Bootstrap Jumbotron Class
Intro
In some cases we really need present a statement loud and obvious from the very start of the page-- just like a advertising info, upcoming party notice or whatever. To develop this specific statement loud and clear it's as well undoubtedly a good idea putting them even above the navbar just as form of a fundamental title and description.
Utilizing these sorts of elements in an appealing and most importantly-- responsive method has been certainly discovered in Bootstrap 4. What current edition of one of the most famous responsive framework in its most recent fourth version must encounter the necessity of stating something together with no doubt fight in front of the page is the Bootstrap Jumbotron Design component. It becomes designated with large content and several heavy paddings to obtain well-kept and pleasing appeal. ( learn more here)
How you can make use of the Bootstrap Jumbotron Design:
To include such element in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually produced your Jumbotron element-- still empty yet. By default it gets styled utilizing slightly rounded corners for friendlier appearance and a pale grey background colour - presently everything you have to do is simply wrapping certain content like an attractive
<h1><p>As an examples
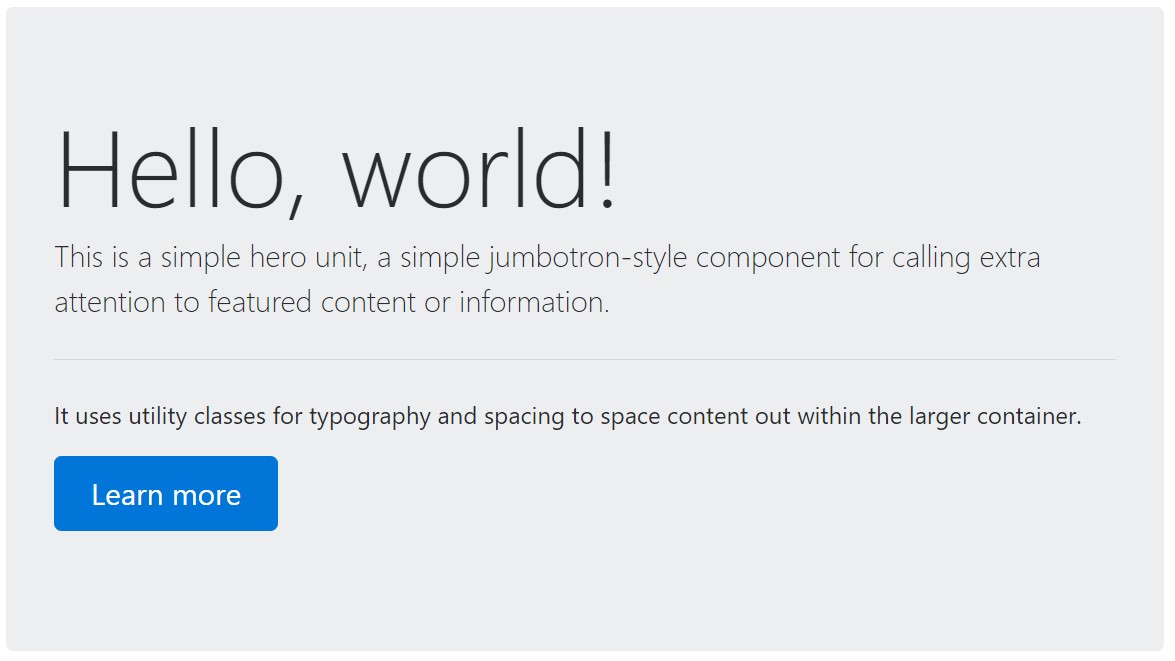
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To make the jumbotron total width, and without having rounded corners , include the
