To do this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported information
Navbars shown up using incorporated service for a handful of sub-components. Pick from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all of the sub-components involved in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
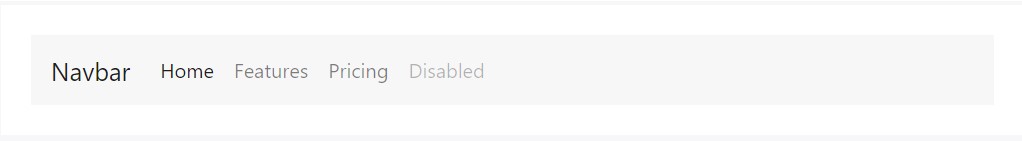
</nav>Nav
Navbar navigation urls founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
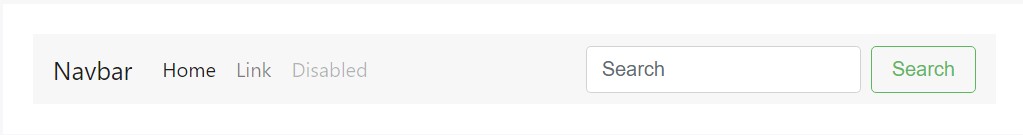
Situate different form commands and elements in a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate pieces of text by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
One other brilliant brand new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to develop the container for our menu-- it is going to develop it to a bar having inline objects over the defined breakpoint and collapse it in a mobile phone view below it. To perform this develop an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd part
And finally it is definitely time for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is the form a navigational Bootstrap Menu Mobile in Bootstrap 4 should carry -- it is really pretty useful and intuitive -- right now the only thing that's left for you is thinking out the suitable building and interesting captions for your web content.
Examine a number of video information regarding Bootstrap Menu
Connected topics:
Bootstrap menu main documents

Mobirise Bootstrap menu

Bootstrap Menu on the right side