Bootstrap Select Dropdown
Overview
Bootstrap is one of the most well-known framework for developing absolutely responsive websites for the certain couple of years currently and it becomes more valuable, simple to use and very well thought with every new edition trying to stay in touch with the web design flows and website designer's concerns. The brand-new Bootstrap 4 edition is in fact, quicker and simpler to work with compared to its forerunner that turned into the absolute favorite once it comes to mobile friendly. It is of course still just a wonderful idea set of designating regulations and classes and not a magic wand capable of providing pretty much everything a website professional could really consider or else a customer might potentially really need-- no framework might ever handle that. ( click this)
That is actually reasons why eventually several plugins become designed just to complete the small intervals completing the requirement of specific appearance and behavior for this rare instances while the primary system cannot do the job. This actually is a excellent solution due to the fact that usually we just incorporate the main framework documents for best appeal and performance and the plugins appear and get loaded simply by web browser only when needed providing the effective server load and speed for our web pages.
Over here we're going to take a look at some of those plugins-- the Bootstrap Select Style. It presents a notable growth to the default
<select>Steps to put into action the Bootstrap Select Jquery Plugin:
The page you can easily get it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply just a bot you have the ability to identify the CDN hyperlinks in case you make a decision not to self-host. When you have actually connected it inside of your web page you are able to simply obtain use of it selecting the class
.selectpicker<select>You can separate the practical opportunities within the dropdown menu in a couple of groups-- just cover the
<option><optgroup>label= “ “A number of opportunities could be selected simultaneously-- a thick pops in near the ones you need in the page-- in the case that you really need such activity just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool feature is providing a convenient search box on the high point of the dropdown-- through this in the event of a really huge list of options the user can simply narrow the list down by simply typing a couple of letters of the name of the needed one-- the selection automatically becomes clarified. To get his functionality you have to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a few basic examples to deliver you the overall impact information on how you can certainly get the things performed-- normally, simply by just putting in a handful of words for custom-made attributes to the
.selectpickerCheck out a couple of video clip training regarding Bootstrap Select CSS plugin:
Related topics:
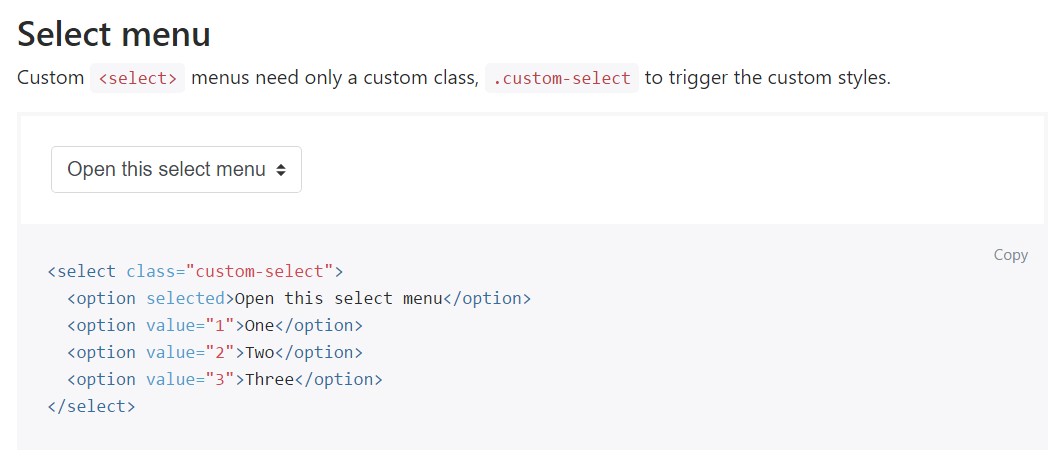
For example of the select menu

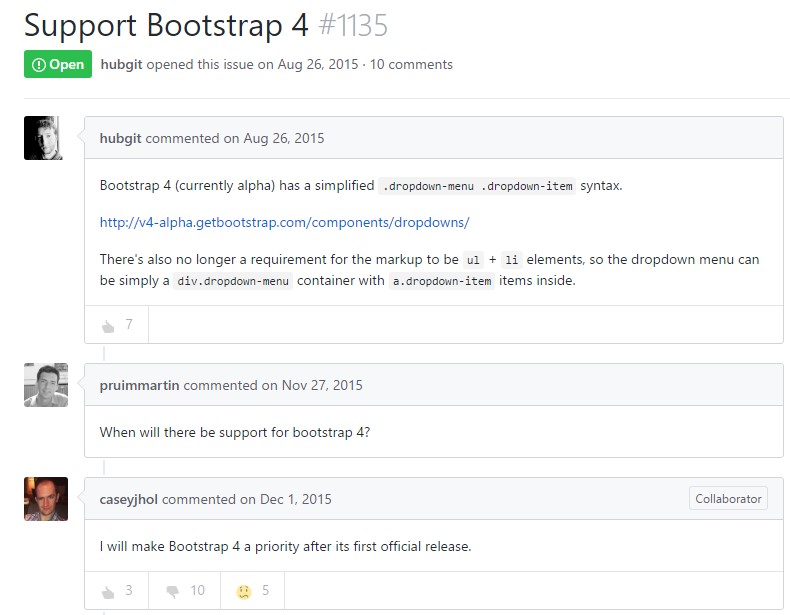
Select plugin concern

Practical treatment of the select plugin