Bootstrap Grid System
Intro
Bootstrap incorporates a highly effective mobile-first flexbox grid solution for establishing styles of all forms and proportions . It is actually built upon a 12 column structure and features a wide range of tiers, one for each and every media query selection. You are able to use it using Sass mixins or of the predefined classes.
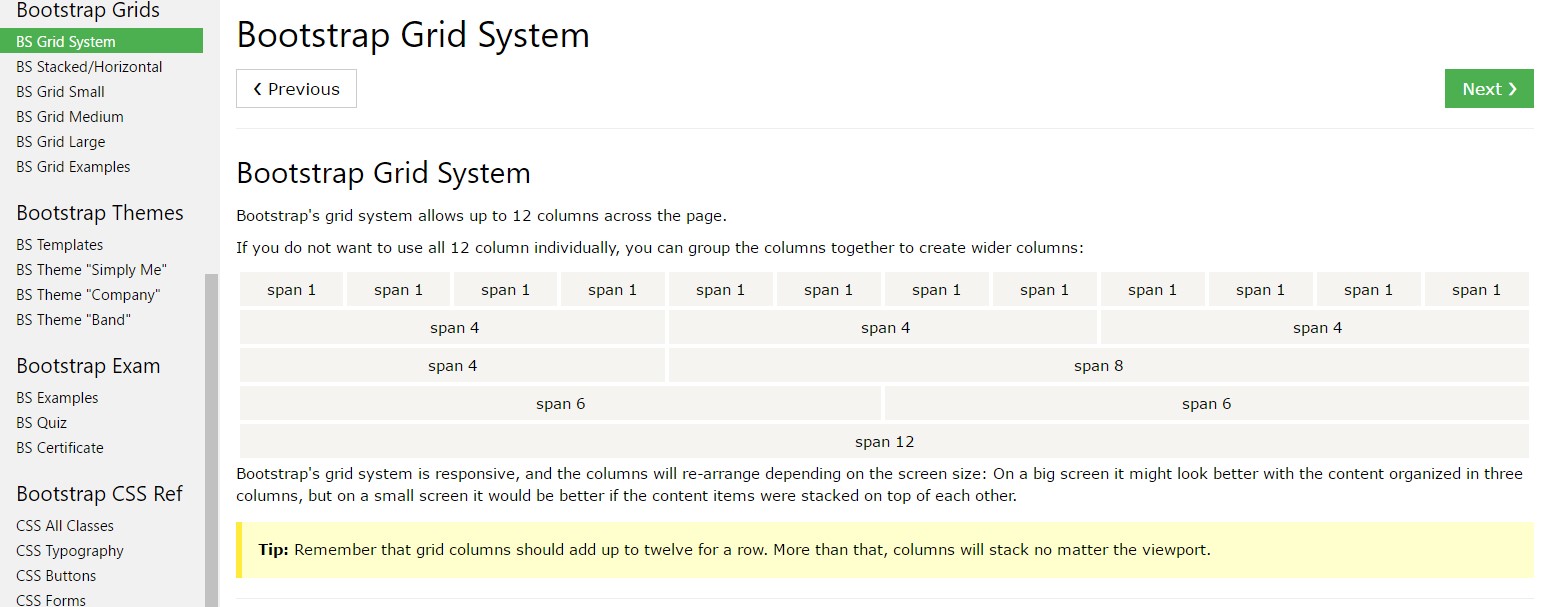
The most important element of the Bootstrap framework letting us to establish responsive web pages interactively transforming to constantly install the size of the screen they get presented on still looking perfectly is the so called grid system. Things that it generally executes is providing us the opportunity of developing complicated configurations combining row and also a special number of column features maintained inside it. Visualize that the visible size of the display is split up in twelve equal elements vertically.
The way to work with the Bootstrap grid:
Bootstrap Grid Panel uses a series of containers, rows, and columns to design and also line up content. It's constructed using flexbox and is entirely responsive. Listed here is an illustration and an in-depth review just how the grid interacts.
The above example creates three equal-width columns on small-sized, standard, large, and extra large size devices using our predefined grid classes. All those columns are concentered in the webpage together with the parent
.containerHere is likely a way it works:
- Containers give a way to focus your web site's components. Use
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are aligned appropriately. We utilize the negative margin method upon
.row- Material should really be placed in columns, and also simply just columns may be immediate children of rows.
- Because of flexbox, grid columns free from a determined width is going to immediately design having equivalent widths. For example, four instances of
.col-sm- Column classes identify the amount of columns you want to work with outside of the possible 12 per row. { So, in the event that you need three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, medium, huge, and extra large.
