Bootstrap Layout Tutorial
Intro
In the recent number of years the mobile gadgets developed into such considerable component of our lives that almost all of us can't really imagine just how we came to get around without them and this is being said not only for calling others by talking as if you remember was the initial role of the mobiles however actually connecting with the entire world by having it directly in your arms. That is actually the key reason why it likewise became extremely necessary for the most usual habitants of the Online world-- the web pages have to reveal just as good on the small mobile display screens as on the normal desktops that at the same time got even bigger helping make the dimension difference even larger. It is supposed someplace at the starting point of all this the responsive frameworks come to appear delivering a practical solution and a number of creative tools for getting pages act regardless the device checking out them.
However what's probably vital and lays in the roots of so called responsive web design is the strategy in itself-- it is actually entirely various from the one we used to have actually for the fixed width webpages from the last decade which subsequently is much just like the one in the world of print. In print we do have a canvass-- we set it up once in the starting point of the project to evolve it up perhaps a couple of times as the work proceeds but near the bottom line we finish up utilizing a media of size A and also art work having size B set up on it at the indicated X, Y coordinates and that is really it-- as soon as the project is accomplished and the sizes have been corrected all of it ends.
In responsive website design but there is certainly no such aspect as canvas size-- the possible viewport dimensions are as pretty much unlimited so putting up a fixed value for an offset or a size can be great on one display screen but pretty irritating on another-- at the various other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own latest fourth version deliver is certain creative ways the web site pages are being created so they systematically resize and also reorder their specific parts adjusting to the space the viewing display provides and not flowing far from its width-- by doing this the site visitor reaches scroll only up/down and gets the content in a helpful size for reading without having to pinch zoom in or out in order to observe this component or yet another. Why don't we see just how this generally works out. ( visit this link)
Ways to make use of the Bootstrap Layout Grid:
Bootstrap provides a variety of elements and possibilities for installing your project, including wrapping containers, a highly effective flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework applies the CRc system to deal with the webpage's web content. In the case that you are definitely just beginning this the abbreviation gets less complicated to remember because you are going to possibly in some cases wonder at first which component includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework utilizes with regard to making the webpages responsive. Each responsive website page features containers holding typically a single row with the required quantity of columns within it-- all of them together creating a special web content block on web page-- just like an article's heading or body , selection of material's features and so on.
Let's have a look at a single web content block-- like some elements of anything being listed out on a page. Initially we need covering the entire item in to a
.container.container-fluidNext within our
.container.rowThese are employed for handling the placement of the material elements we set in. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework employs a designating solution termed flexbox along with the row element now all variety of positionings structure, distribution and sizing of the content can be accomplished with just incorporating a practical class however this is a whole new story-- for now do know this is actually the component it is actually done with.
Finally-- within the row we should apply several
.col-Simple styles
Containers are really probably the most basic format component within Bootstrap and are called for if using default grid system. Choose a responsive, fixed-width container ( indicating its own
max-width100%While containers can be embedded, the majority of Bootstrap Layouts configurations do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Since Bootstrap is established to be mobile first, we utilize a number of media queries to develop sensible breakpoints for formats and interfaces . These breakpoints are mainly based upon minimum viewport sizes and allow us to scale up elements just as the viewport modifications .
Bootstrap primarily utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS in Sass, all Bootstrap media queries are simply accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that proceed in the additional course (the offered screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a specific part of display sizes utilizing the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact same display dimension range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements employ
z-indexWe don't motivate personalization of these particular values; you transform one, you likely need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which enable click-dismissing-- have the tendency to reside on a low
z-indexz-indexAnother suggestion
Utilizing the Bootstrap 4 framework you can easily develop to five separate column appeals depending on the predefined in the framework breakpoints however normally two to three are pretty enough for attaining best appeal on all screens. ( click this)
Final thoughts
And so currently hopefully you do have a general thought just what responsive website design and frameworks are and ways in which the absolute most popular of them the Bootstrap 4 framework takes care of the web page content in order to make it display best in any screen-- that is certainly just a fast glance yet It's considerd the knowledge precisely how items do a job is the best base one must step on right before looking in to the details.
Examine several video clip training regarding Bootstrap layout:
Connected topics:
Bootstrap layout main documentation

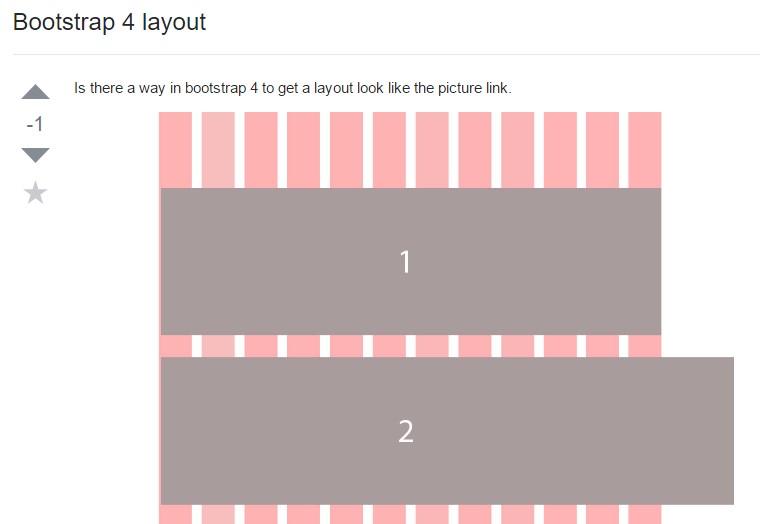
A way within Bootstrap 4 to set up a wanted configuration

Layout examples throughout Bootstrap 4