Bootstrap Glyphicons Css
Intro
In the last several years the icons received a great portion of the web pages we got used to both viewing and producing. Utilizing the perfect and symbolic instinctual interpretations they almost immediately deliver it became much more simple to specify a target position, showcase, fortify as well as reveal a certain detail without any loading spending tons of time explore or setting up appropriate images together with adding them to the load the internet browser must hold each time the page gets shown on website visitor's display. That's the key reasons why in time the so beloved and comfortably included in some of the most prominent mobile friendly framework Bootstrap Glyphicons Font got a long-term place in our way of thinking when also sketching up the really following page we will design.
New opportunities
However some things do move forward and not really back and along with newest Bootstrap 4 the Glyphicons got left behind given that already there are certainly quite a few worthy substitutes for them granting a much more variety in shapes and looks and the equal convenience of utilization. In such wise why narrow down your creativity to just 250 marks as soon as you can have many thousands? In such wise the innovator stepped back to experience the blooming of a great assortments of free iconic font styles it has roused.
In this way in order to get use of a number of pretty good looking icons along using Bootstrap 4 all you require is taking up the collection suitable best for you plus feature it within your pages either simply by its own CDN link or even simply by getting and holding it locally. The latest Bootstrap edition has being thought nicely perform along with them.
The ways to utilize
For productivity reasons, all of icons call for a base class and separate icon class. To put to work, insert the following code just about everywhere. Be sure to make a field in between the icon and message for proper padding.
Do not hybridize alongside various components
Icon classes can not actually be straight in added together together with other components. They really should not be used alongside some other classes on the same component. As an alternative, provide a nested
<span><span>Only for use on void components
Icon classes should only be utilized in relation to components that have no text material and have no child elements. ( more hints)
Changing the icon font specific location
Bootstrap expects icon font files will most likely be situated in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the connected Links opportunity supplied from Less compiler.
