Bootstrap Switch Work
Introduction
Every day| Every day} we waste basically comparable time applying the Internet on our computers and mobile phones. We became so used to them so actually certain typical questions coming from the each day dialogues get transferred to the phone and get their answers since we go on speaking with one more real world individual-- as if it is heading to rain today or maybe just what time the movie launches. So the mobile devices with the convenience of holding a bunch of explanations in your pocket undoubtedly got a component of our life and in addition to this-- their system for delivering easy touch navigating through the online and changing different setups on the gadget itself with much like the real life objects graphic user interface just like the hardware switches styled switch controls.
These particular are actually just traditional checkboxes under the hood and yet look in a manner closer to a real world hardware makes it much more comfortable and user-friendly to use considering that there may perhaps well probably exist a person not knowing just what the thick in a box implies but there is actually nearly none which have never turned the light flipping up the Bootstrap Switch Class. ( check this out)
Steps to use the Bootstrap Switch Class:
Given that when anything goes confirmed to be functioning in a sphere it often becomes likewise moved to a identical one, it's sort of common from a while the need of executing this sort of Bootstrap Switch Form appearance to the checkboxes in our regular HTML web pages too-- certainly inside essentially restricted cases when the overall design line appears through this specific component.
The moment it approaches the absolute most well-liked framework for building mobile friendly web pages-- its fourth edition that is currently located in alpha release will probably contain several original classes and scripts for accomplishing this job still, as far as knowned this is yet in the to do listing. However there are certainly some handy third party plugins which in turn can help you understand this visual appeal readily. Furthermore a number of programmers have offered their methods just as markup and designing instances over the web.
Over here we'll have a look at a third party plugin containing straightforward style sheet as well as a script file which is very customizable, easy to use and very important-- very effectively recorded and its web page-- packed with obvious instance snippets you can surely utilize just as a initiating point for learning about the plugin better and later on-- accomplishing just exactly precisely what you intended for designating your form controls at the beginning. However as always-- it is truly a give and take scheme-- a lot like the Bootstrap 4 framework itself you'll need to waste time getting familiar with the thing, examining its own solutions before you lastly decide of it is definitely the one for you and the way exactly to execute the things you need to have with its assistance.
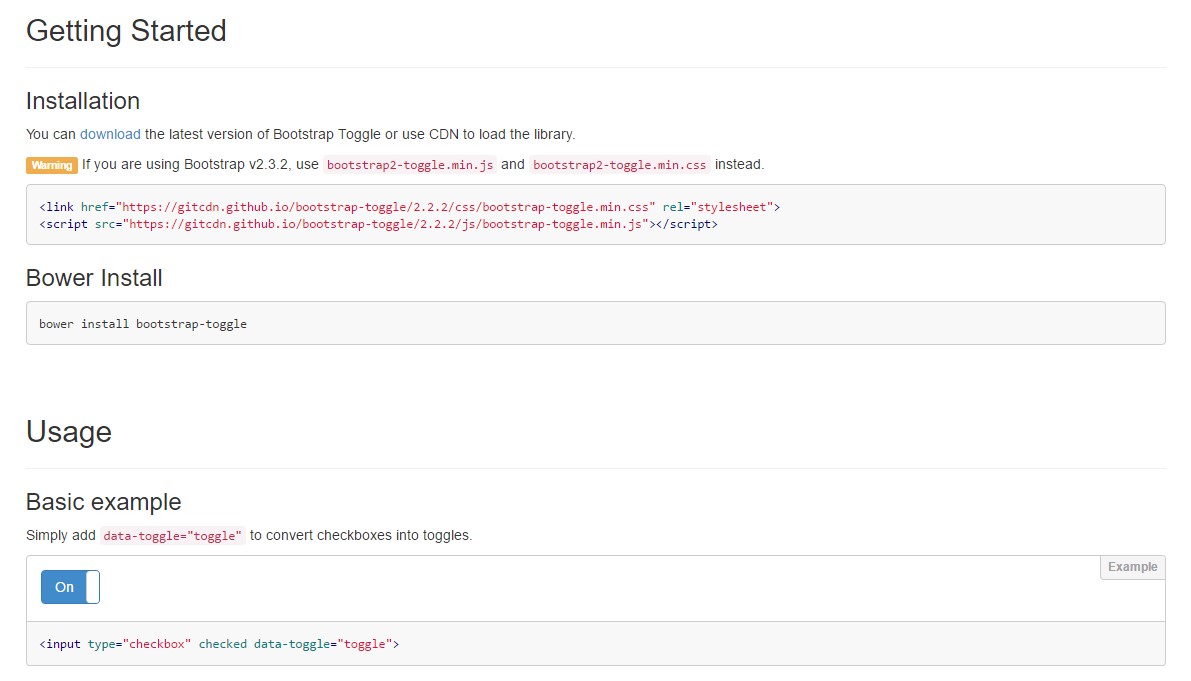
The plugin is titled Bootstrap Toggle and go back form the very first versions of the Bootstrap system evolving along with them so in the main page http://www.bootstraptoggle.com you will certainly also find several ancient history Bootstrap versions guidelines along with a download url to the styles heet and the script file desired for involving the plugin in your projects. Such files are as well hosted on GitHub's CDN so if you choose you have the ability to additionally apply the CDN links that are in addition given. ( learn more)
Toggle states supplied by means of Bootstrap buttons
Put in
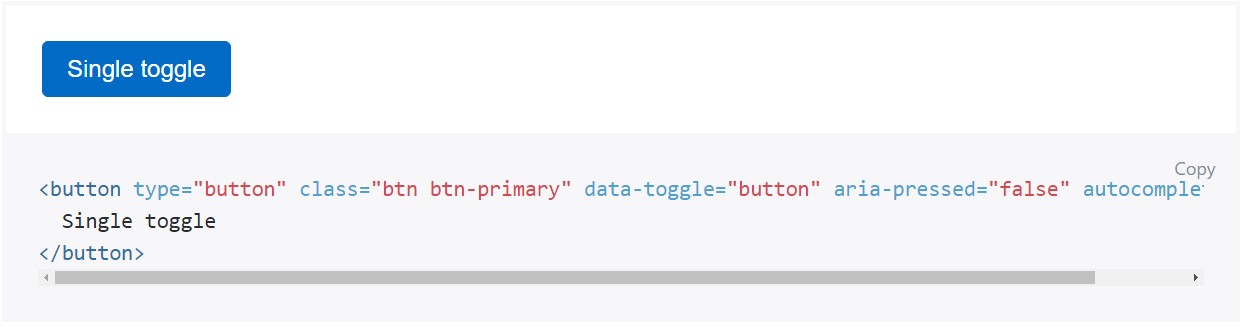
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is definitely a great idea utilizing the style sheet link into your pages # tag and the # - in the end of webpage's # to make them load just while the whole webpage has been read and presented.
