Bootstrap Progress bar Working
Overview
We understand pretty well this empty horizontal element being certainly shown empty initially and becoming loaded with a dynamic color bit by bit while an procedure, a download of a document or else typically any action is being actually accomplished little by little-- we find it daily on our devices so the message it delivers became really natural to acquire-- something becomes done and now it's finished at this amount of percent or in the case that you desire examining the empty area of the glass-- there is this much left before completing . Yet another good point is that the notification it sends does not come across any kind of language barrier since it pure graphic and so the moment comes time for present the level of our numerous skills, or else the status or even various elements of a project or basically anything having a entire and not so much parts it is definitely awesome we have the ability to have this kind of graphical component inserted straight within our pages in a fast and easy way.
( learn more)
What's new?
Inside of current fourth version of the most prominent mobile friendly system this grows even much faster and less complicated along with just a single tag element and also there are really a number of modifications obtainable which are handled with just assigning the necessary classes. What is actually brand-new here is since the Bootstrap 4 breaks with the IE9 support we can easily now require whole benefit of the abilities of HTML5 and as an alternative to making the outer so called clear container with a
<div><div><progress>Fundamental capabilities
If you want to set up simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently when we realize ways in which it works why don't we find out how you can make it look more desirable specifying certain effects and colors . First off-- we have the ability to operate the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in the case that you may want to attain older internet browser compatibility you can employ two