- Change the
url()Work with any option best suits your individual development configuration.
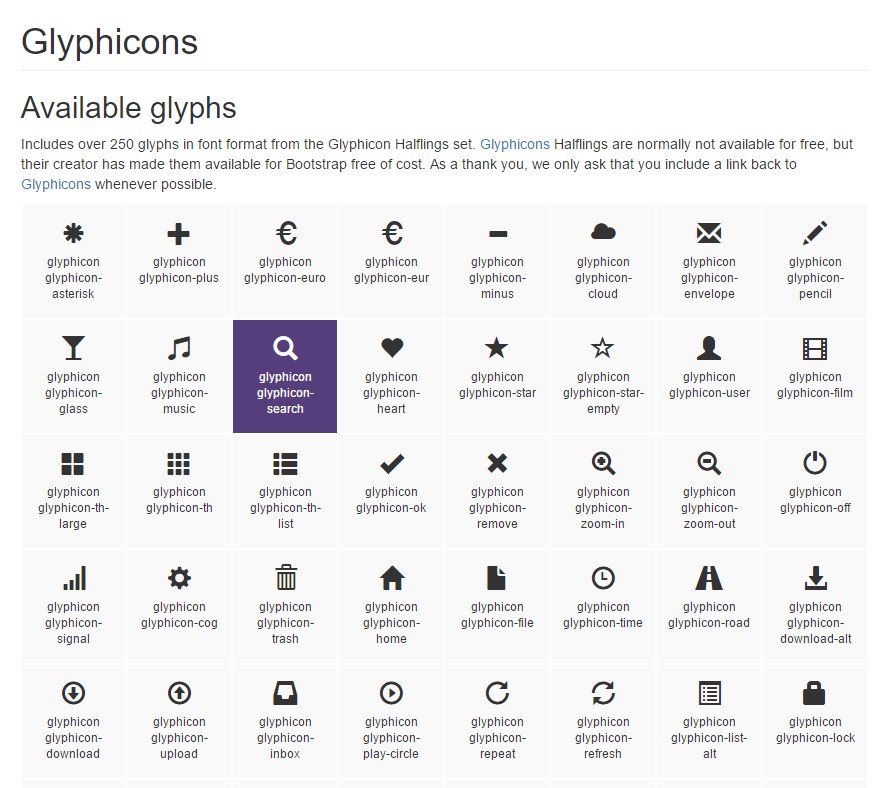
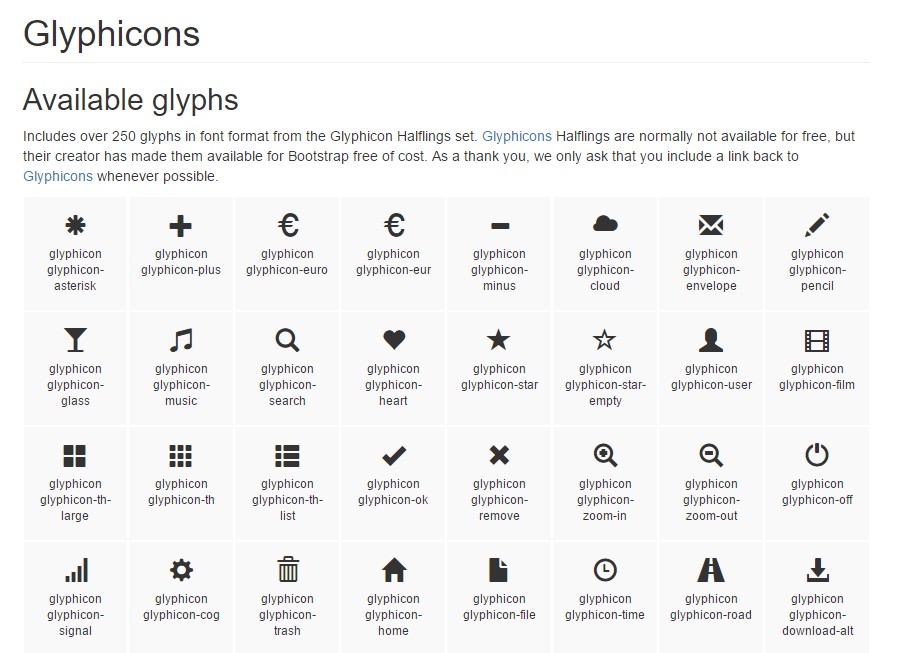
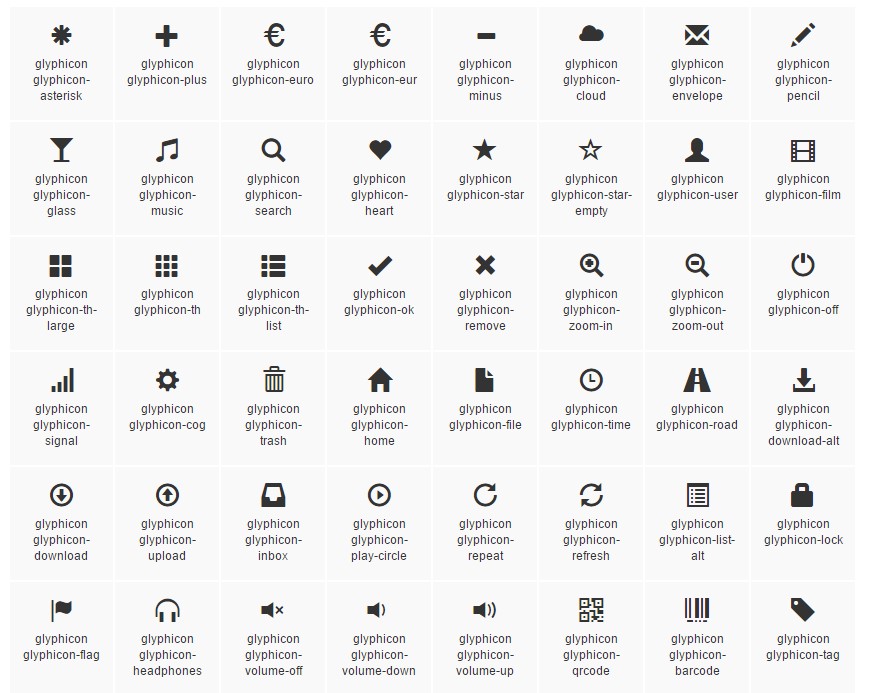
Usable icons
Modern-day editions of assistive systems will announce CSS created web content, as well as particular Unicode personalities. To evade unplanned and difficult end result in screen readers ( specially once icons are applied only for design ), we hide all of them with the
aria-hidden="true"In case you're utilizing an icon to reveal significance (rather than simply as a aesthetic feature), ensure that this specific interpretation is as well conveyed to assistive modern technologies-- for example, include supplementary content, visually covered with the
. sr-onlyOn the occasion that you're setting up controls without various other content ( for instance a
<button>aria-labelSome favored icons
Below is a selection of the highly favored absolutely free and rich iconic font styles that may possibly be conveniently operated as Glyphicons alternatives:
Font Awesome-- utilizing even more than 675 icons and a lot more are up to come over. These also come in 5 extra to the default sizing and also the website offers you with the solutions of purchasing your personal flexible embed url. The application is very easy-- simply put an
<i><span>A different catalogue
Material Design Icons-- a library having more than 900 icons utilizing the Google Fonts CDN. In order to provide it you'll require simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller selection
Typicons-- a little bit smaller catalogue by having almost 336 things which primary web page is equally the Cheet Sheet http://www.typicons.com/ where you can easily find the specific icons classes from. The usage is nearly the identical-- a
<span>Conclusions:
So these are a couple of the another options to the Bootstrap Glyphicons Font coming from the old Bootstrap 3 edition that may possibly be utilized with Bootstrap 4. Employing them is convenient, the documents-- commonly huge and at the bottom line only these three solutions offer pretty much 2k clean beautiful iconic pictures that compared to the 250 Glyphicons is just about 10 times more. So right now all that is really left for us is having a glance at each of them and taking the most suitable ones-- the good news is the internet catalogs do have a practical search element as well.

The ways to utilize the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons main records