Bootstrap Breakpoints Grid
Introduction
Taking in things to consider all of the feasible display sizes where our internet pages could ultimately showcase it is necessary to design them in a way providing undisputed understandable and highly effective visual appeal-- normally utilizing the support of a effective responsive system like probably the most prominent one-- the Bootstrap framework in which latest edition is right now 4 alpha 6. However what it truly performs in order to help the pages pop in excellent on any sort of screen-- why don't we have a glance and observe.
The main concept in Bootstrap as a whole is positioning certain system in the countless feasible device display screen sizes ( or else viewports) placing them into a number of variations and styling/rearranging the material as needed. These particular are as well named grid tiers or display screen dimensions and have advanced quite a little bit via the several versions of one of the most well-known lately responsive framework around-- Bootstrap 4. ( read more here)
How to apply the Bootstrap Breakpoints Grid:
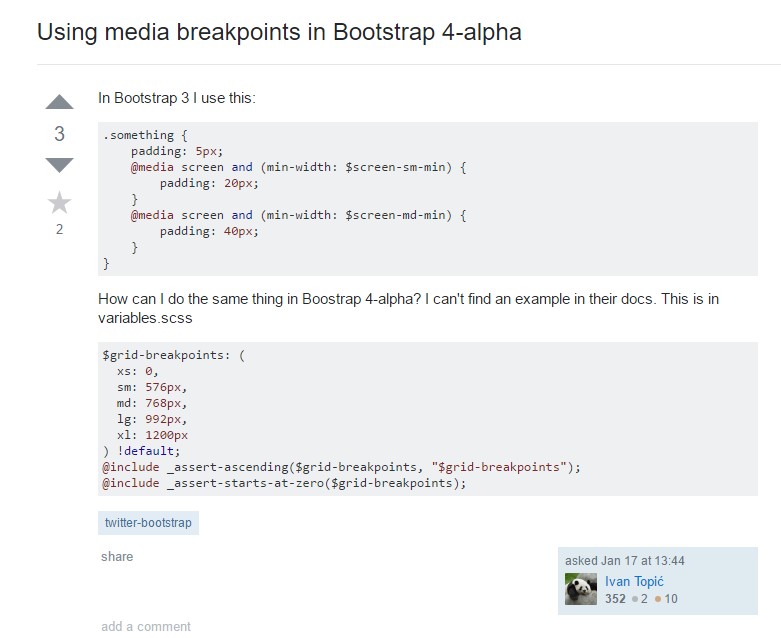
Ordinarily the media queries become determined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
Within Bootstrap 4 in contrast to its predecessor there are actually 5 screen sizes yet considering that the latest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Since you most probably realise a
.row.col -Display screen sizes
The screen scales in Bootstrap normally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display screen actually does not possess a media query though the styling for it instead gets added just as a typical regulations being overwritten by queries for the widths just above. What's likewise fresh inside of Bootstrap 4 alpha 6 is it really does not operate any kind of scale infix-- and so the column design classes for this particular screen dimension get defined just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large screens - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is designed to become mobile first, we make use of a small number of media queries to generate sensible breakpoints for user interfaces and arrangements . These Bootstrap Breakpoints Css are mostly depended on minimal viewport widths as well as allow us to scale up factors while the viewport changes. ( get more information)
Bootstrap basically employs the following media query stretches-- or breakpoints-- in source Sass files for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we write source CSS in Sass, every media queries are really accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases apply media queries that perform in the various other course (the offered screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are likewise attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one section of display scales employing the minimum and maximum Bootstrap Breakpoints Using widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display dimension range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to describing the size of the web page's items the media queries happen all over the Bootstrap framework generally having specified by it
- ~screen size ~Examine a couple of online video short training relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints approved documents

Bootstrap Breakpoints difficulty

Alter media query breakpoint units from 'em' to 'px'