- Grid tiers are formed on minimal widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You are able to apply predefined grid classes or else Sass mixins for additional semantic markup.
Take note of the limits as well as defects about flexbox, like the incapability to employ some HTML elements as flex containers.
Appears to be pretty good? Outstanding, why don't we go on to noticing all that during an instance. ( useful source)
Bootstrap Grid Tutorial options
Typically the column classes are actually something like that
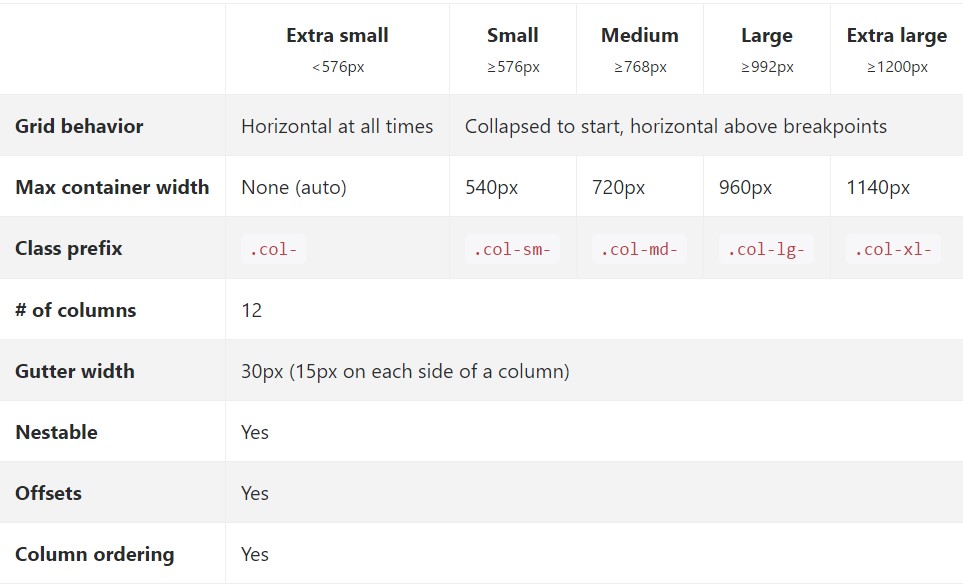
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid HTML sizings-- all of the actually possible sizes of the viewport (or the visible space on the display screen) have been parted in five varies as comes after:
Extra small-- widths under 544px or 34em (which comes to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap uses
emrempxDiscover exactly how parts of the Bootstrap grid system perform across multiple gadgets having a functional table.

The brand new and several from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply appointed to the
xsEach of the components designated along with a particular viewport width and columns keep its size in width when it comes to this viewport plus all above it. Anytime the width of the screen goes below the specified viewport size the features stack over each other filling up the whole width of the view .
You can additionally appoint an offset to an aspect via a specified quantity of columns in a specified display screen size and more than this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of things to consider anytime creating the markup-- the grids featuring rows and columns ought to be inserted within a
.container.container.container-fluidDirect heirs of the containers are the
.rowAuto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each and every breakpoint you require and each and every column will be the exact same width.
