Bootstrap Image Template
Overview
Opt your illustrations into responsive behavior ( with the purpose that they not under any condition end up being bigger than their parent components) and add in light-weight styles to all of them-- all by using classes.
It doesn't matter how effective is the text message present in our webpages without a doubt we need a few as powerful images to back it up getting the content really shine. And because we are truly inside of the mobile devices generation we in addition really need those pics acting as needed in order to display most ideal on any sort of display size since no one likes pinching and panning around to be able to certainly find exactly what a Bootstrap Image Placeholder stands up to show.
The gentlemans on the side of the Bootstrap framework are perfectly informed of that and coming from its start some of the most popular responsive framework has been giving effective and easy tools for best look and responsive behavior of our image features. Listed here is just how it work out in the latest edition. ( find more)
Differences and changes
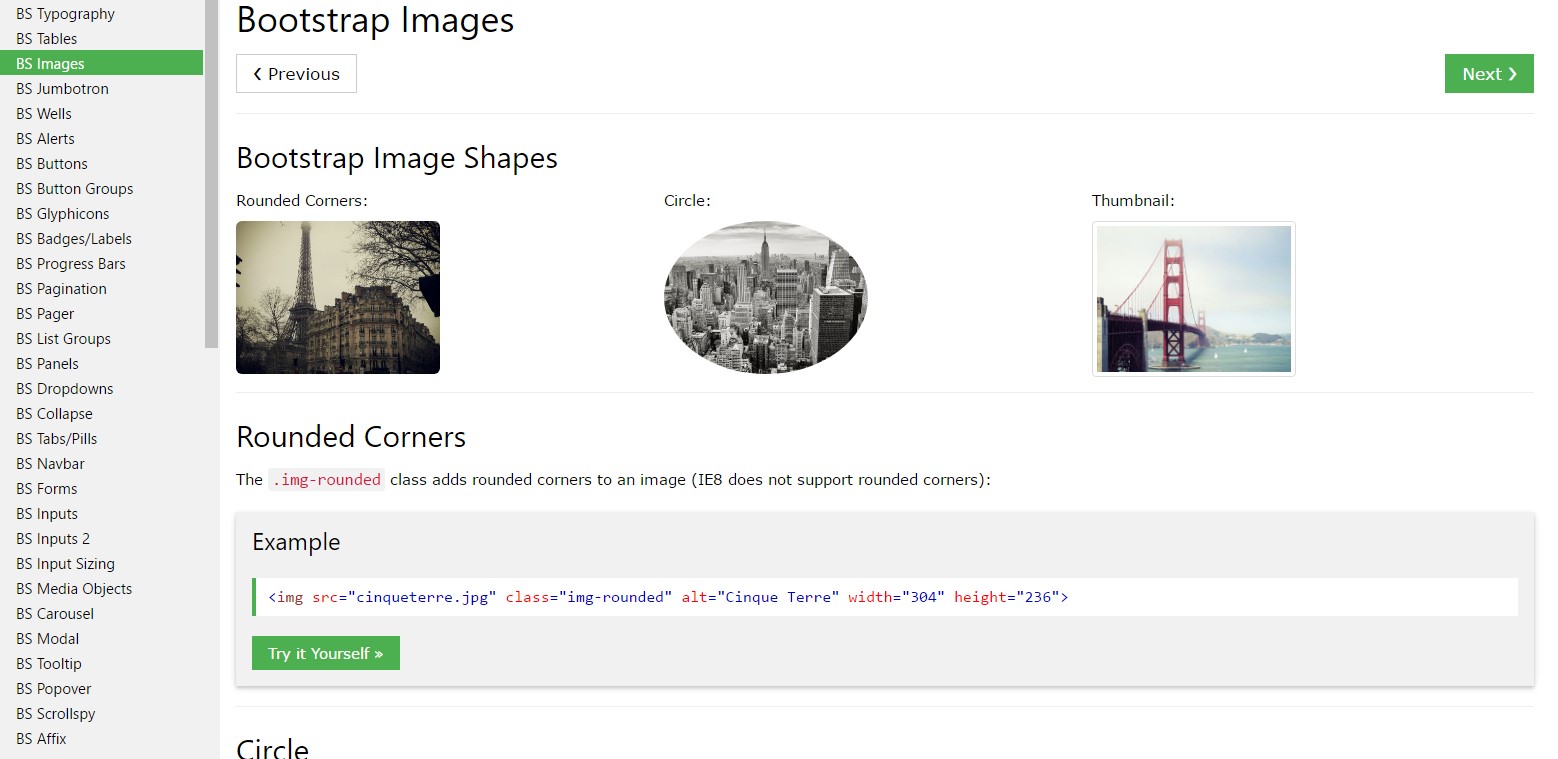
In contrast to its predecessor Bootstrap 3 the fourth edition employs the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also make use of the predefined designing classes producing a particular picture oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually created responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures using
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can easily work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Once it comes to positioning you may benefit from a number of really strong instruments just like the responsive float assistants, text positioning utilities and the
.m-x. autoThe responsive float devices could be used to set an responsive picture floating right or left and also modify this positioning according to the proportions of the current viewport.
This particular classes have utilized a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures within Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockAdjust pics by having the helper float classes as well as text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the content arrangement utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is simply the method you are able to provide simply a handful of easy classes in order to get from usual images a responsive ones by having the current build of the best preferred framework for generating mobile friendly website page. Now all that's left for you is picking the best ones.
Take a look at some online video tutorials regarding Bootstrap Images:
Related topics:
Bootstrap images official information

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.