Bootstrap Textarea Line
Intro
Within the pages we make we operate the form features to gather some info directly from the site visitors and return it back to the web site owner fulfilling various goals. To carry out it properly-- suggesting receiving the proper replies, the right questions should be questioned so we architect out forms system carefully, thought of all the possible circumstances and forms of information needed and actually provided.
But regardless of how accurate we are in this, generally there regularly are some circumstances when the information we require from the site visitor is relatively blurred before it becomes really offered and has to extend over a lot more than simply just the standard a single or a couple of words commonly filled in the input fields. That is actually where the # element arrives in-- it is actually the only and irreplaceable element where the site visitors are able to easily write back several sentences supplying a comments, sharing a purpose for their actions or just a handful of ideas to eventually help us producing the product or service the page is about even better. ( find out more)
The best way to use the Bootstrap textarea:
Inside newest version of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Button element is completely supported instantly regulating to the width of the screen page becomes displayed on.
Developing it is pretty direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is actually a responsive component by default it expands the entire size of its parent feature.
Even more suggestions
On the opposite-- there are actually some situations you would desire to limit the reviews offered within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
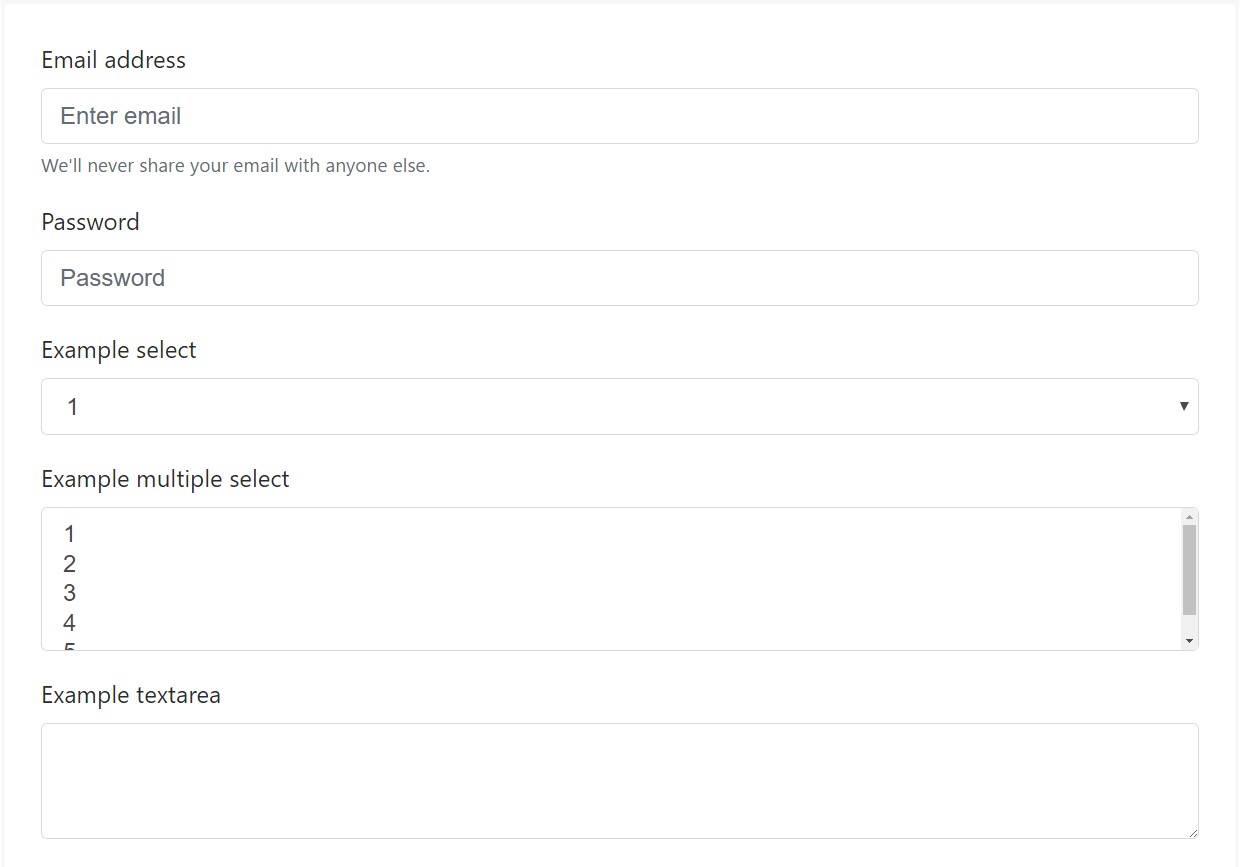
Bootstrap's form manages increase on Rebooted form styles using classes. Employ these particular classes to opt within their modified displays for a even more steady rendering across gadgets and internet browsers . The example form here illustrates typical HTML form elements that gain improved looks from Bootstrap with extra classes.
Always remember, due to the fact that Bootstrap utilizes the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
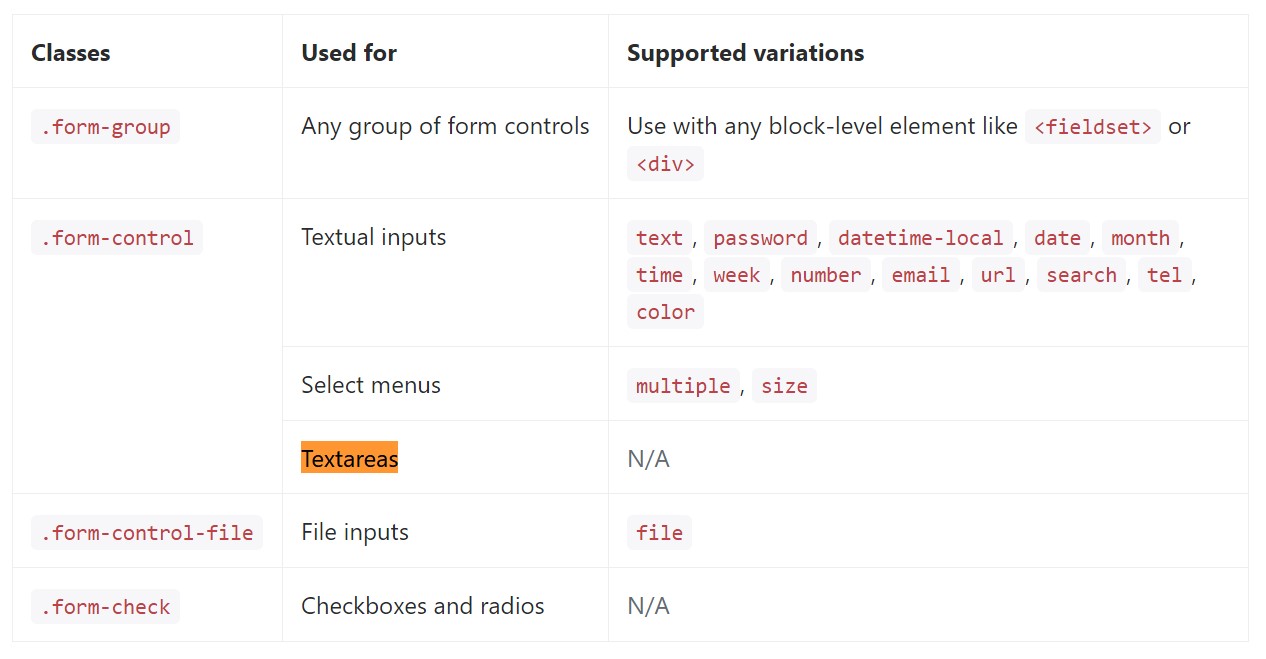
</form>Here is a complete listing of the certain form regulations supported simply by Bootstrap and the classes that customise them. Additional documentation is readily available for each group.