Inspect a couple of on-line video short training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

The best way to set up Toggle Switch

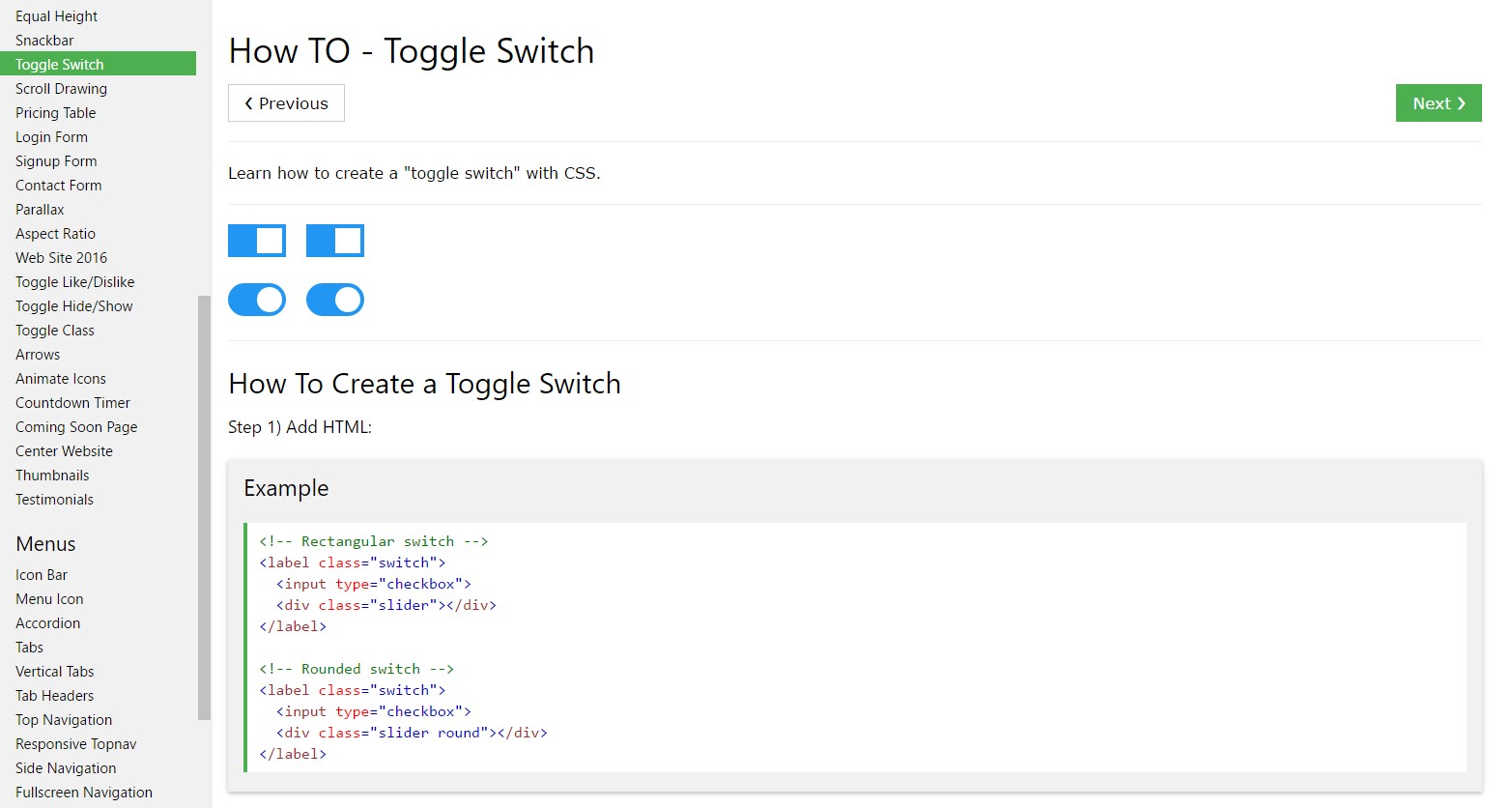
Providing CSS toggle switch within Bootstrap 4