Bootstrap Slider Usage
Overview
Mobility is among the most impressive thing-- it acquires our attention and keeps us evolved at least for some time. For how long-- well it all depends upon what's certainly moving-- supposing that it is really something awesome and appealing we look at it more time, in case it is truly boring and monotone-- well, there really usually is the close tab button. So when you believe you have some awesome content around and desire it featured in your webpages the illustration slider is often the one you primarily think about. This particular element became actually so famous in the last couple of years so the world wide web basically go drowned along with sliders-- simply just search around and you'll notice nearly every second web page starts with one. That is generally the reason why the current web site design flows concerns demonstrate more and more designers are really striving to removed and replace the sliders with other explanation signifies just to add a bit more charm to their webpages.
Probably the golden ration lies somewhere between-- just like implementing the slider component however not actually with the good old completing the whole entire element area images however maybe some with opaque areas to make them it like a particular components and not the entire background of the slider moves-- the decision is completely to you and surely is various for each project.
Nonetheless-- the slider element continues to be the uncomplicated and highly helpful resolution anytime it involves adding in some moving illustrations guided with highly effective content and request to action buttons to your webpages. ( click this)
Efficient ways to apply Bootstrap Slider Bar:
The illustration slider is a component of the major Bootstrap 4 system and is entirely assisted by equally the style sheet and the JavaScript files of the most recent version of still the most famous responsive framework around. Each time we mention illustration sliders in Bootstrap we actually take care of the component as Carousel-- that is exactly the identical thing simply just using a different name.
Producing a carousel component utilizing Bootstrap is rather easy-- all you require to do is use a straightforward structure-- to begin wrap the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small-sized features showing you the setting each images takes in the Bootstrap Slider Bar -- you can also select them to jump to a particular picture. If you want to add signs feature produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You can absolutely in addition add in the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component needed
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate underlines to your slides efficiently with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
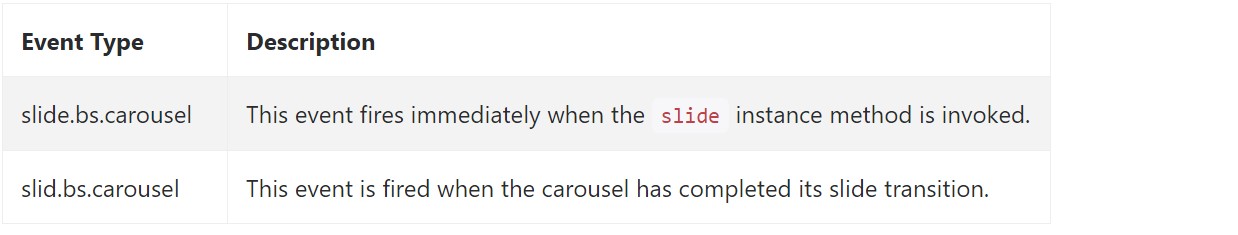
Bootstrap's slide carousel class uncovers two events for hooking in to carousel useful functionality. Both events have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel occasions are set off at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that's the form an illustration slider (or carousel) should have using the Bootstrap 4 system. Currently all you really need to do is consider a few beautiful images and text to put within it.
Look at some on-line video training relating to Bootstrap slider:
Related topics:
Bootstrap slider authoritative information

Bootstrap slider training

Mobirise Bootstrap slider

jQuery Bootstrap Image Slider Examples
jQuery Bootstrap Slider with Autoplay
Responsive Bootstrap Slider with Options
Bootstrap Image Slider with Options
HTML Bootstrap Image Slider with Options