<div>.progressstyle = " width:23%; "Case studies and suggestions
How to put into action the Bootstrap Progress bar Jquery:
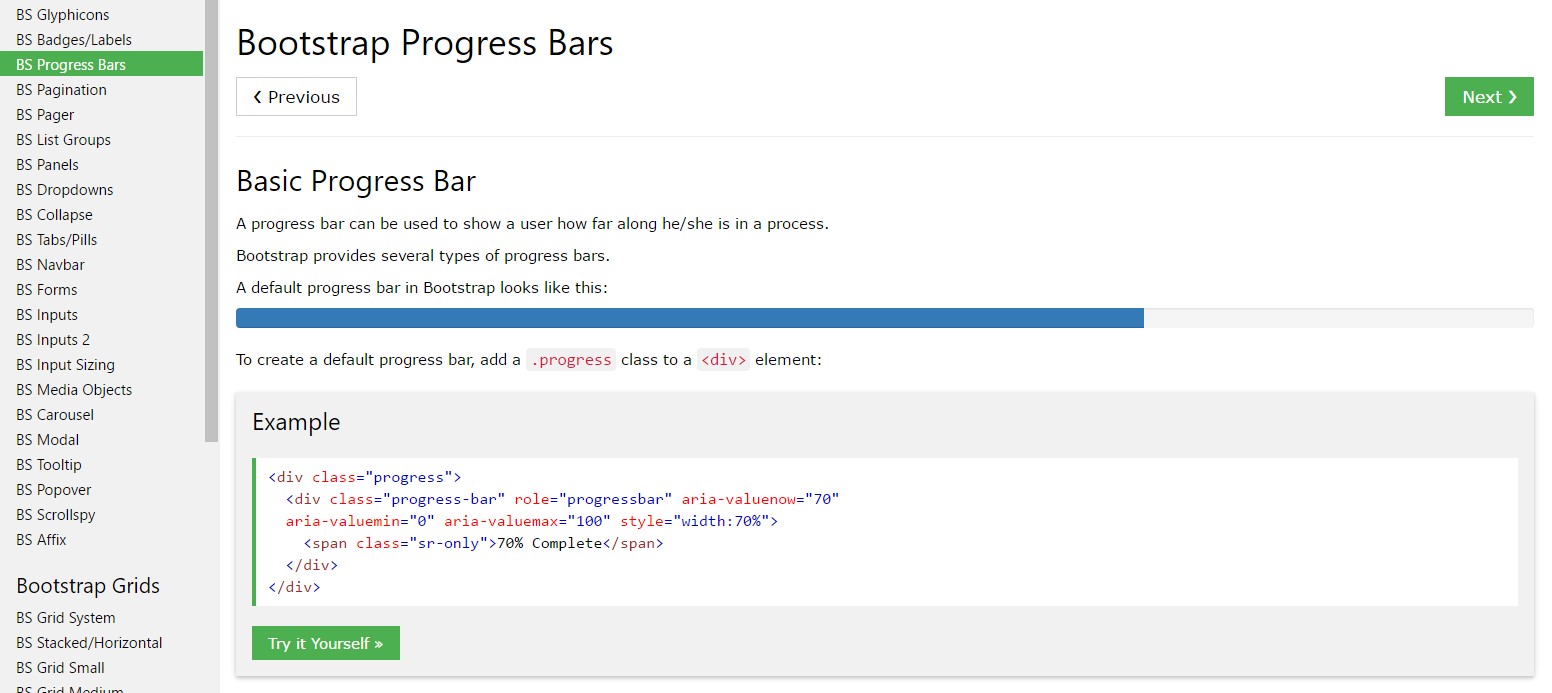
Bootstrap Progress bar Working items are built with two HTML elements, certain CSS to specify the size, as well as a several attributes.
We use the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
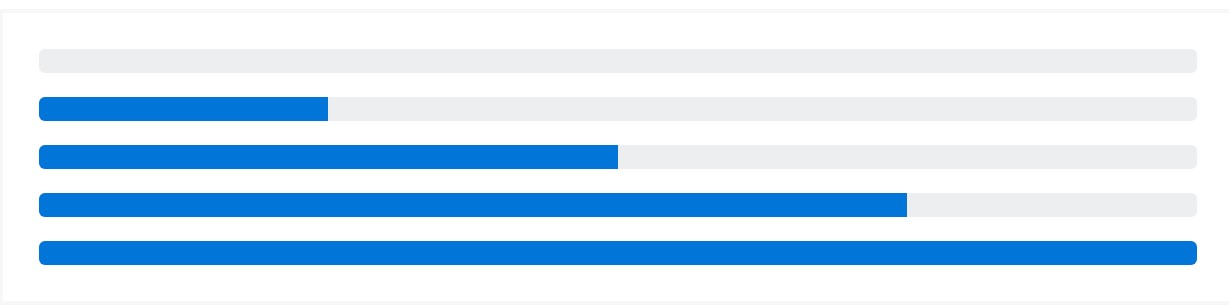
.progress-barroleariaAdd that all with each other, and you have the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a fistful of utilities for setting up width. Depending on your demands, these may possibly support with quickly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the appearance of your progress bars using custom-made CSS, background utilities, stripes, and more.
Labels
Bring in labels to your progress bars through placing content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to alter the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you desire, incorporate multiple progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
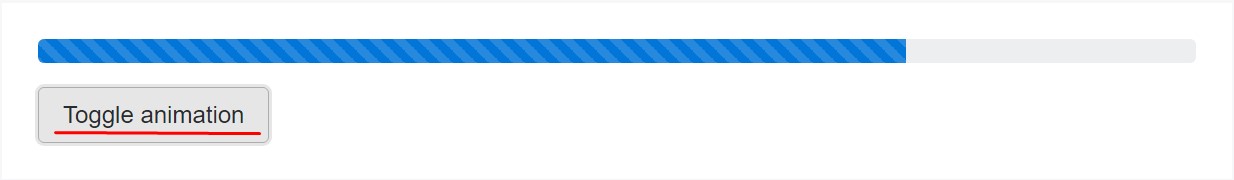
</div>Animated stripes
The striped gradient can certainly in addition be simply animated. Include
.progress-bar-animated.progress-barAnimated progress bars really don't operate in Opera 12-- as they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that's the manner in which you have the ability to demonstrate your growth in nearly direct and bright progress bar features with Bootstrap 4-- right now all you need to have is some works in progress to get them display.
Take a look at several youtube video information regarding Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved documents

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?