.jumbotron-fluid.container.container-fluid
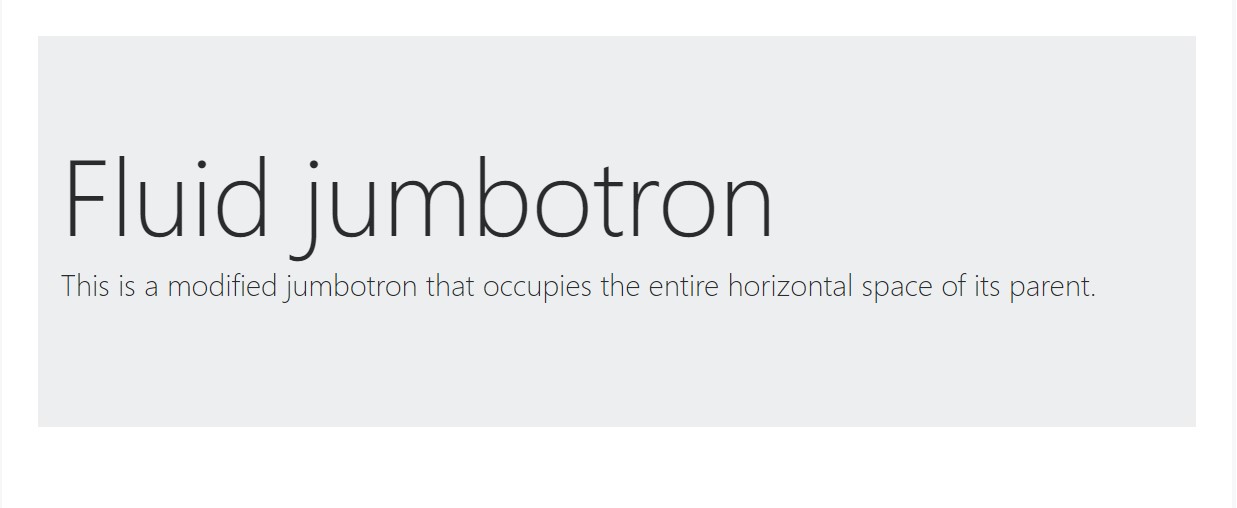
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another thing to take note
This is really the easiest method sending your site visitor a deafening and plain text message employing Bootstrap 4's Jumbotron element. It needs to be carefully employed once again considering each of the attainable widths the webpage might just perform on and particularly-- the smallest ones. Here is the reason why-- just as we discussed above basically some
<h1><p>This incorporated with the a little bit bigger paddings and a several more lined of text content might just cause the components filling in a mobile phone's whole entire display screen height and eve spread beneath it which might ultimately puzzle or maybe irritate the site visitor-- specifically in a hurry one. So once more we return to the unwritten condition - the Jumbotron notifications ought to be short and clear so they grab the site visitors in place of moving them away by being really too shouting and aggressive.
Conclusions
So now you realize just how to create a Jumbotron with Bootstrap 4 plus all the available ways it can certainly affect your customer -- right now everything that's left for you is cautiously figuring its content.
Look at some online video tutorials relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal records

Bootstrap Jumbotron short training

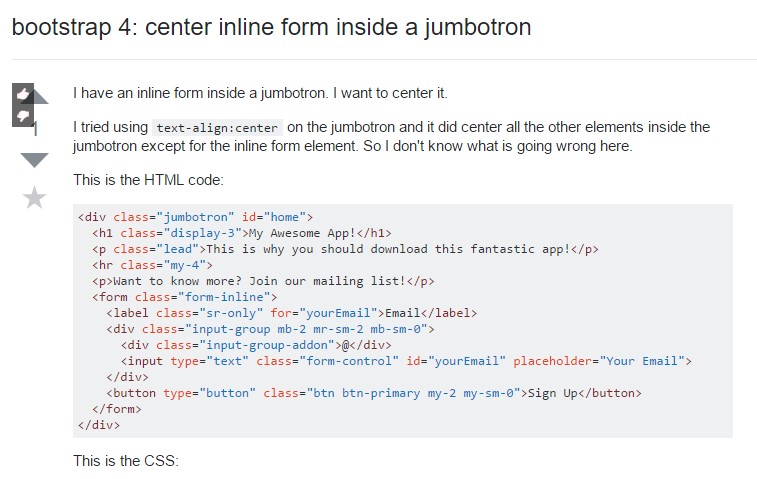
Bootstrap 4: center inline form in a jumbotron