Bootstrap List View
Overview
List group is a impressive and useful element that is looked up in Bootstrap 4. The component is used for featuring a series or 'list' material. The list group things are able to be modified and expanded to maintain pretty much any sort of web content within by using numerous options readily available for modification inside of the list in itself. These list groups can certainly also be employed for navigation together with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Example is a component which styles the unordered lists in a particular procedure as it paves the way for developing customized material in system lists without needing to think about the presentation concern (since the language looks after that by itself). ( learn more here)
Opportunities of Bootstrap List View:
Displayed lower are the functions that are attainable inside of the list group element in Bootstrap 4:
• Unordered list: Easily the most general kind of list group that you are able to create in Bootstrap 4 is an unordered list that has a set of items using the proper classes. You can built upon it using the different solutions which are offered in the element.
• Active elements: You can pointed out the current active option through simply bring in the
.active.list-group-item• Disabled elements: You can certainly additionally de-highlight a list stuff making it come out as despite the fact that it has been disabled. You simply will have to incorporate the
.disabled.list-group-item• Hyper-links and Buttons: With the help of the buttons tag, you can quickly create an actionable element within the Bootstrap List Class which means that you will definitely have the ability to add hover, active, and disabled states to all of these objects with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever capability that becomes part of the list group component which enables you to design every list item using a descriptive color and background. These are really helpful for highlighting special items as well as classifying all of them according to color-'s code.
• Badges: You have the ability to even add badges to a list material to show the unread counts, activity on the item, and make it possible for various other interactive features through the use of additional services. ( more helpful hints)
Let us see several examples
Standard standard
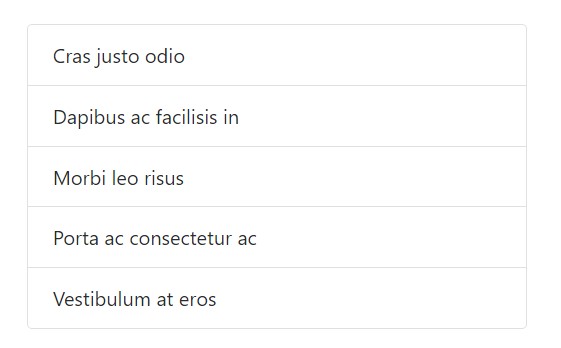
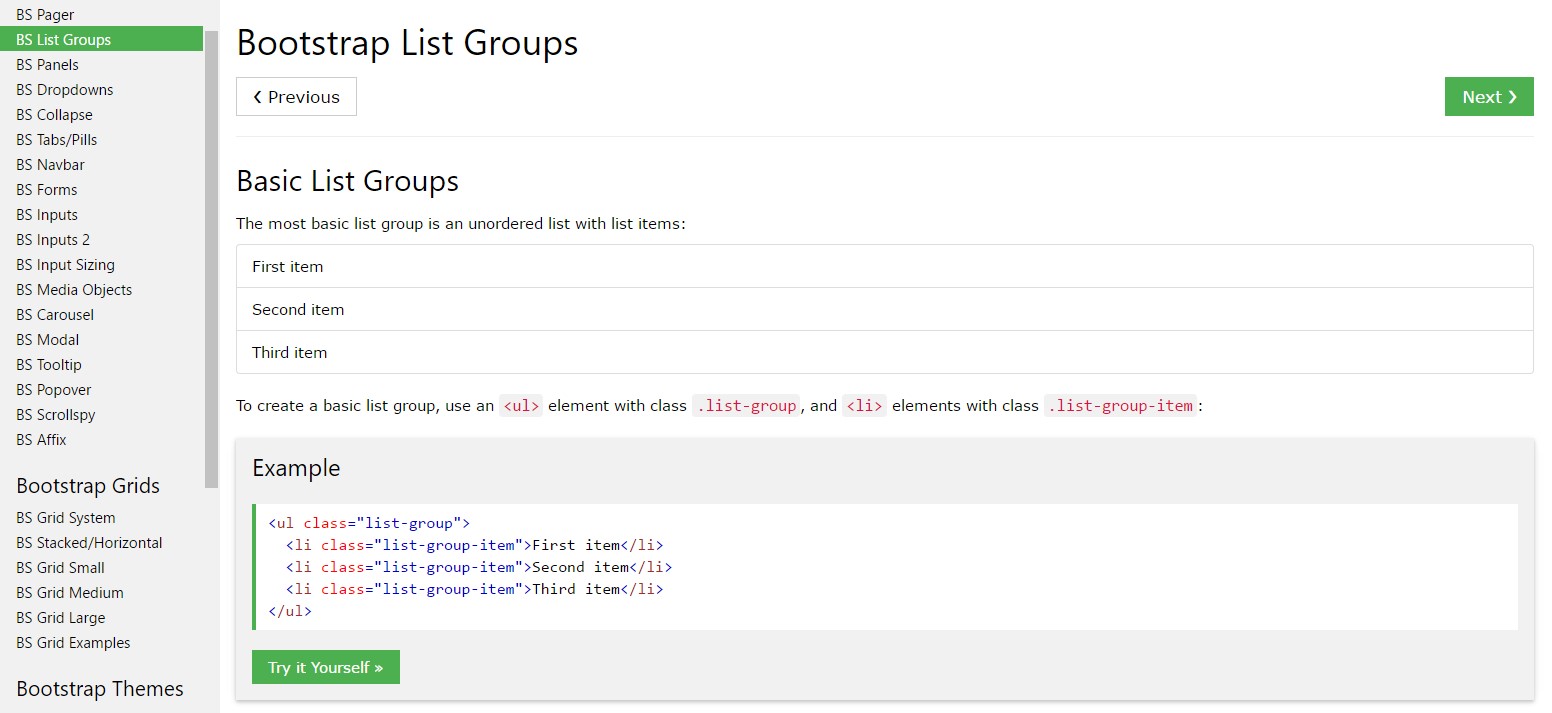
One of the most fundamental list group is an unordered list with list objects and the proper classes. Build upon it by using the solutions that follow, alternatively utilizing your own CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
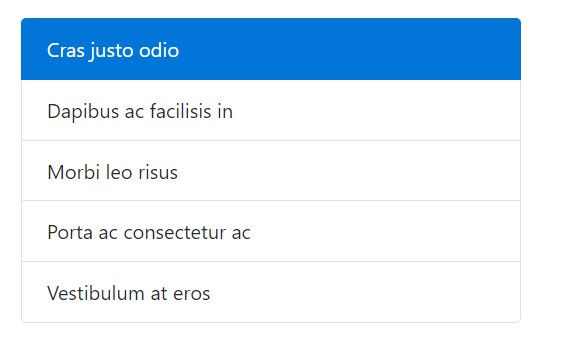
</ul>Active things
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
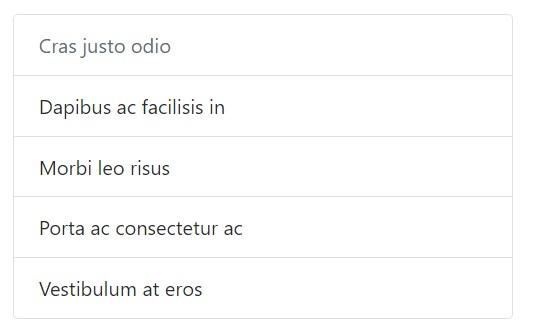
</ul>Disabled things
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Use
<a><button>.list-group-item-action<li><div>Be sure to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
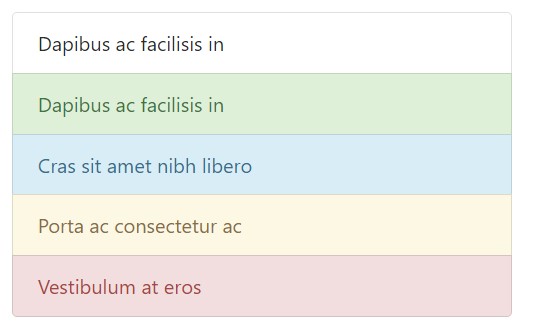
</div>Contextual classes
Use contextual classes to form list elements with a stateful background along with coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
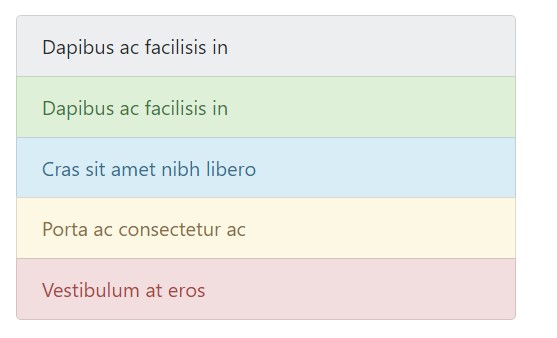
</ul>Contextual classes in addition do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive innovations.
Employing coloration to provide indicating only brings a graphical signifier, which in turn will not be conveyed to users of assistive systems -- just like screen readers. Make sure that data marked by the color is either clear from the content in itself (e.g. the noticeable words), or else is incorporated through other methods, like supplementary text covered with the
.sr-onlyUtilizing badges
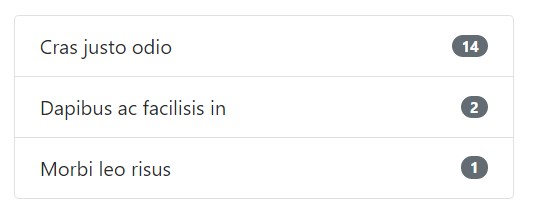
Add in badges to any sort of list group piece to reveal unread counts, activity, and a lot more with various utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
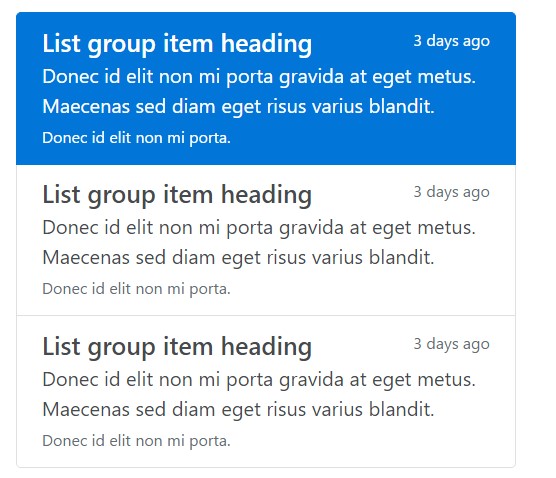
Bring in pretty much any HTML in, and even for related list groups like the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a useful and robust component in Bootstrap 4 that lets you to create an unordered list more handled, interactive, and responsive with no spoiling on the visual aspect or layout of the list objects themselves.
Check a few video guide relating to Bootstrap list:
Linked topics:
Bootstrap list main information

Bootstrap list short training

Bootstrap list trouble