Bootstrap Tabs Panel
Introduction
Sometimes it's quite handy if we can certainly just set a few sections of data sharing the same place on web page so the website visitor simply could search throughout them with no actually leaving behind the display screen. This becomes conveniently obtained in the brand-new 4th edition of the Bootstrap framework using the
.nav.tab- *The best way to use the Bootstrap Tabs View:
Firstly for our tabbed section we'll need certain tabs. In order to get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Panel structure has been created it is simply opportunity for producing the sections keeping the actual content to be featured. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can also set up tabbed control panels applying a button-- like visual appeal for the tabs themselves. These are likewise named like pills. To do it just ensure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
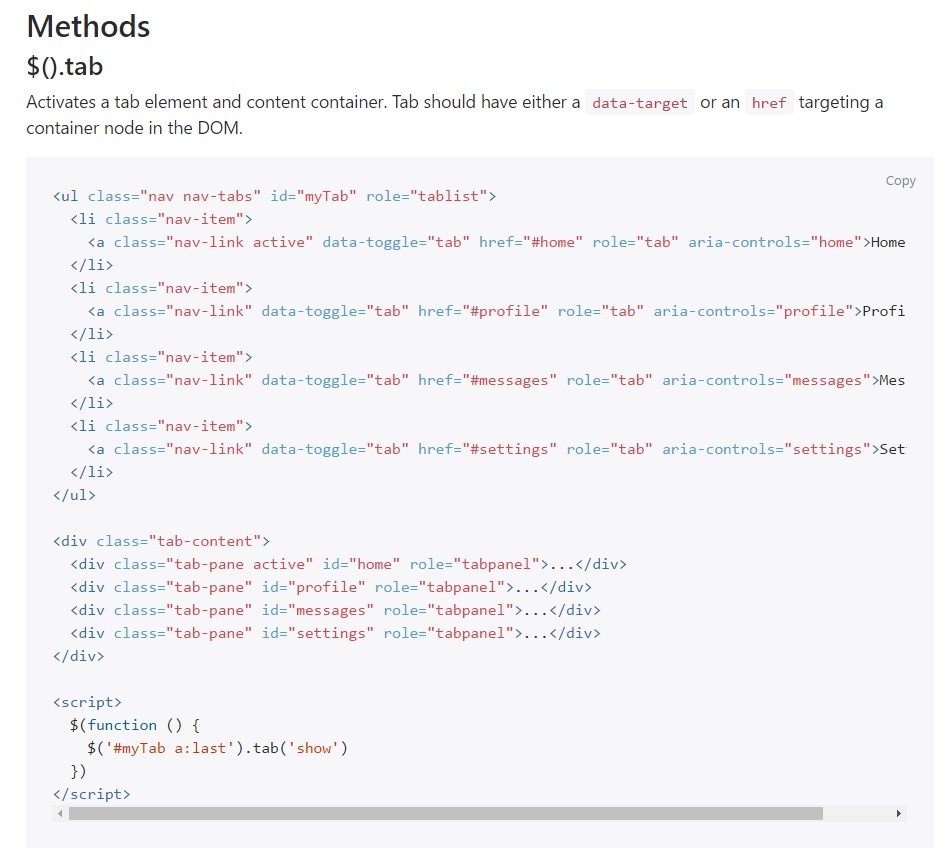
$().tab
$().tabSwitches on a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and reveals its own associated pane. Other tab that was previously chosen comes to be unselected and its connected pane is covered. Returns to the caller right before the tab pane has actually been revealed (i.e. just before the
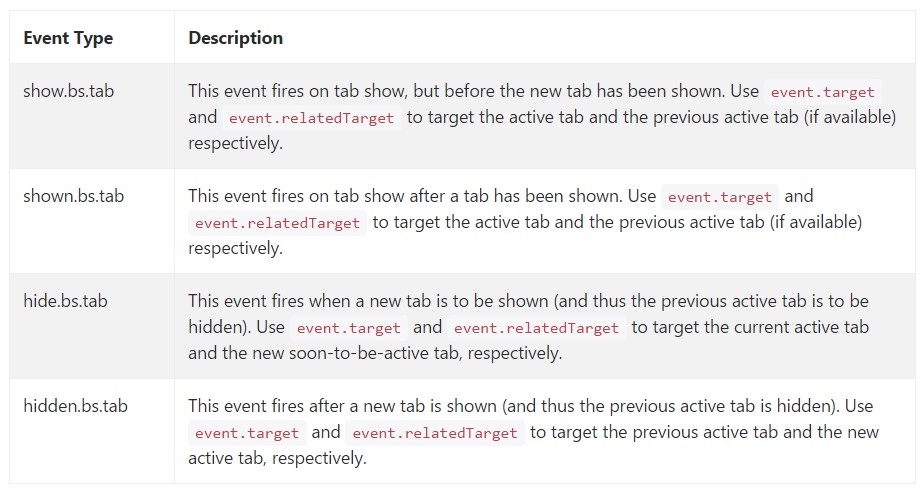
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is simply the approach the tabbed sections get developed by using the most current Bootstrap 4 edition. A thing to look out for when creating them is that the various materials wrapped in every tab section must be essentially the identical size. This will certainly assist you prevent several "jumpy" activity of your page once it has been already scrolled to a targeted position, the visitor has begun surfing through the tabs and at a certain point gets to launch a tab together with extensively more material then the one being discovered right before it.
