Bootstrap Button groups responsive
Introduction
Inside the web pages we develop we often possess a several achievable options to exhibit as well as a number of actions which in turn can be ultimately gotten pertaining to a particular item or a topic so it would most likely be quite valuable in the case that they had an simple and handy solution styling the controls in charge of the user having one way or yet another in a small group with common appeal and designing.
To maintain this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has complete service to the so called Bootstrap Button groups responsive which in turn ordinarily are just exactly what the label specify-- sets of buttons enclosed as a particular component together with all the features within appearing almost the similar and so it is definitely uncomplicated for the visitor to select the right one and it's less bothering for the vision considering that there is no free space among the specific components in the group-- it looks like a single button bar with many different selections.
Ways to work with the Bootstrap Button groups grid:
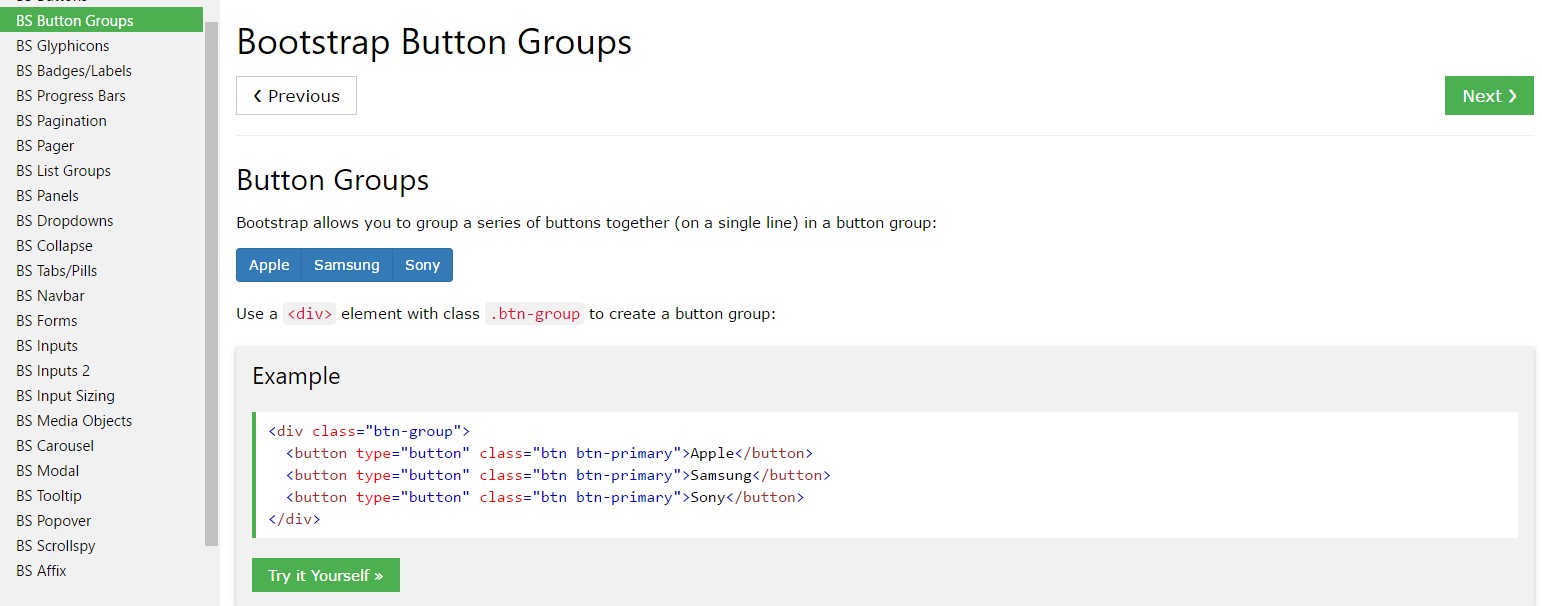
