Bootstrap Offset Tutorial
Introduction
It's fantastic when the material of our webpages simply fluently extends over the whole width accessible and handily updates sizing plus structure when the width of the display screen changes but sometimes we need letting the elements some space around to breath with no extra elements around them since the balance is the basic of obtaining friendly and light appeal conveniently relaying our web content to the ones looking around the web page. This free living space in addition to the responsive behavior of our web pages is actually an important feature of the design of our webpages .
In the most current version of the most favored mobile friendly framework-- Bootstrap 4 there is really a exclusive set of methods assigned to positioning our components exactly wherever we require them and transforming this arrangement and visual appeal baseding on the width of the display webpage gets featured.
These are the so called Bootstrap Offset Tutorial and
pushpull-sm--md-The best way to apply the Bootstrap Offset Example:
The ordinary syntax of these is quite basic-- you have the action you require to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff put together results
.offset-md-3.offsetExample
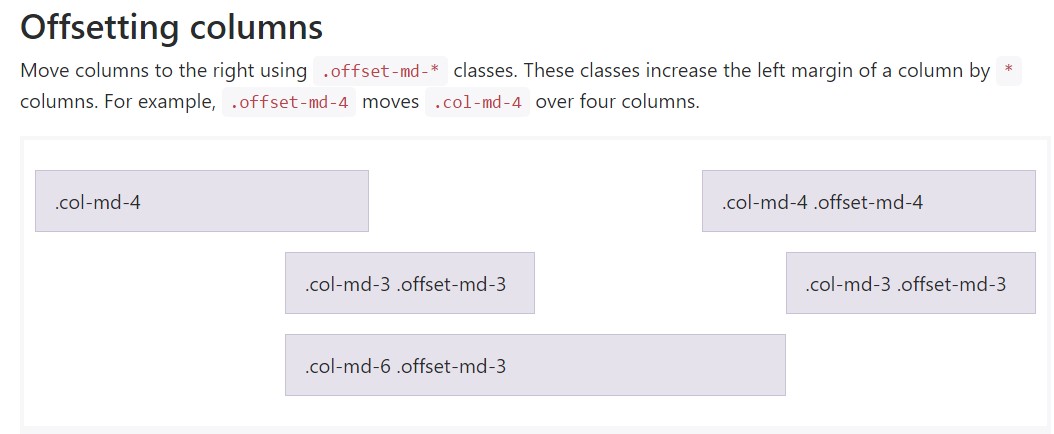
Push columns to the right utilizing
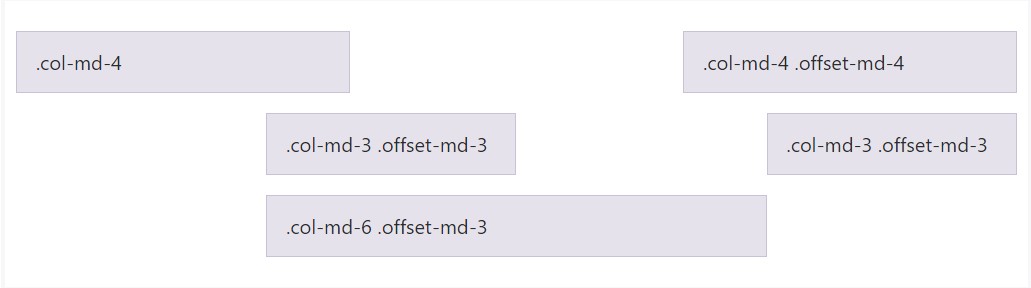
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant thing
Important thing to note here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does the trick in instance when you have to format a single element. If you however for some sort of issue want to remove en element inning accordance with the ones besieging it you can certainly utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for positioning material you are able to also use these for reordering your material utilizing classes like
.flex-first.flex-lastConclusions
So basically that is simply the method one of the most vital elements of the Bootstrap 4's grid structure-- the columns get selected the preferred Bootstrap Offset Tutorial and ordered precisely like you want them regardless the way they take place in code. Nevertheless the reordering utilities are really strong, the things really should be presented primarily really should at the same time be described first-- this will additionally make it a lot easier for the people going through your code to get around. However of course it all relies on the certain scenario and the objectives you're intending to get.
Look at a couple of on-line video short training about Bootstrap Offset:
Related topics:
Bootstrap offset formal records

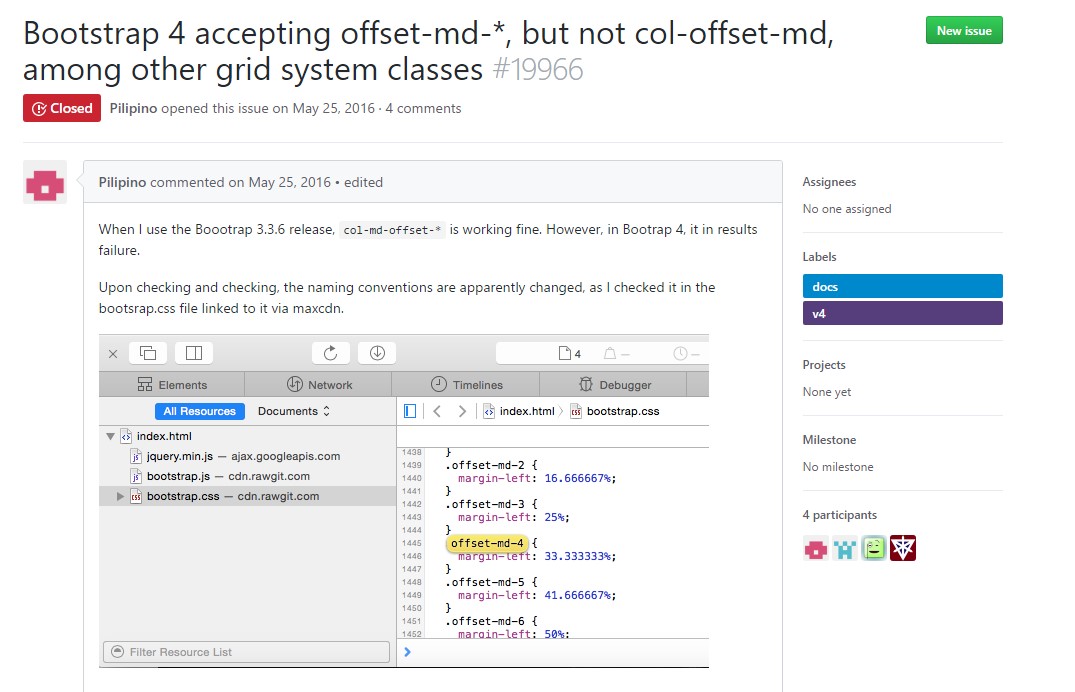
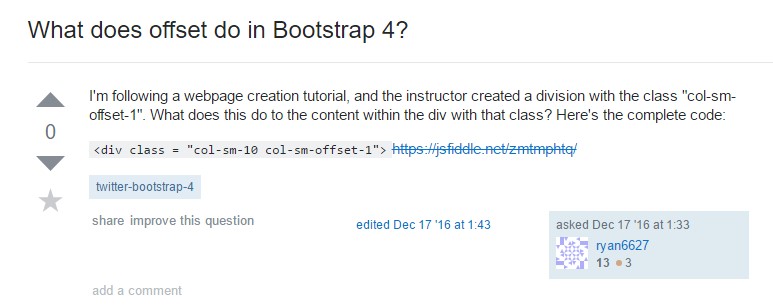
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub