Bootstrap Collapse Content
Intro
As you surely learn, Bootstrap very easily helps to make your site responsive, working with its components like a reference for positioning, sizing, etc.
Understanding this, when we are to create a menu using Bootstrap for front-end, we will have to follow some of the standards and standards determined by Bootstrap making it promptly form the components of the webpage to leave responsive the right way.
One of the most interesting possibilities of employing this particular framework is the creation of menus shown as needed, baseding on the actions of the site visitors .
{ A wonderful option to get utilizing menus on tiny screens is to connect the options in a sort of dropdown which only opens up every time it is switched on. That is , create a tab to switch on the menu as needed. It is really pretty not difficult to do this through Bootstrap, the functionality is all ready.
Bootstrap Collapse Form plugin lets you to toggle material in your web pages using a couple of classes due to certain effective JavaScript. ( useful reference)
The best ways to utilize the Bootstrap Collapse Mobile:
To generate the Bootstrap Collapse Toggle into small-sized displays, simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can certainly make the menu fade away upon the small-scale displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail in this element will be rendered in the context of the menu. With reducing the computer screen, it packs the inner components and cover up, being visible only by clicking on the
<button class = "navbar-toggle">By doing this the menu will come into view yet will not work if clicked on. It's by cause of this capability in Bootstrap is applied with JavaScript. The really good news is that we do not actually need to write a JS code line at all, however, for the whole thing to work we ought to provide Bootstrap JavaScript.
At the bottom of the web page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Click the tabs shown below to present and conceal one more component using class changes:
-
.collapse-
.collapsing-
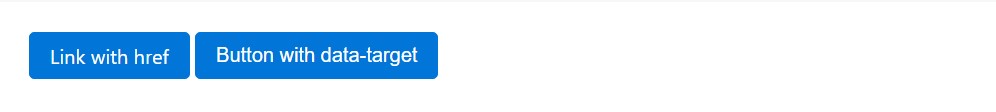
.collapse.showYou are able to put to use a url utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
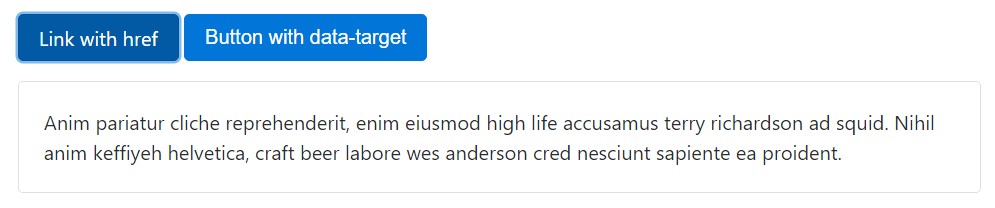
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion representation
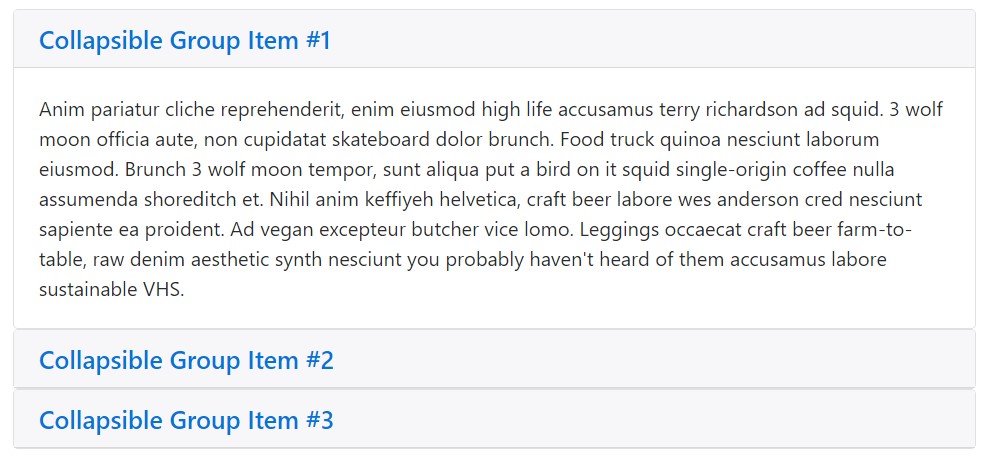
Extend the default collapse behavior to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the case that your control element is targeting a one collapsible element-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin applies a several classes to deal with the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssUsing information attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Via JavaScript
Make possible by hand using:
$('.collapse').collapse()Features
Selections can certainly be passed via data attributes as well as JavaScript. For data attributes, append the selection name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Turns on your web content as a collapsible component. Receives an alternative alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to displayed or else concealed.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Occasions
Bootstrap's collapse class presents a number of events for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a convenient and prompt result, without excellent programming work we are going to have a awesome result.
Yet, it is not just handy for generating menus, yet in addition any other elements for revealing or covering up on-screen components, depending on the activities and requirements of users.
As a whole these types of functions are at the same time helpful for hiding or displaying large quantities of details, equipping even more dynamism to the website and also leaving the layout cleaner.
Look at a couple of on-line video information regarding Bootstrap collapse
Related topics:
Bootstrap collapse official information

Bootstrap collapse information

Bootstrap collapse complication