Bootstrap Columns Using
Introduction
In the last couple of years and surely the coming ones to come the universe of internet spread more and more widely throughout all form of devices so currently essentially fifty percent of the views of the pages out there are carried out not really on pc and laptop display screens but from different mobile devices with all kinds of small-scale display measurements. In this degree supposing that a web page will not display appropriately-- suggesting to resize and quickly get its most ideal shape on the device utilized its possibly will get explored away to become changed by a mobile phone friendly page providing comparable services or product.
In addition-- the indexing mechanisms such as Google make the so called mobile-friendly test and show far down your webpages around the search results. This lowering is even deeper in the event that the search is committed by a mobile gadget-- the online search engines look upon this specific matter fairly seriously. In this degree not providing a mobile friendly web page practically points to not having a webpage at all.
Steps to use the Bootstrap Columns Group:
But what actually a page occurring responsive implies-- generally-- fitting the entire width of the screen which becomes showcased on demonstrating the features in legible and useful manner at any size. To take care of this the Bootstrap framework utilizes so called columns and breakpoints . In a several words the breakpoints are predefined screen widths at which a change takes place and the Bootstrap Columns Content turn reordered to confidently match much better. The past version employed 4 breakpoints and the most new Bootstrap 4 framework offers one more so they get in fact five. Here they are along with the max value they extend to. The particular boundary number in itself refers to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal zone in Bootstrap 4 framework becomes presented in 12 segments equal in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto style columns
Apply breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for each breakpoint you really need and every single Bootstrap Columns Tutorial is going to be the same width.
Identical width
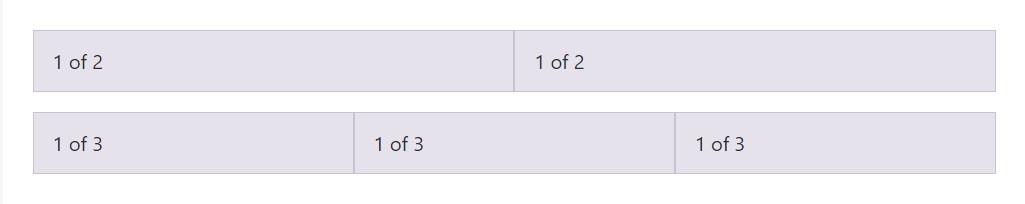
For instance, here are two grid styles that placed on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
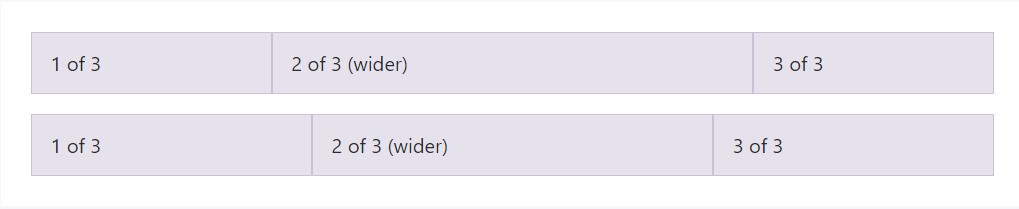
Auto-layout for flexbox grid columns as well indicates you can surely set up the width of one column and the others are going to instantly resize around it. You may utilize predefined grid classes (as demonstrated below), grid mixins, or inline widths. Take note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
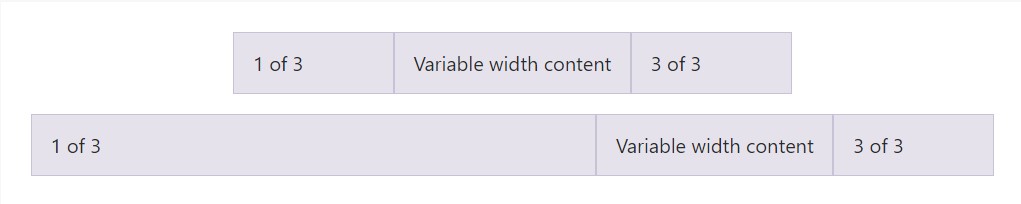
</div>Variable size material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
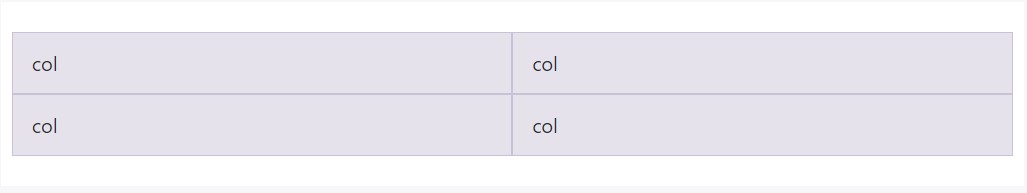
</div>Identical size multi-row
Create equal-width columns that extend multiple rows through filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new thing
Another new thing by the current Alpha 6 build of Bootstrap 4 is assuming that you add in simply just a handful of
.col-~ some number here ~Final thoughts
Well currently you realise how the column items develop the construction as well as responsive behaviour of the Bootstrap framework and all that is actually left for you is creating something truly awesome with them.
Check out a number of online video tutorials regarding Bootstrap columns
Related topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns