Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the best free and handy open-source platforms to start sites. The latest version of the Bootstrap system is known as the Bootstrap 4. The program is at the moment in its alpha-testing level and yet is easily accessible to internet builders around the world. You are able to even create and advise changes to the Bootstrap 4 before its final version is released.
Usefulness of the Bootstrap 4
By using Bootstrap 4 you may develop your site now a lot faster than ever. It is comparatively incredibly easier to use Bootstrap to establish your website than other platforms. With the integration of HTML, CSS, and JS framework it is among the absolute most popular systems for web site advancement.
Several capabilities plus techniques in Bootstrap 4
Some of the greatest elements of the Bootstrap 4 feature:
• An improvised grid complex that permits the user to make mobile device friendly web sites using a fair level of simplicity.
• Several utility guidance sets have been incorporated in the Bootstrap 4 to facilitate very easy studying for beginners in the field of website creation.
Aspects to take note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been absolutely cut off. The property developers have guaranteed that the Bootstrap 3 does get proper updates and fault resolve together with enhancements. It will be accomplished even after the end produce of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for a variety of web browsers together with operating systems has been provided in the Bootstrap 4
• The overall size of the font is improved for pleasant browsing and web-site construction experience
• The renaming of several elements has been accomplished to make sure a faster and even more dependable web-site development activity
• With brand new customizations, it is feasible to build a extra interactive internet site with minor efforts
Bootstrap Popover Container
And right away let all of us access the essential theme.
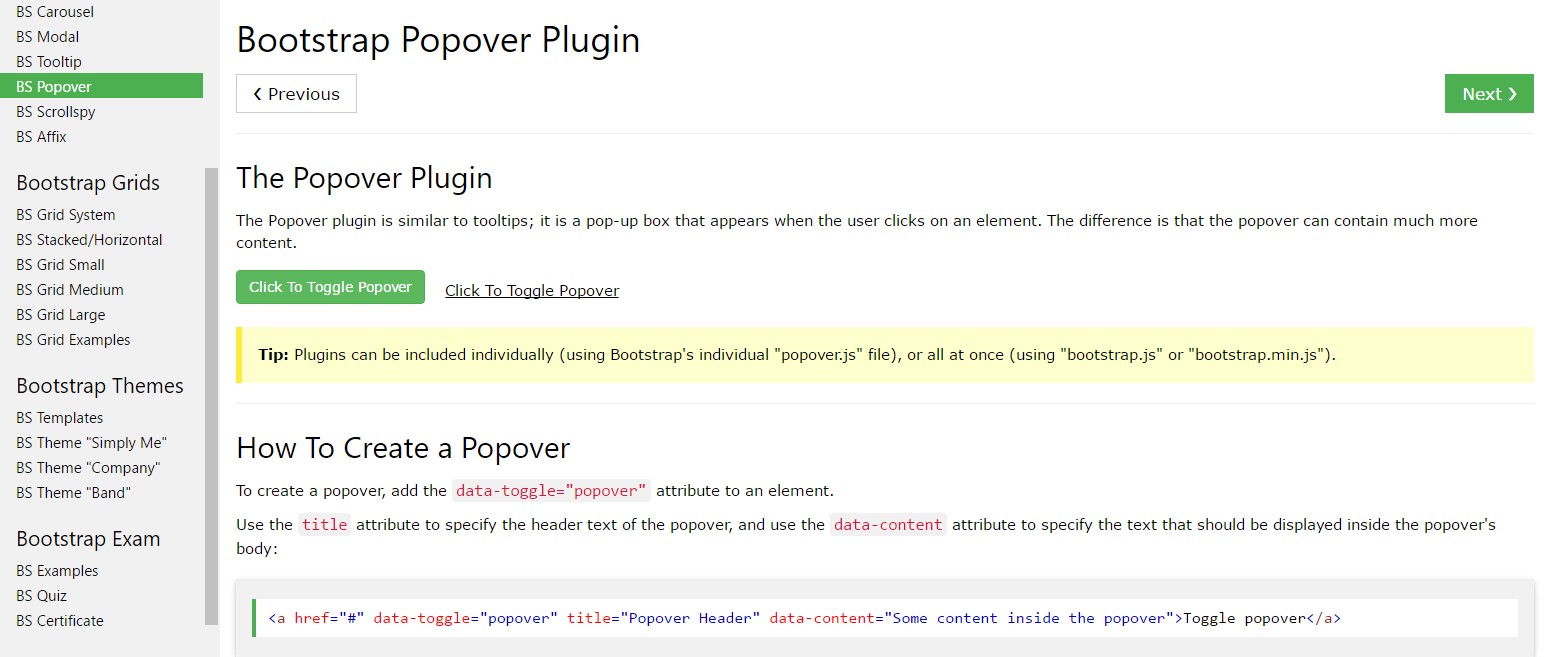
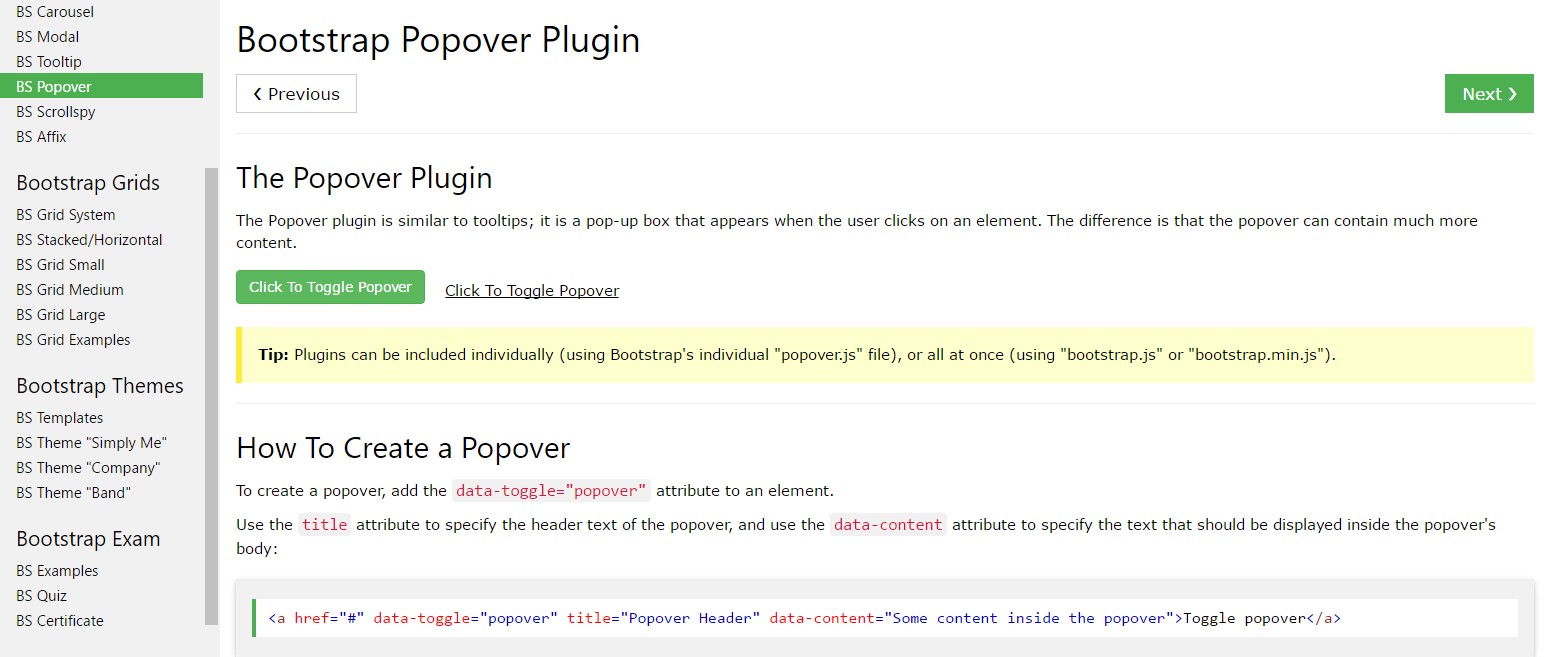
In the case that you really want to include various extra data on your internet site you can certainly make use of popovers - simply just put in little overlay content.
Ways to apply the popover plugin:
- Bootstrap Popover HTML rely upon the Third side library Tether for placing. You have to utilize tether.min.js before bootstrap.js straight for popovers to do the job!
- Popovers need the tooltip plugin considering that a dependency .
- Popovers are opt-in for effectiveness factors, in this way you need to activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Producing popovers on hidden elements will never do the job.
- If triggered directly from hyperlinks that span several lines, popovers will definitely be centered. Make use of
white-space: nowrap;<a>Did you understood? Great, why don't we discover precisely how they perform along with some illustrations. ( additional resources)
You will need to include tether.min.js right before bootstrap.js in order for popovers to operate!
Good example: Set up popovers everywhere
One practice to activate whole popovers in a webpage would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Making use of the container method
Every time you provide certain designs on a parent component that conflict with a popover, you'll really want to define a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
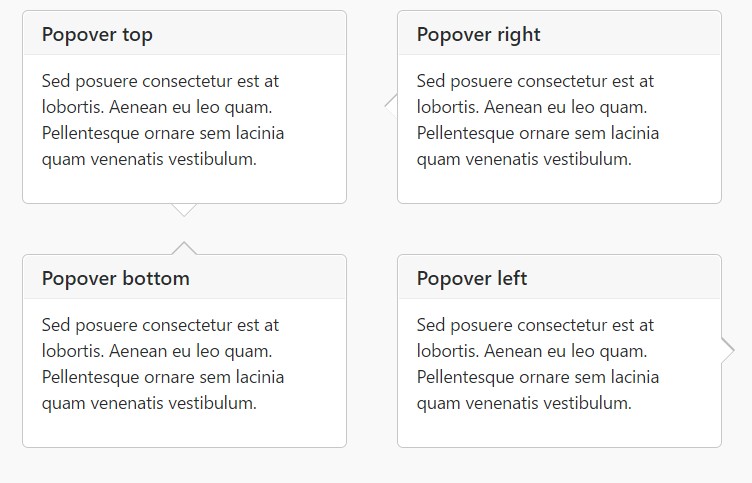
Four options are readily available: high point, right-handed, bottom, and left lined up.
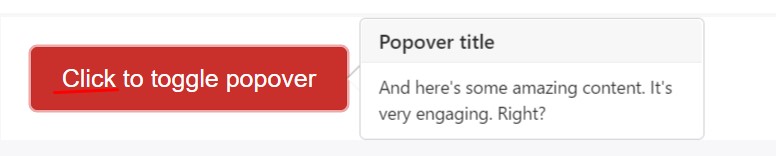
Live demonstration

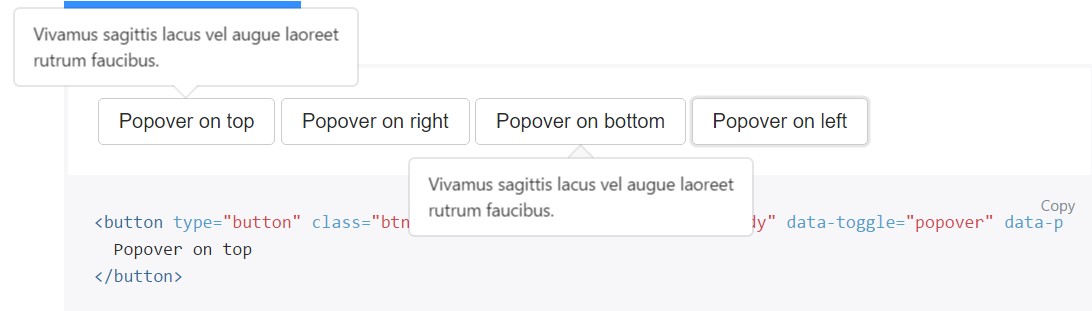
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
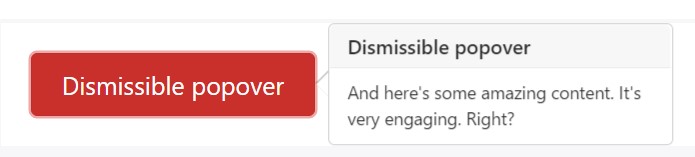
</button>Dismiss upon following mouse click
Make use of the
focusSpecialised markup expected for dismiss-on-next-click
For right cross-browser and also cross-platform actions, you need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Enable popovers through JavaScript
$('#example').popover(options)Methods
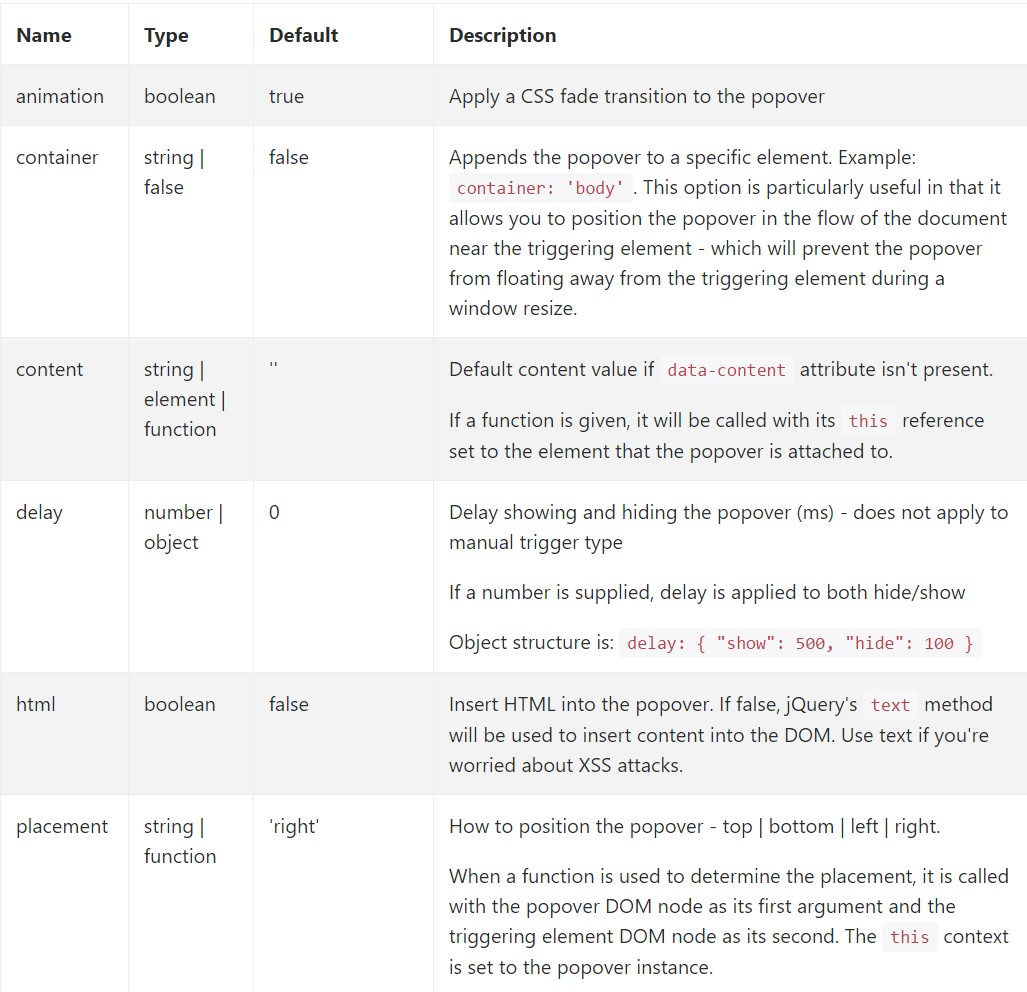
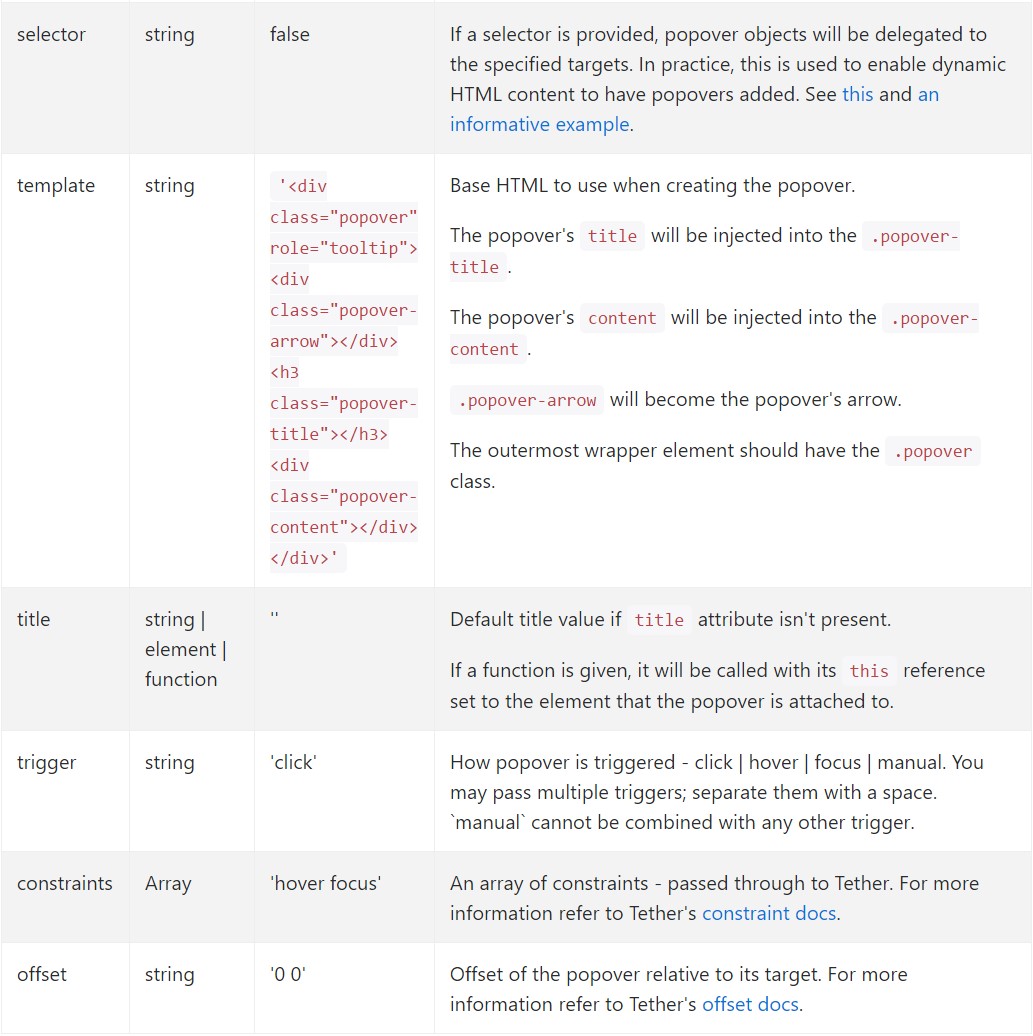
Selections can possibly be successfully pass with data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for different popovers
Options for particular popovers are able to alternatively be indicated via the usage of data attributes, as described above.
Methods
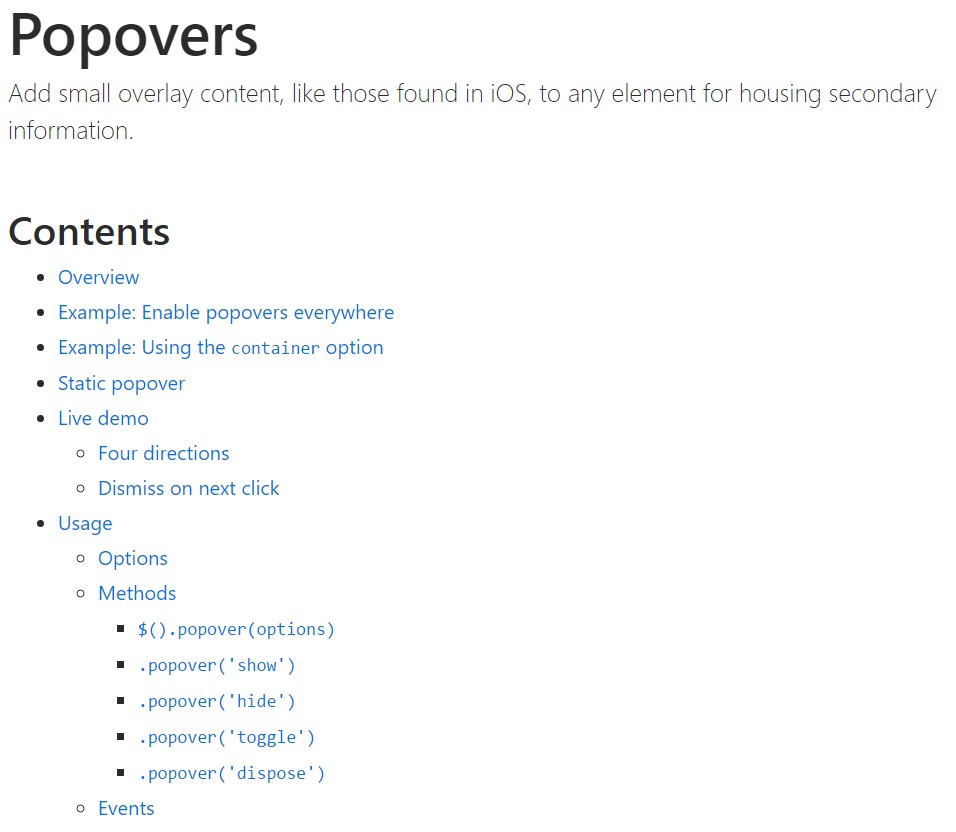
$().popover(options)
Initializes popovers to the element variety.
.popover('show')
Reveals an element's popover. Returns to the user before the popover has really been revealed (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Returns to the user before the popover has truly been disguised (i.e. before the hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the user just before the popover has really been displayed or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that apply delegation (which are developed using the selector feature) can not really be personally eliminated on descendant trigger elements.
$('#element').popover('dispose')
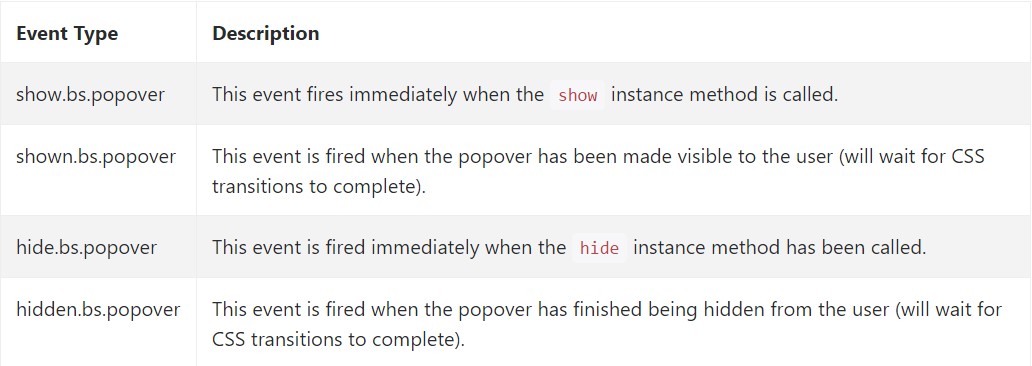
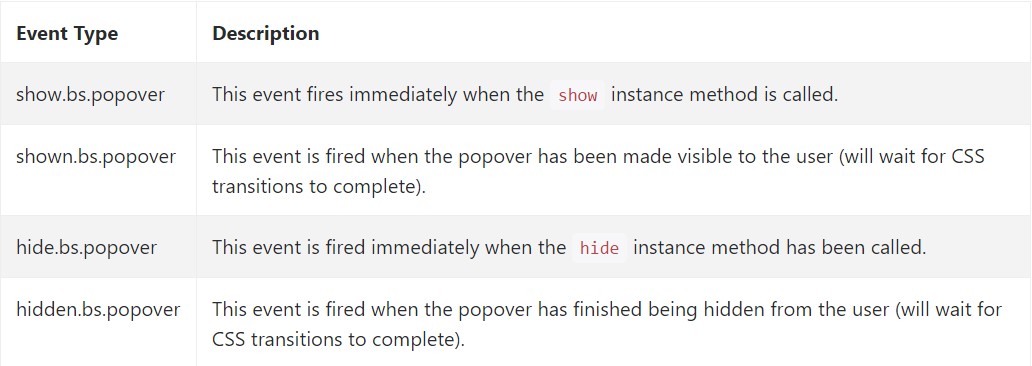
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a couple of online video information about Bootstrap popovers
Related topics:
Bootstrap popovers official information

Bootstrap popovers guide

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers to the element variety.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the user before the popover has really been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Returns to the user before the popover has truly been disguised (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the user just before the popover has really been displayed or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that apply delegation (which are developed using the selector feature) can not really be personally eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a couple of online video information about Bootstrap popovers
Related topics:
Bootstrap popovers official information

Bootstrap popovers guide

Bootstrap Popover difficulty