Equivalent size
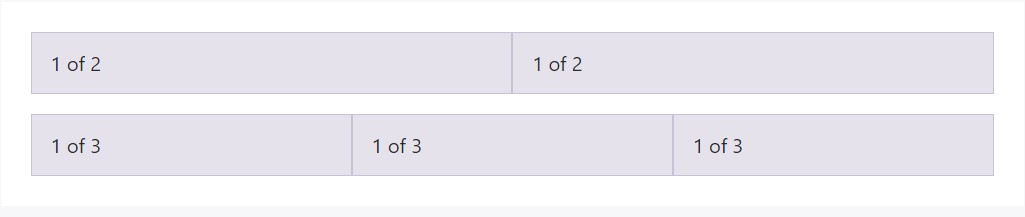
As an example, below are two grid designs that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
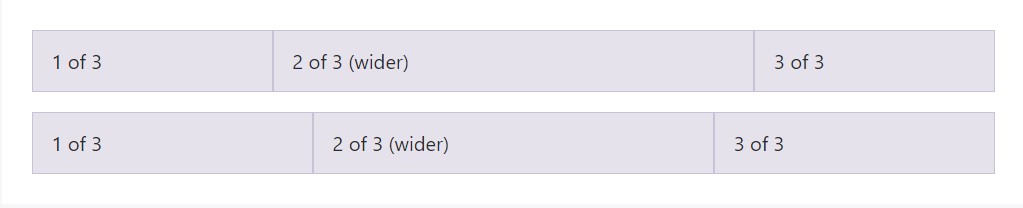
</div>Initiating one column width
Auto-layout for the flexbox grid columns additionally means you are able to set up the width of one column and the others are going to immediately resize about it. You may apply predefined grid classes ( just as shown below), grid mixins, or inline widths. Notice that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
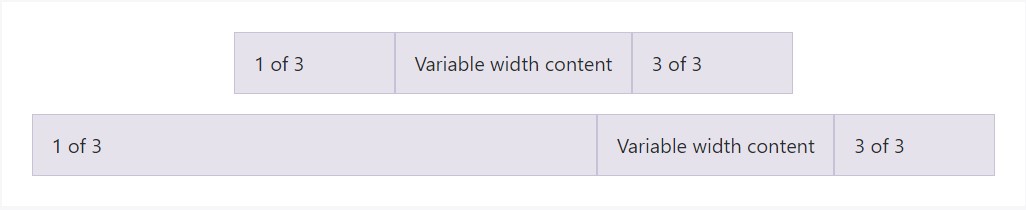
</div>Variable size information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
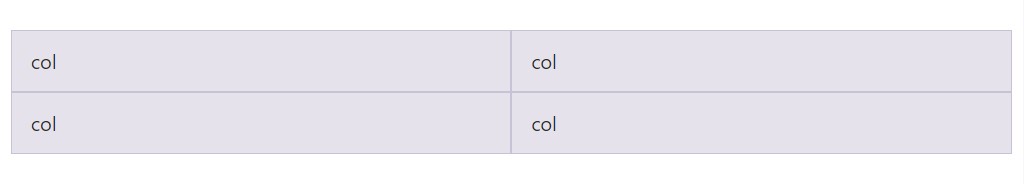
</div>Equivalent size multi-row
Set up equal-width columns that go across multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes in order to get building complex responsive formats. Modify the size of your columns upon extra small, small, medium, large, or possibly extra large devices however you want.
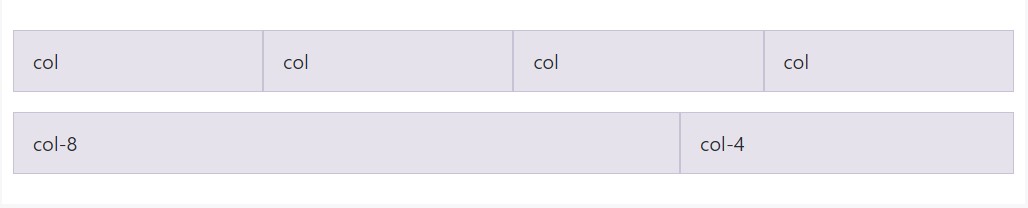
All breakpoints
For grids which are the identical from the smallest of devices to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
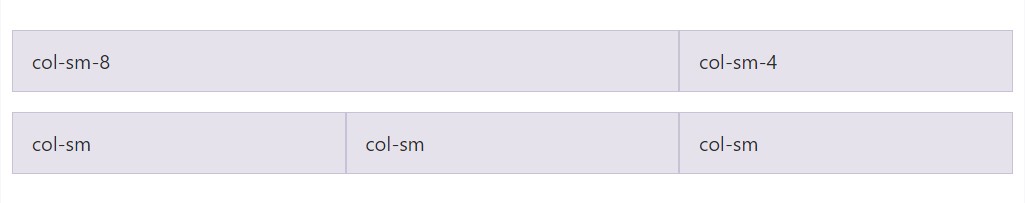
</div>Piled to horizontal
Utilizing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
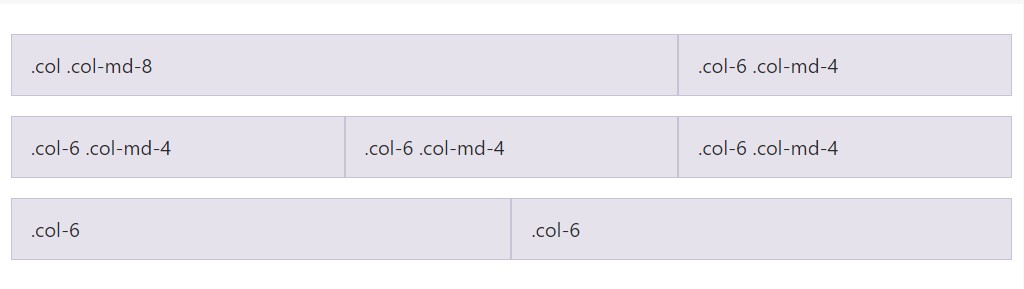
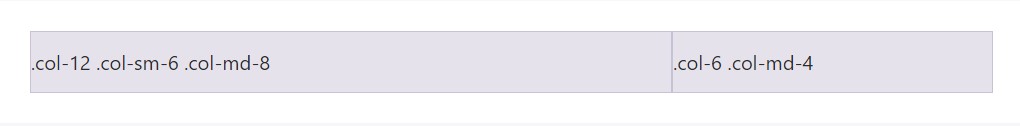
</div>Combine and fit