Take a look at a few online video guide relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: approved documents

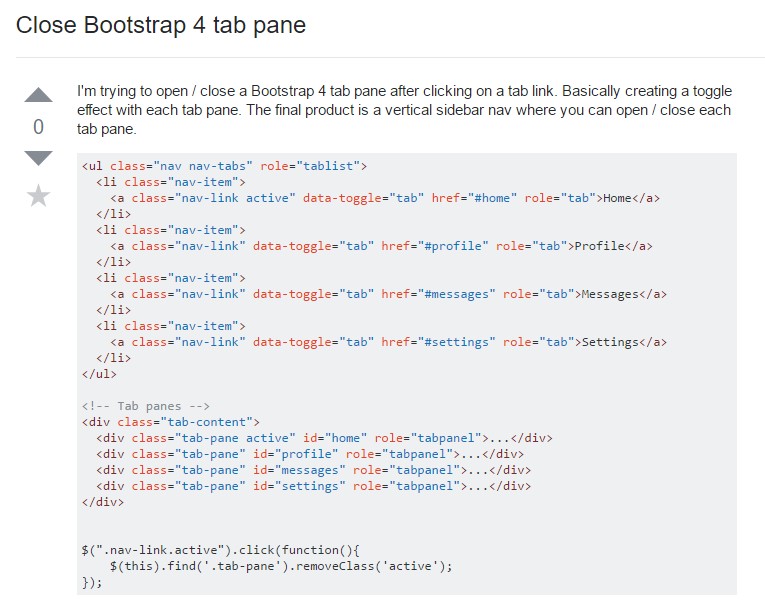
The ways to close up Bootstrap 4 tab pane

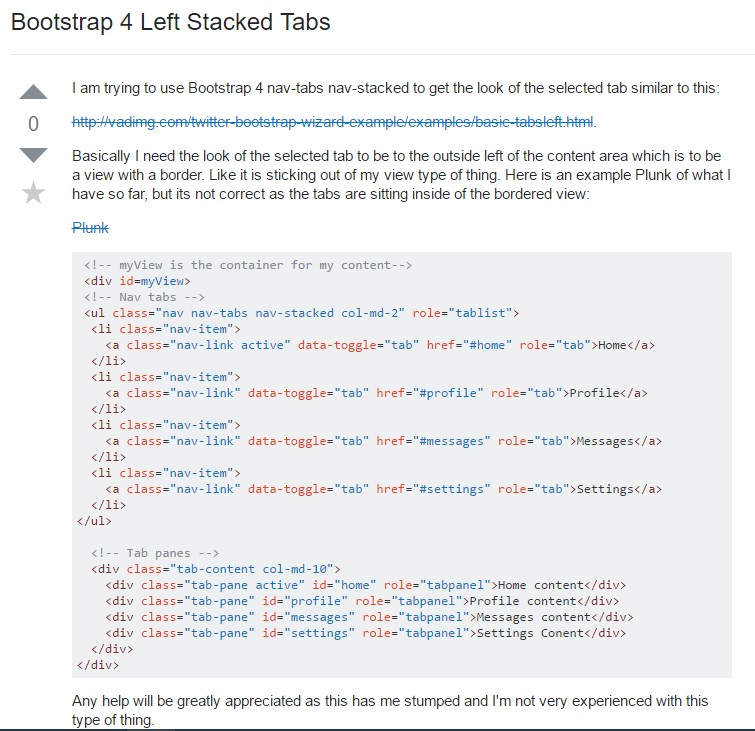
Bootstrap 4 Left Stacked Tabs