Bootstrap Row Class
Introduction
What exactly do responsive frameworks handle-- they provide us with a convenient and working grid environment to put out the web content, making certain if we determine it right and so it will do the job and present appropriately on any sort of gadget despite the sizes of its display. And just like in the construction each framework including some of the most favored one in its latest edition-- the Bootstrap 4 framework-- include just a handful of main elements which set and integrated properly can assist you design almost any kind of eye-catching visual appeal to suit your style and sight.
In Bootstrap, in general, the grid system becomes built by three major elements which you have most likely already found around examining the code of several pages-- these are simply the
.container.container-fluid.row.col-In case you're rather new to this whole entire thing and at times can think about which was the correct manner these three needs to be set within your markup right here is a helpful method-- all you need to always remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And considering that you'll shortly get used to noticing the columns just as the inner element it's not change likely you would definitely mistake what the primary and the last C represents. ( more tips here)
Handful of words regarding the grid system in Bootstrap 4:
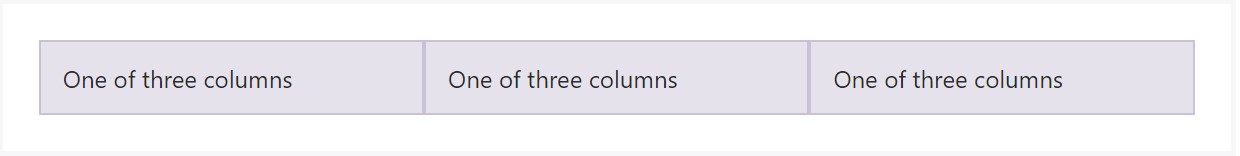
Bootstrap's grid mode works with a series of rows, containers, and columns to style and adjust content. It's constructed using flexbox and is completely responsive. Listed here is an illustration and an in-depth examine exactly how the grid interacts.
The mentioned above example designs three equal-width columns on little, normal, large size, and also extra sizable devices employing our predefined grid classes. All those columns are concentered in the page together with the parent
.containerHere is simply the ways it operates:
- Containers give a way to centralize your internet site's items. Use
.container.container-fluid- Rows are horizontal bunches of columns which assure your columns are really aligned correctly. We apply the negative margin method on
.row- Material should be put within columns, and only columns may possibly be immediate children of Bootstrap Row Table.
- Because of flexbox, grid columns without having a determined width will by default design using identical widths. For example, four instances of
.col-sm- Column classes identify the several columns you want to utilize out of the potential 12 per row. { In this way, on the occasion that you want three equal-width columns, you are able to employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, medium, large size, and extra huge.
- Grid tiers are built upon minimum widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the limitations and also defects about flexbox, such as the failure to use certain HTML features as flex containers.
Though the Containers give us fixed in max width or dispersing from edge to edge straight area on screen with slight practical paddings around and the columns supply the means to delivering the display screen space horizontally-- again with some paddings about the real material giving it a space to inhale we're intending to aim our focus to the Bootstrap Row element and all of the awesome methods we are able to utilize it for designating, adjusting and delivering its components employing the bright brand-new to alpha 6 flexbox utilities that are really certain classes to provide to the
.row-sm--md-Steps to put into action the Bootstrap Row Table:
Flexbox utilities can possibly be used for setting up the ordination of the components placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical setting which in Bootstrap 4 flexbox utilities has been simply managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional alternatives are adjusting the items by their baselines being lined up the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities mentioned so far uphold independent grid tiers infixes-- fit them right before the very last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is generally how this crucial yet at first look not so adjustable component-- the
.rowCheck a few video clip guide about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official documentation

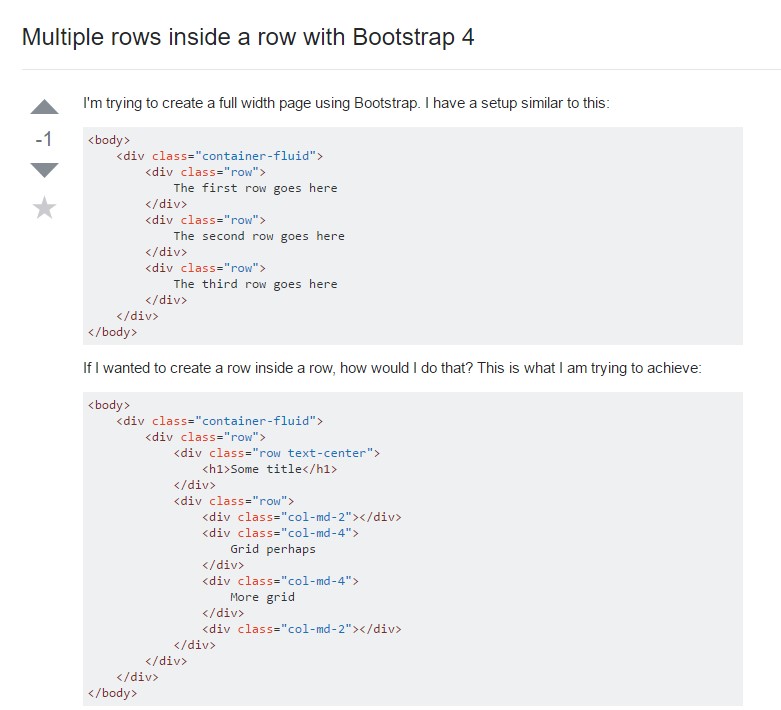
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row