Do not prefer your columns to just simply stack in several grid tiers? Work with a mixture of several classes for each tier as desired. See the good example shown below for a more effective concept of just how it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Make use of flexbox alignment utilities to vertically and horizontally line up columns. ( learn more here)
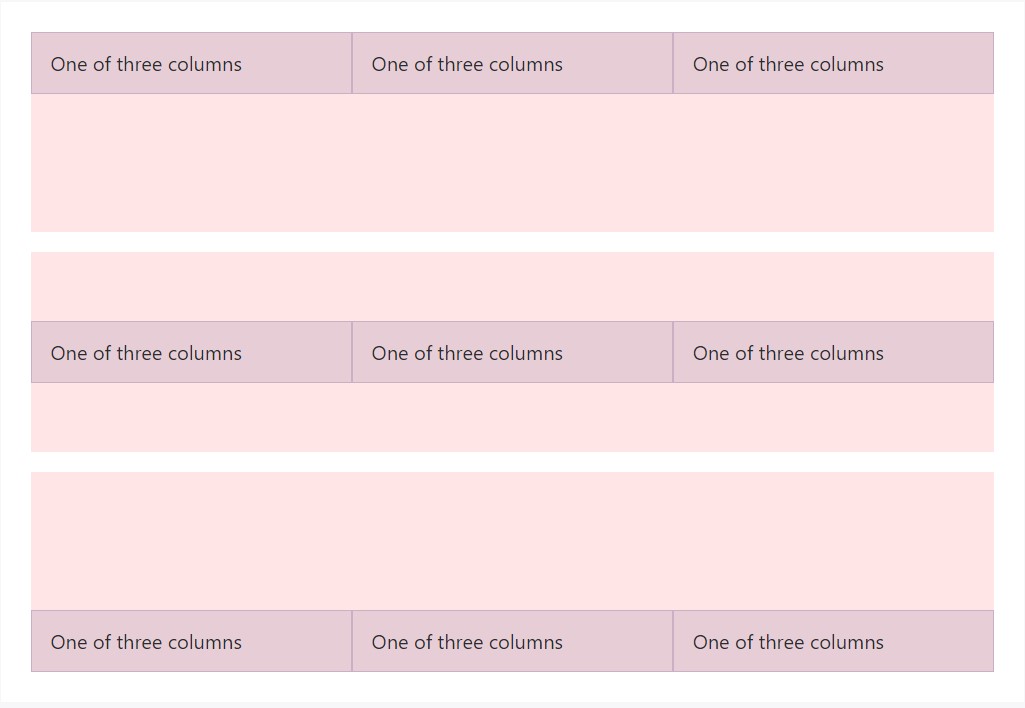
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
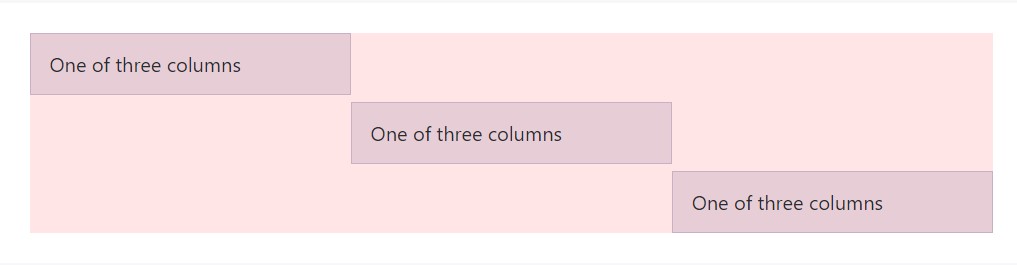
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
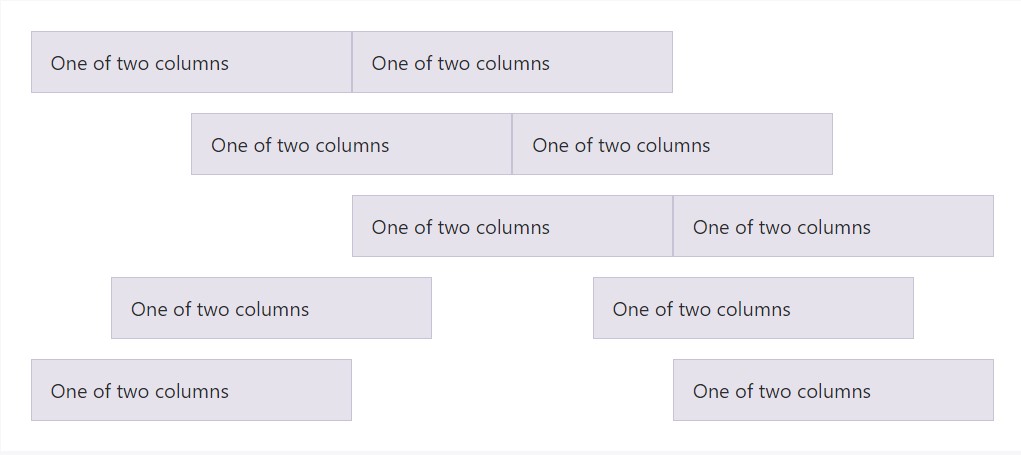
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters among columns within our predefined grid classes can possibly be removed with
.no-guttersmargin.rowpaddingHere is actually the source code for generating all of these formats. Bear in mind that column overrides are scoped to only the original children columns and are focused via attribute selector. Even though this develops a more specified selector, column padding can still be extra modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Take note you can certainly constantly employ this with all various other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
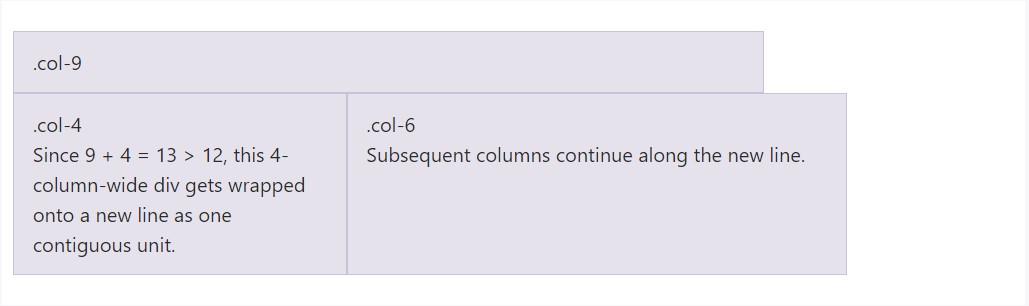
</div>Column wrap
In case that in excess of 12 columns are settled inside of a single row, each group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
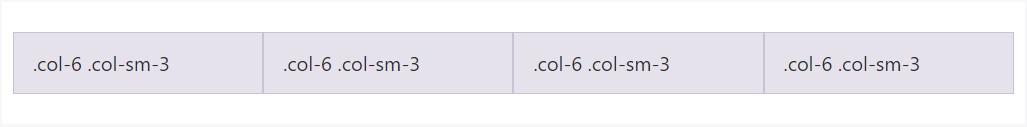
</div>Reseting of the columns
With the fistful of grid tiers available, you are certainly expecteded to encounter complications where, at specific breakpoints, your columns don't clear pretty right as one is taller compared to the various other. To deal with that, work with a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
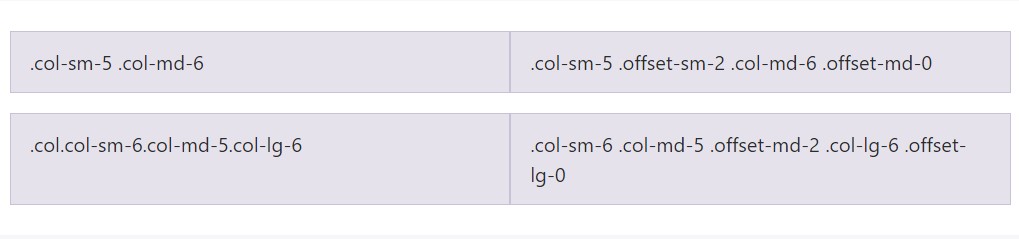
</div>In addition to column clearing up at responsive breakpoints, you may possibly need to reset offsets, pushes, and pulls. View this in action in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
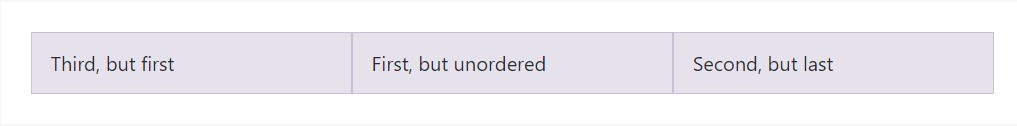
Flex order
Make use of flexbox utilities for dealing with the vision structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
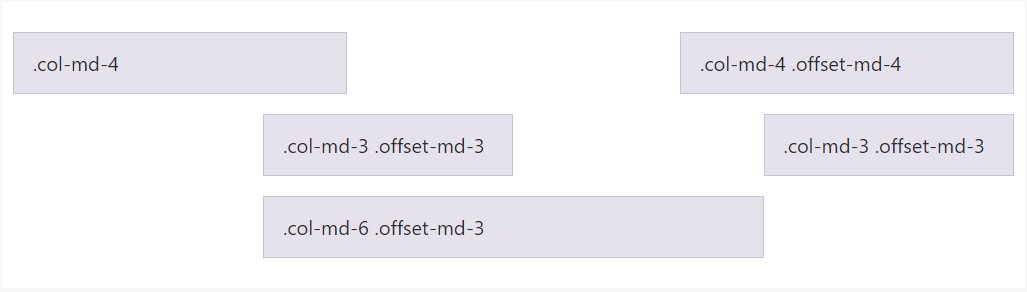
</div>Offsetting columns
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
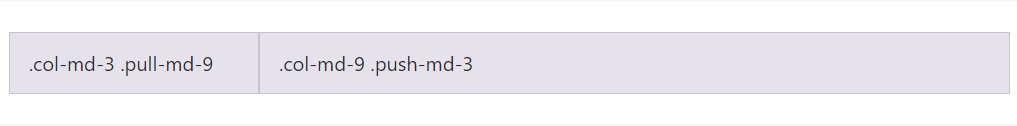
</div>Push and pull
Conveniently alter the structure of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
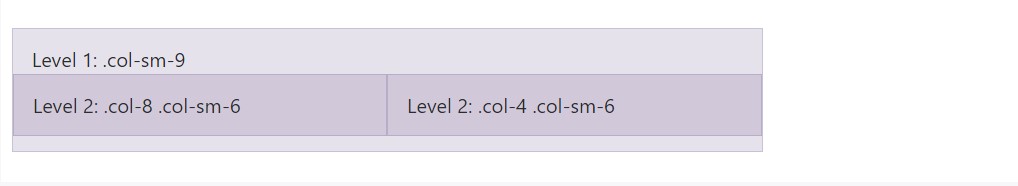
</div>Material placing
To home your web content along with the default grid, bring in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's origin Sass files
When utilizing Bootstrap's source Sass data, you have the option of using Sass variables and mixins to create custom, semantic, and responsive web page configurations. Our predefined grid classes apply these same variables and mixins to provide a whole suite of ready-to-use classes for quick responsive styles .
Features
Maps and variables determine the number of columns, the gutter size, as well as the media query factor. We employ these to develop the predefined grid classes documented earlier, and also for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You can easily customize the variables to your own custom values, or simply just apply the mixins with their default values. Here is literally an instance of applying the default configurations to create a two-column design along with a space among.
View it practical in this particular delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our integral grid Sass variables and maps , it is certainly attainable to totally customise the predefined grid classes. Replace the quantity of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) can be customized via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving more than the columns themselves, you may likewise modify the number of grid tiers. Supposing that you desired simply three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant creating any type of changes to the Sass variables or maps , you'll require to save your changes and recompile. Doing so will certainly out a brand new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be updated to utilize the custom breakpoints.
Conclusions
These are really the simple column grids in the framework. Applying special classes we can direct the specific elements to span a determined amount of columns baseding on the actual width in pixels of the exposed zone where the web page gets demonstrated. And considering there are a several classes defining the column width of the features instead of taking a look at each one it is definitely much better to try to learn ways they really become designed-- it's very simple to remember having just a handful of things in mind.
Take a look at a number of video tutorials regarding Bootstrap grid
Related topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid guide

Bootstrap Grid column