Bootstrap Label Form
Overview
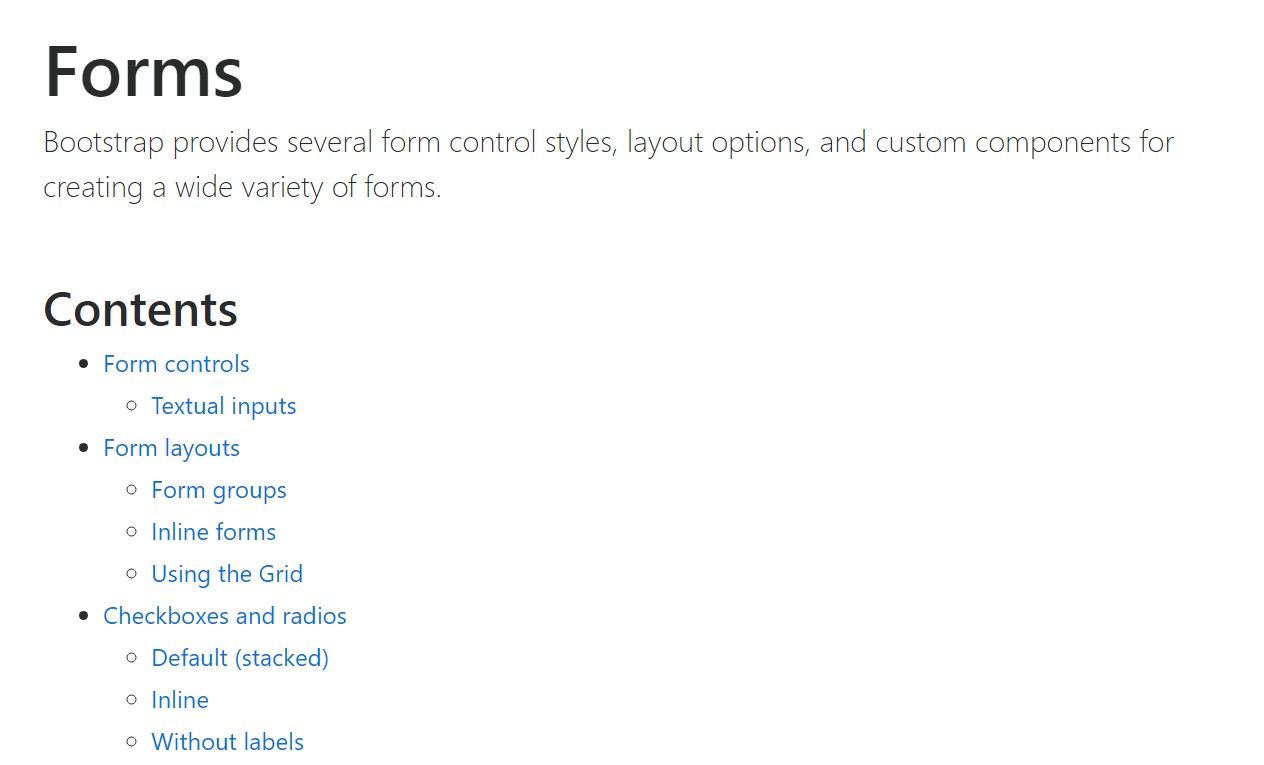
As explored previously, inside of the web pages which we are making, we often desire featuring simple or else more complicated forms to ask the visitor for a point of view, comments, some individual information or preferences. We complete that including the proper commands inside our forms carefully thinking of the form structure and also the exact controls that have to be used regarding the info we need to have and the particular case included-- like we just cannot have an order for a single colored phone case which is both white and blue , a person cannot be both male and female in gender or else a product have to be guided with several supplements that do not actually exclude one another so selecting each one should bring it not excluding the others actually selected. In certain cases, of course, we do require a precise e mail presented or a contact number that in turn needs to have the input which has to follow certain format to be proper and surely at special situations we just need to have site visitor's thoughts on a subject the manner they experience it-- in their own words.
