Bootstrap Button Style
Intro
The button elements coupled with the hyperlinks wrapped inside them are perhaps among the most important elements helping the users to have interaction with the website page and take various actions and move from one page to some other. Most especially nowadays in the mobile first world when at least half of the web pages are being observed from small-sized touch screen machines the large comfortable rectangular zones on display screen very simple to locate with your eyes and contact with your finger are more necessary than ever before. That's why the brand-new Bootstrap 4 framework advanced giving even more comfortable experience dismissing the extra small button sizing and providing some more free space around the button's captions to make them even more legible and easy to work with. A small touch providing a lot to the friendlier looks of the brand new Bootstrap Button Upload are also just a little bit more rounded corners which along with the more free space around helping to make the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Input
For this version that have the same amount of easy and great to use semantic styles giving us the capability to relay meaning to the buttons we use with just incorporating a specific class.
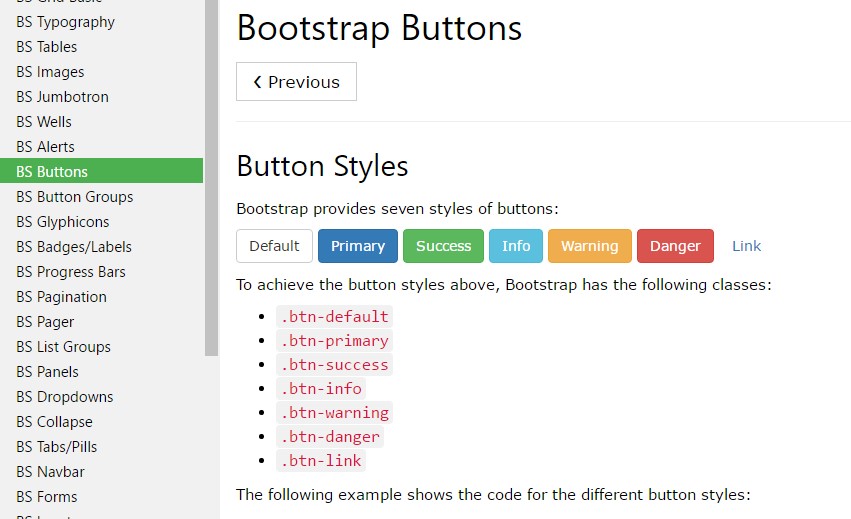
The semantic classes are the same in number as in the last version still, with some enhancements-- the not often used default Bootstrap Button generally carrying no meaning has been dropped in order to get removed and replace by much more subtle and automatic secondary button designing so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
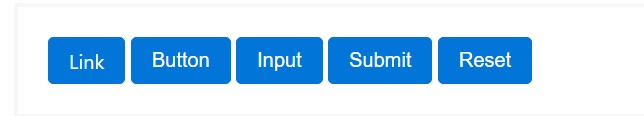
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the possible appearances you are able to add to your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework at the same time brings us a brand new suggestive and desirable manner to design our buttons helping keep the semantic we just have-- the outline process ( more hints).
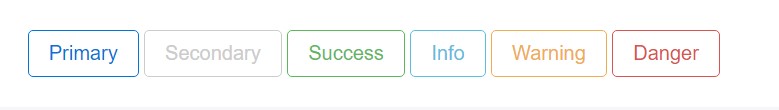
The outline process
The solid background without any border gets replaced by an outline with some text message with the corresponding color. Refining the classes is truly quick and easy-- simply add
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary aspect to note here is there really is no such thing as outlined web link button in such manner the outlined buttons are actually six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
Though the semantic button classes and outlined presentations are totally wonderful it is important to bear in mind just some of the page's guests probably will not really have the chance to observe them so in case that you do have some a bit more important explanation you would love to incorporate to your buttons-- make sure alongside the aesthetic means you also include a few words identifying this to the screen readers hiding them from the web page with the
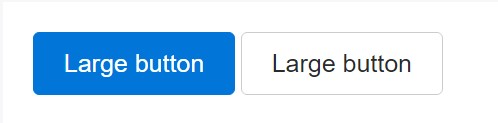
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons can show up pressed ( using a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons look out of action by bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off all pointer-events on anchor buttons. In internet browsers which assist that property, you won't notice the disabled arrow at all.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons need you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
So generally in the updated version of the most popular mobile first framework the buttons evolved targeting to become more readable, extra friendly and easy to work with on smaller sized screen and far more efficient in expressive methods with the new outlined visual appeal. Now all they need is to be placed in your next great page.
Look at a couple of video clip training regarding Bootstrap buttons
Related topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button