Designing a button group is really uncomplicated-- all you really need is simply an element together with the class
.btn-group.btn-group-verticalThe overal size of the buttons within a group can be universally regulated so using appointing a single class to all group you have the ability to acquire both large or small buttons in it-- simply bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic example
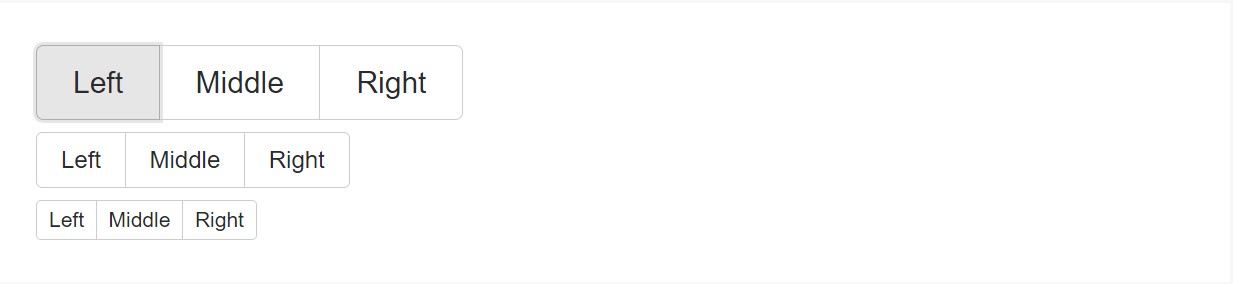
Wrap a group of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
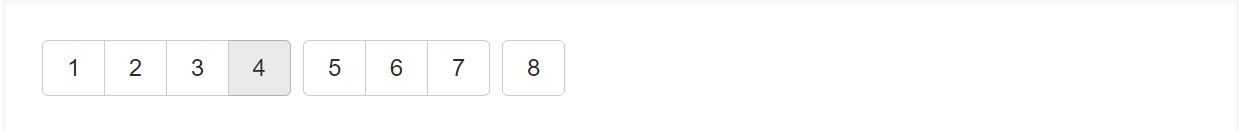
Incorporate packages of Bootstrap Button groups list right into button toolbars for more complex elements. Work with utility classes just as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
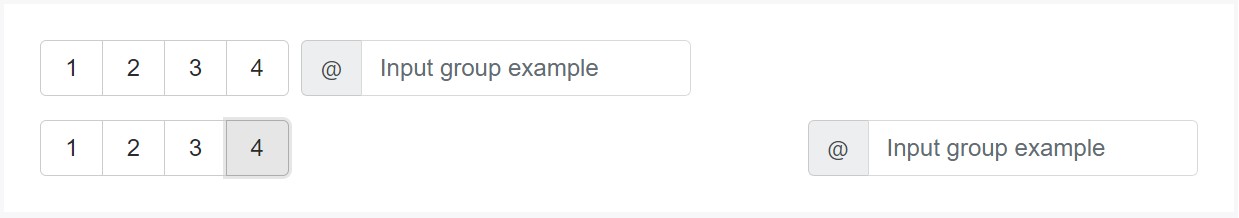
</div>Don't hesitate to combine input groups with button groups in your toolbars. Like the good example mentioned earlier, you'll probably need special utilities though to place stuffs effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Rather than applying button sizing classes to each button within a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
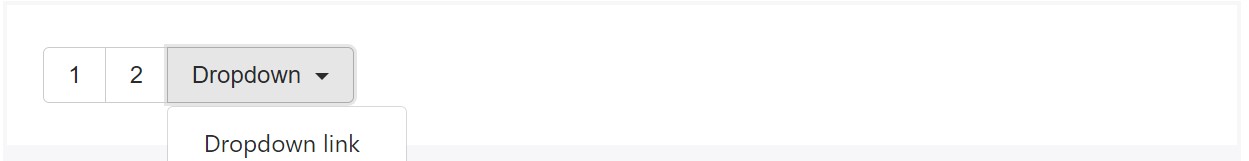
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