For all these particular situations we operate the proper regulations-- such as radio buttons, checkboxes, input areas, text message area elements and so on however there is simply an critical element combined each of these types of areas that develops our forms comfortable and easily readable for the visitor to navigate through knowing at any times what is actually needed and effortlessly handling even the small regulations such as radio switches and checkboxes. Most especially in these days when the internet changes into much more mobile along with webpages featured on various small sized display screens this element is important in delivering efficiency and speed in filling in our form.This element is a Bootstrap Label Text. (see page)
Tips on how to apply the Bootstrap Label Text:
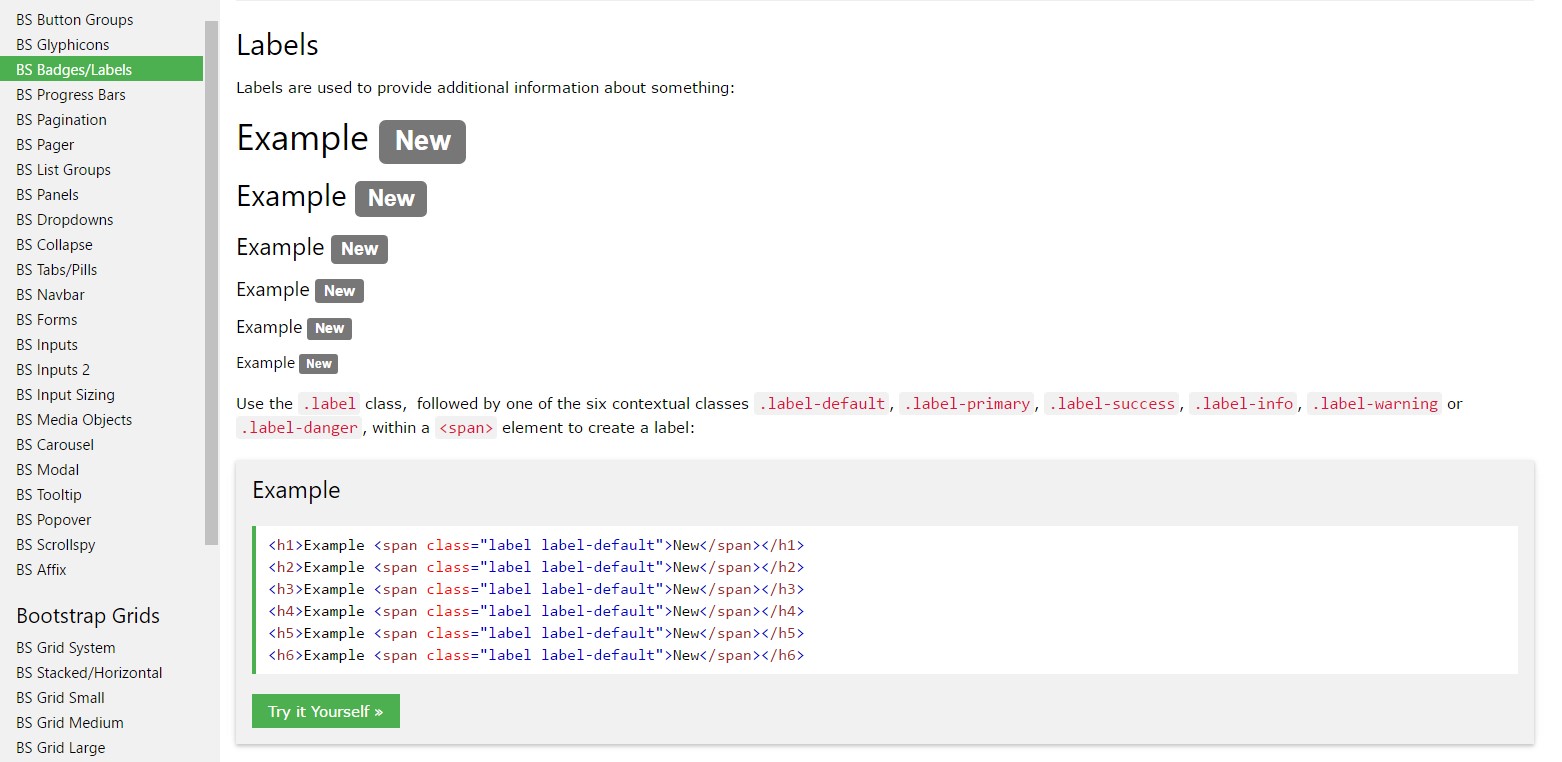
The things so far has been simply said regard the
<label><label>The system is pretty simple-- simply install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands inside labels is rather difficulting the code and it is actually much better to omit it-- also using the
for =""In addition to usual text within the
<label>Some example of form without any label
Should you provide no text within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting factor to mention
Exciting thing to bear in mind regarding labels in Bootstrap 4 if that in the recent model of the framework this sort of element's designing has been really modified a little. The
<label>inline-blockConclusions
And so now you find out just what the # elements are for and precisely how they operate in Bootstrap 4-- everything that's left is thinking of the most suitable form fields you have to connect them to.
Examine several on-line video guide regarding Bootstrap label
Related topics:
Handling of the label inside in Bootstrap Forms: formal documentation

Bootstrap label training

Getting rid of label in Bootstrap 4