Bootstrap Login forms Modal
Intro
Sometimes we require to take care of our valuable material in order to give access to only several people to it or else dynamically personalise a part of our sites depending on the certain customer that has been simply watching it. However just how could we actually know each separate visitor's personality due to the fact that there are really so many of them-- we need to get an reliable and easy solution knowing who is who.
This is where the user access monitoring arrives initially communicating with the website visitor with the so knowledgeable login form element. Inside of the most recent fourth edition of the most popular mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of components for setting up such forms so what we are really going to do here is having a look at a specific example how can a simple login form be generated using the useful tools the current version arrives with. ( recommended reading)
How to work with the Bootstrap Login forms Layout:
For starters we require a
<form>Inside of it certain
.form-groupTypically it's more handy to work with site visitor's email instead of making them figure out a username to authorize to you since normally anyone realizes his e-mail and you can constantly ask your users later to specifically deliver you the way they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
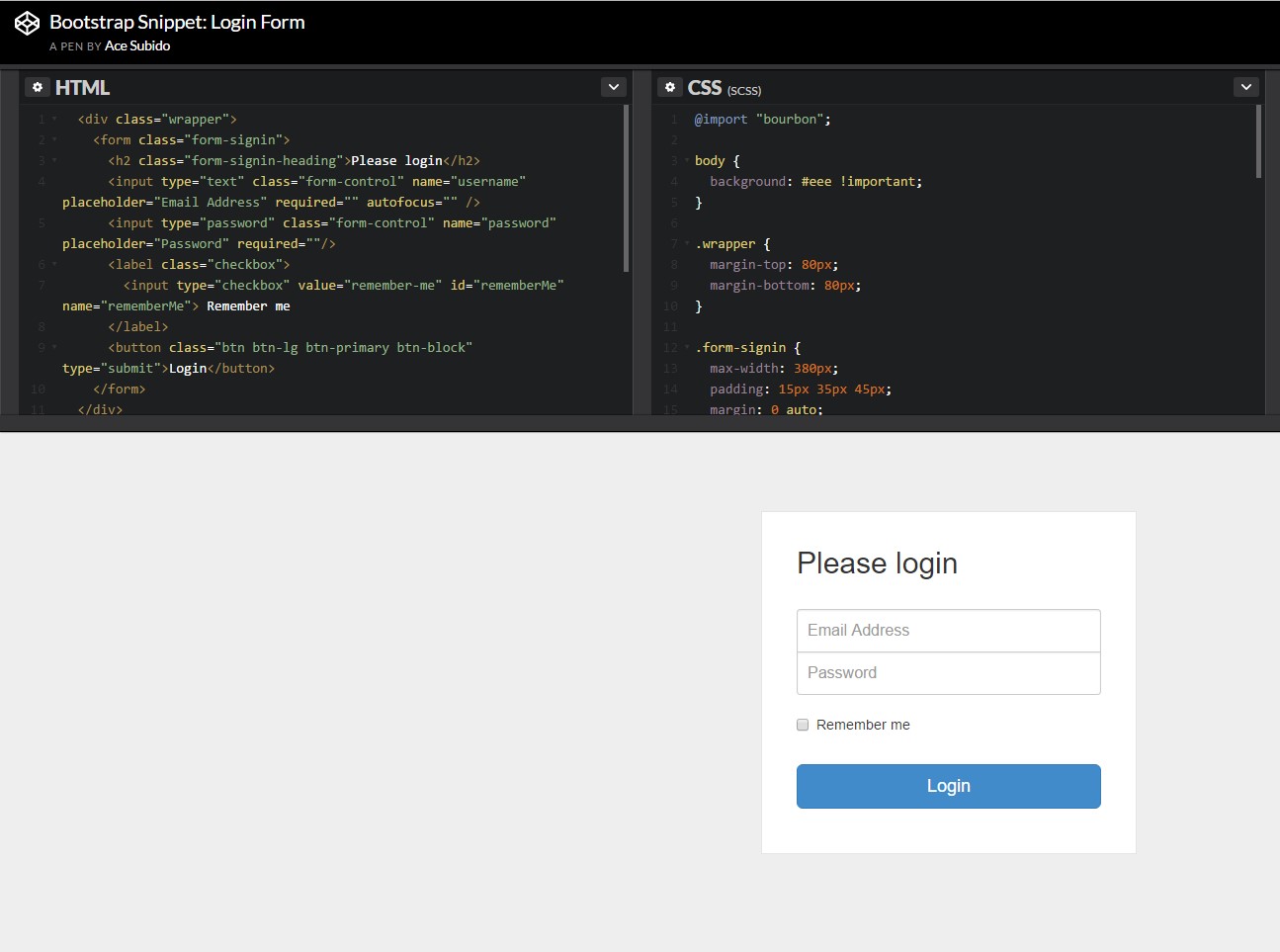
<button>type="submit"Example of login form
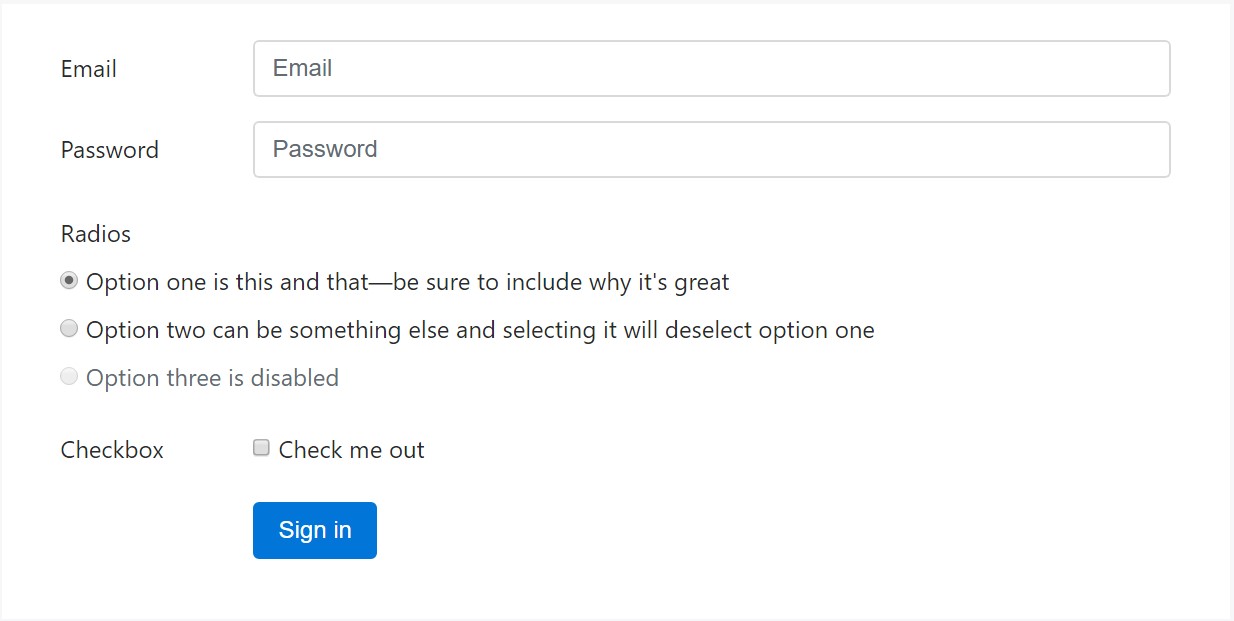
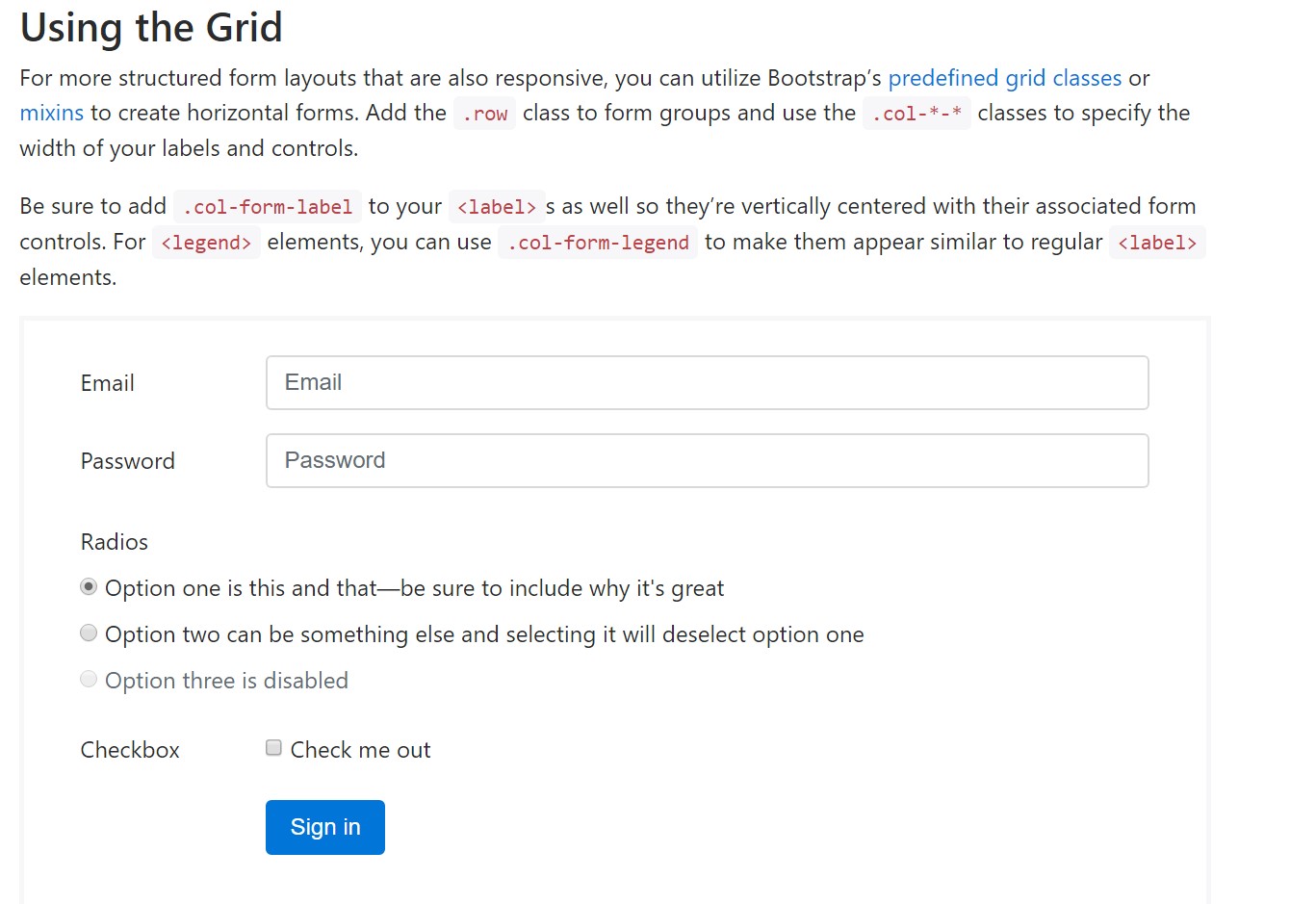
For even more organized form layouts which are as well responsive, you can easily apply Bootstrap's predefined grid classes alternatively mixins to generate horizontal forms. Add in the
. row.col-*-*Make certain to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the primary components you'll require to create a basic Bootstrap Login forms Css with the Bootstrap 4 framework. If you angle for some extra challenging visual appeals you're free to get a complete benefit of the framework's grid system arranging the components practically any way you would certainly feel they need to occur.
Review a few video clip information relating to Bootstrap Login forms Code:
Connected topics:
Bootstrap Login Form official information

Short training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form