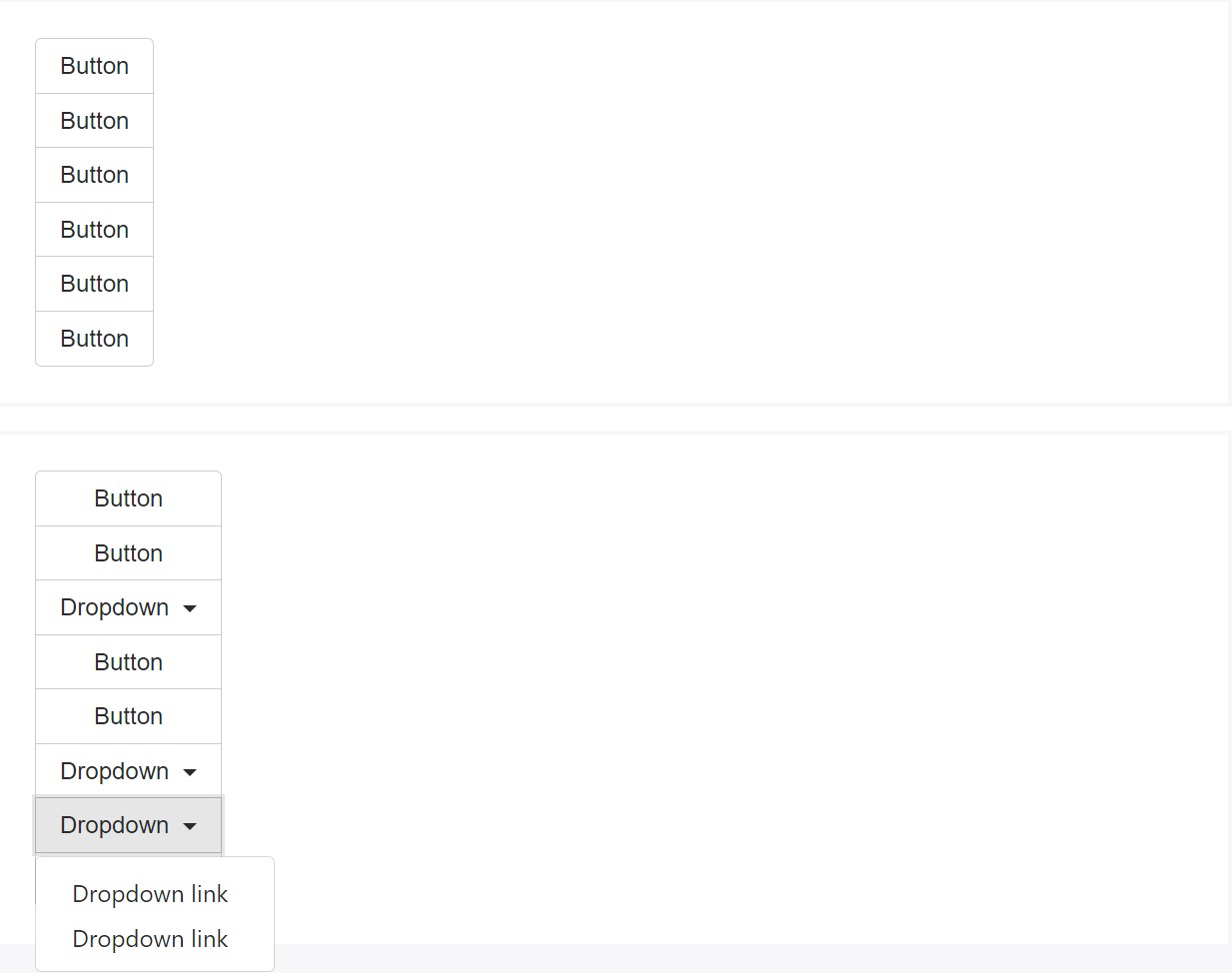
</div>Upright alternative
Create a group of buttons appear vertically stacked rather than horizontally. Split button dropdowns are not actually maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the certain setup ( plus a few other elements), a bit of significant casing is needed for tooltips as well as popovers inside of button groups. You'll have to specify the option
container: 'body'Other issue to observe
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that's the manner in which the buttons groups get produced with the aid of one of the most prominent mobile friendly framework in its recent edition-- Bootstrap 4. These can be very handy not only display a number of possible selections or a paths to take but also as a additional navigation items taking place at specific locations of your page featuring consistent visual appeal and easing up the navigation and whole user appeal.
Check several video guide relating to Bootstrap button groups:
Linked topics:
Bootstrap button group approved information

Bootstrap button group guide

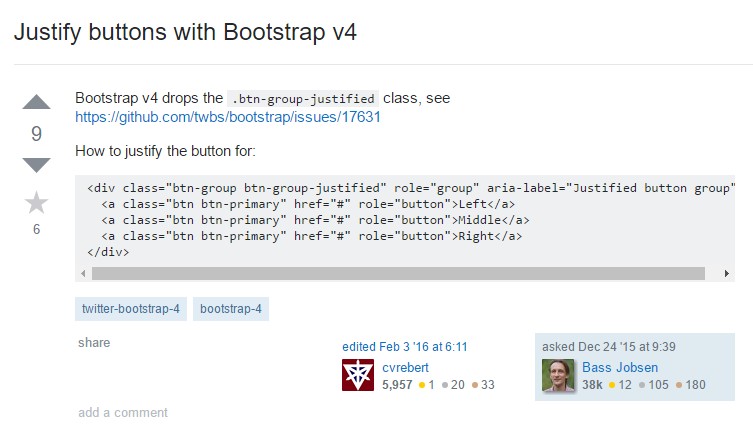
Justify buttons by using Bootstrap v4