Bootstrap Toggle Button
Intro
Regardless the eye-catching illustrations great functionality and striking effects near the bottom line the web-site pages we develop purpose narrows to handing on several content to the site visitor and because of this we may likely call the web the new kind of document container due to the fact that more and more information gets presented and accessed on the web alternatively as documents on our local desktop computers or the classic technique-- imprinted on a hard copy media. ( read here)
Everything narrows down to material however in the situation where the visitor focus gets gotten from practically everywhere simply publishing things that we need to provide is not far sufficient-- it must be structured and showcased this way that even a large quantities of completely dry interesting plain content discover a method helping keep the website visitor's awareness and be really uncomplicated for searching and identifying simply just the needed part simply and swiftly-- if not the site visitor might possibly get irritated and even disappointed and surf away nevertheless somewhere around in the content's body get disguised a number of priceless treasures.
In this way we really need an element which in turn has less space feasible-- long clear text places drive the site visitor away-- and ultimately several activity and also interactivity would undoubtedly be also strongly appreciated due to the fact that the viewers got quite used to clicking tabs all around.
Luckily the Bootstrap 4 system has exactly that-- helpful collapsible panels capable of carrying large amount of information showing just a heading line to assist us more effective get around and extending to show what is simply required upon clicking on the header. These are the accordion and toggle control panels which in turn perform almost the exact same with a one variation-- just as the name proposes in the accordion section increasing a particular collapsible material collapses all the rest while at the same time inside the toggle element you have the ability to have as several extended places just as you require to-- it all relies on the particular material of the large size text hidden within the collapsible panels and the way you're visualizing the site visitor will at some point utilize it. ( useful content)
Efficient ways to work with the Bootstrap Toggle Value:
The factual implementation of a toggle block is quite simple in current edition of the Bootstrap framework-- it works with the recently presented
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Button group block is quite uncomplicated in recent edition of the Bootstrap framework-- it works with the recently recommended
.cardid = " ~element's unique name ~ "Upcoming it is actually time for building the special button component-- we'll utilize the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been certainly designed it's time for designing the collapsing element-- to begin generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing element we have to put a container for our material carrying the
.card-blockAn example of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that's in what way a single collapsible element gets established in Bootstrap 4. In order to develop the entire section you require to repeat the moves from above establishing as lots of
.cardCheck a few online video tutorials regarding Bootstrap toggle:
Related topics:
Bootstrap toggle approved documents

Bootstrap toogle problem

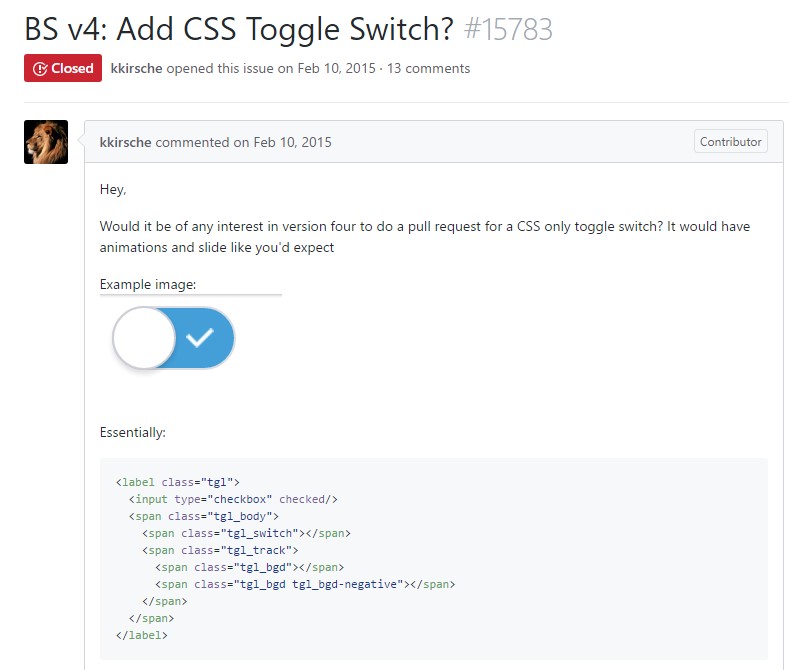
The ways to provide CSS toggle switch?