Final thoughts
So currently you find out the ways to build a
<textarea>Check out a couple of video tutorials relating to Bootstrap Textarea Table:
Connected topics:
Basics of the textarea

Bootstrap input-group Textarea button with

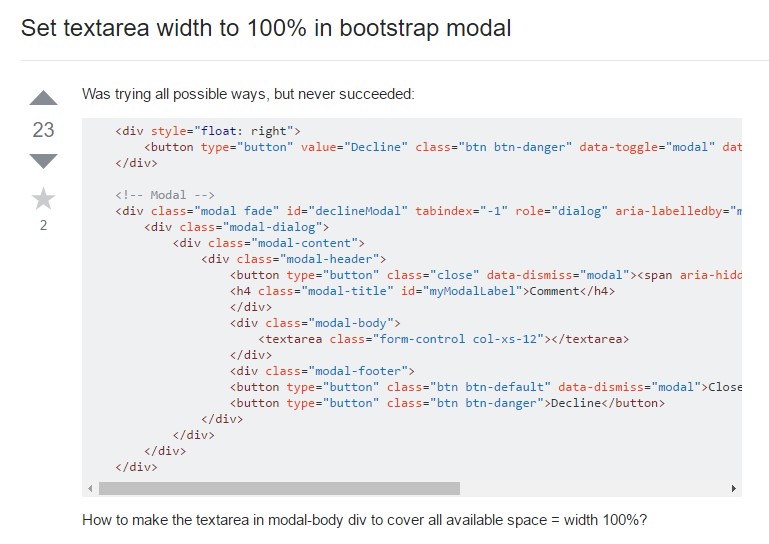
Set Textarea width to 100% in Bootstrap modal