Bootstrap Checkbox Position
Overview
From time to time the simplest details might actually get pretty critical-- most especially once you get to need them. For instance just how do your site visitors interact with the web pages you generate claiming a simple Boolean act-- simply just yes or no referring to a number of the questions you need to ask, exactly how they do confirm the conditions and terms or line up a handful of the attainable options they might possess. We usually get past this with no paying very much of an interest to the component responsible for these types of actions still, the Bootstrap Checkbox Example is really a quite important component-- one our forms can't really do without.
In newest fourth version of the Bootstrap framework we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to put into action the Bootstrap checkbox:
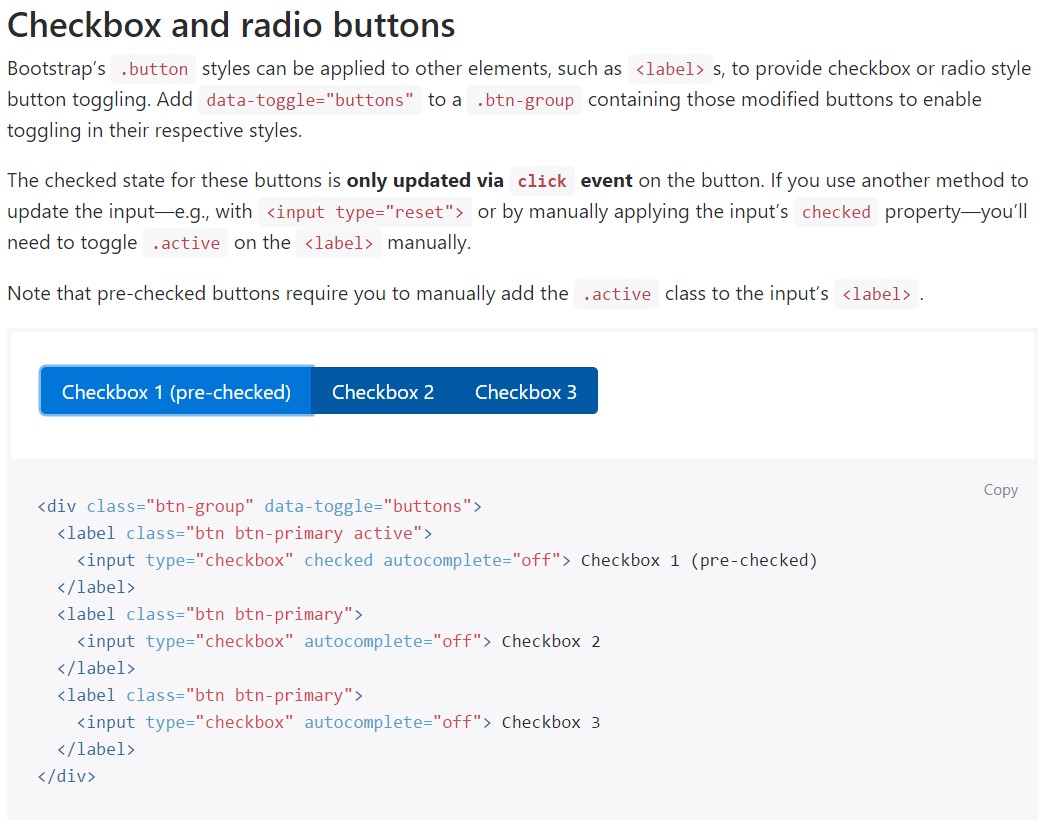
Bootstrap's
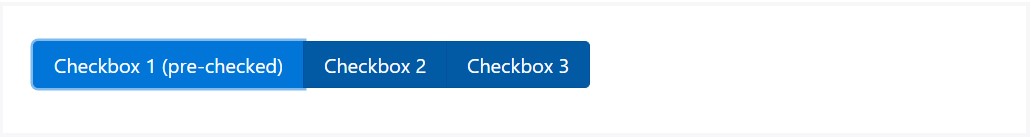
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we need the checkboxes to come in our forms without the site visitor truly having the ability to take any action clicking them-- that is definitely where exactly the disabled option appears in.
Just to disable appropriately a checkbox in Bootstrap 4 employing the typical HTML attribute
disabledIn case you really like the tip and really would like to carry this out you have to designate the
.disabled.form-checkYet another good example
Any time you are employing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxEmploy
.custom-control-input<input>In addition utilize two
<span>.custom-control-indicator.custom-control-description
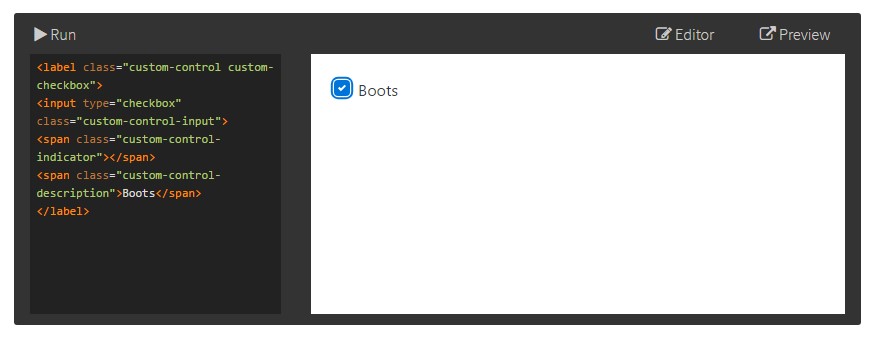
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Class forms
Default radios and checkboxes are greatly enhanced upon with the aid of
.form-checkDisabled checkboxes and radios are supported, still, to give a
not-allowed<label>.disabled.form-checkA brand-new feature for the Bootstrap edition 4 framework is the launch of the so called customized form components. These are the identical features we are familiar with inside functionality however styled far more desirable and in the Bootstrap means. Utilizing them you can put in special spice as well as style to your web content through simply delegating a number of special classes to the controls you include in your forms.
To apply custom-made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's pretty much all you require to do in order to bring in a checkbox element inside your Bootstrap 4 powered website and add in certain custom-made flavor to it providing it a cool appearances. Now all you ought to do is repeat the drill unless you have actually inspected all the checkboxes needed are actually on the web page.
Check a few video clip information regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox approved records

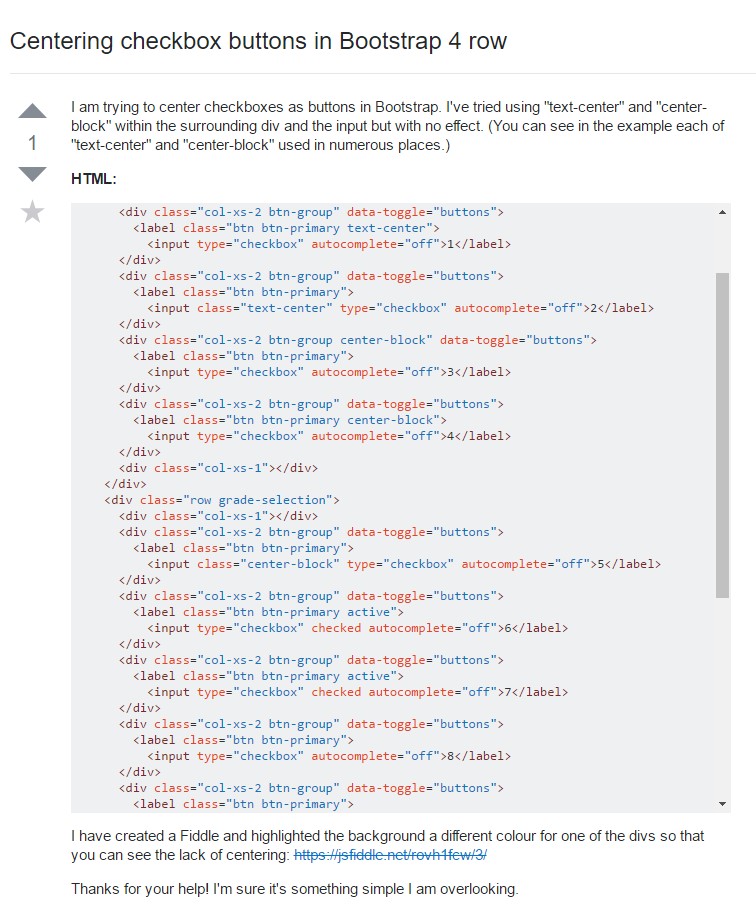
Centering checkbox buttons in Bootstrap 4 row

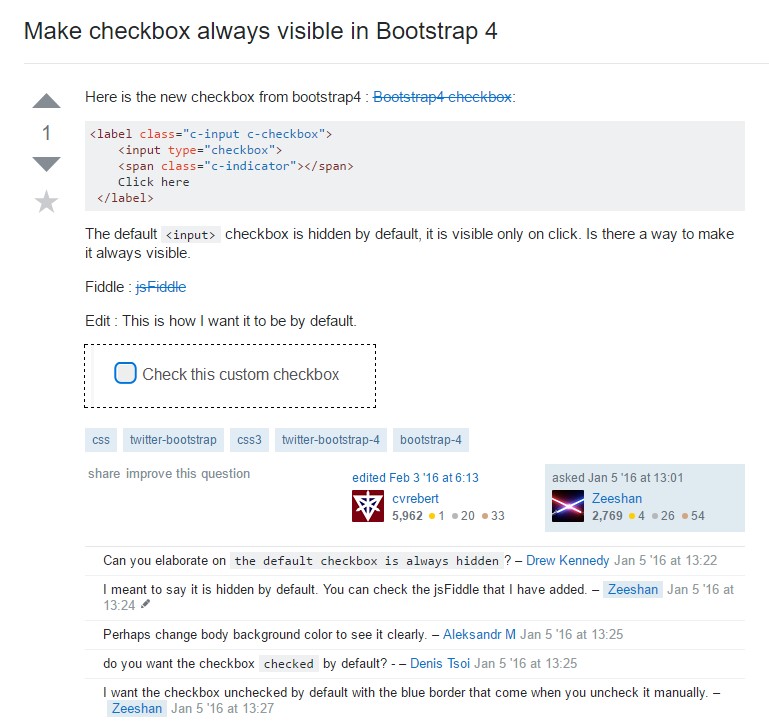
Make checkbox always visible in Bootstrap 4