Bootstrap Modal Events
Intro
Occasionally we absolutely should fix the concentration on a certain details leaving every thing others lowered behind making confident we have really got the client's attention or maybe have tons of information required to be available from the page but so massive it undoubtedly could bore and push the ones browsing the webpage.
For this type of cases the modal component is absolutely valuable. What it engages in is demonstrating a dialog box operating a large zone of the monitor diming out everything other things.
The Bootstrap 4 framework has all the things required for developing this type of component by having minimal initiatives and a easy direct development.
Bootstrap Modal is structured, and yet flexible dialog prompts powered by JavaScript. They maintain a variety of use cases from user notice to completely custom content and include a number of helpful subcomponents, scales, and far more.
Information on how Bootstrap Modal Page does the job
Before starting with Bootstrap's modal element, be sure to review the following as long as Bootstrap menu decisions have recently switched.
- Modals are designed with HTML, CSS, and JavaScript. They are actually set up above anything else located in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will automatically close the modal.
- Bootstrap basically supports a single modal pane simultaneously. Embedded modals aren't maintained as we believe them to remain bad user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- Lastly, the
autofocusKeep checking out for demos and usage guides.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To obtain the same effect, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or button to be clicked on in order the modal to get displayed. To achieve in this way simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let's provide the Bootstrap Modal in itself-- first we require a wrapper component providing the whole aspect-- delegate it
.modalA smart idea would be at the same time adding the
.fadeYou would in addition want to add the very same ID which in turn you have already specified in the modal trigger given that on the other hand if those two fail to match the trigger probably will not effectively launch the modal up.
Optionally you might would like to include a close switch within the header specifying it the class
.closedata-dismiss="modal"Pretty much this id the system the modal features have within the Bootstrap framework and it practically has kept the equivalent in both Bootstrap version 3 and 4. The brand new version possesses a plenty of new ways although it seems that the developers team expected the modals function all right the approach they are and so they directed their interest out of them so far.
Right now, lets us have a look at the different sorts of modals and their code.
Modal elements
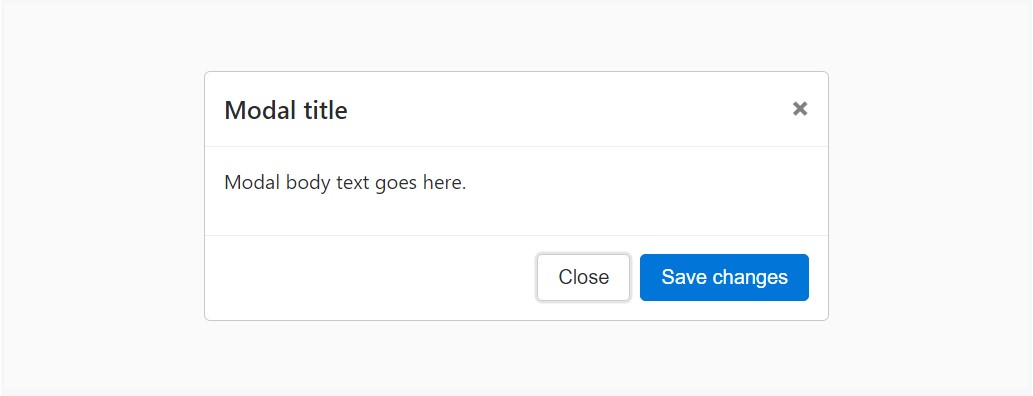
Shown below is a static modal illustration ( representing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
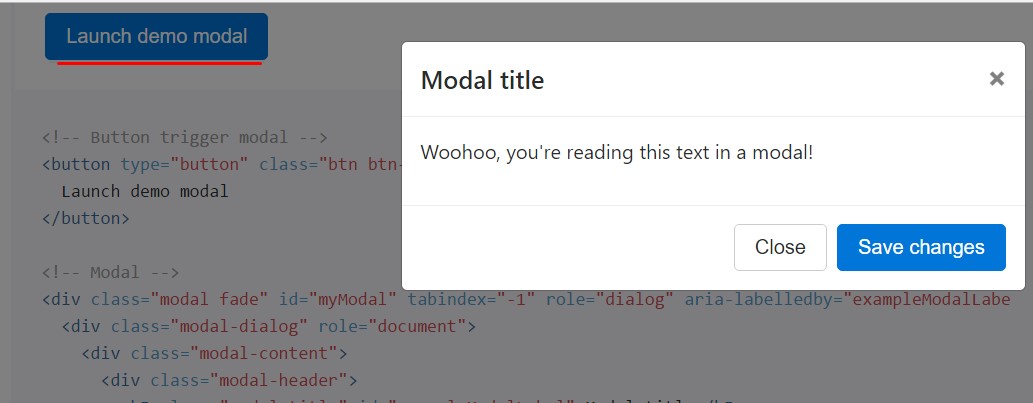
</div>Live demonstration
In case that you are going to put to use a code listed here - a functioning modal test will be generated as showned on the image. It will definitely move down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
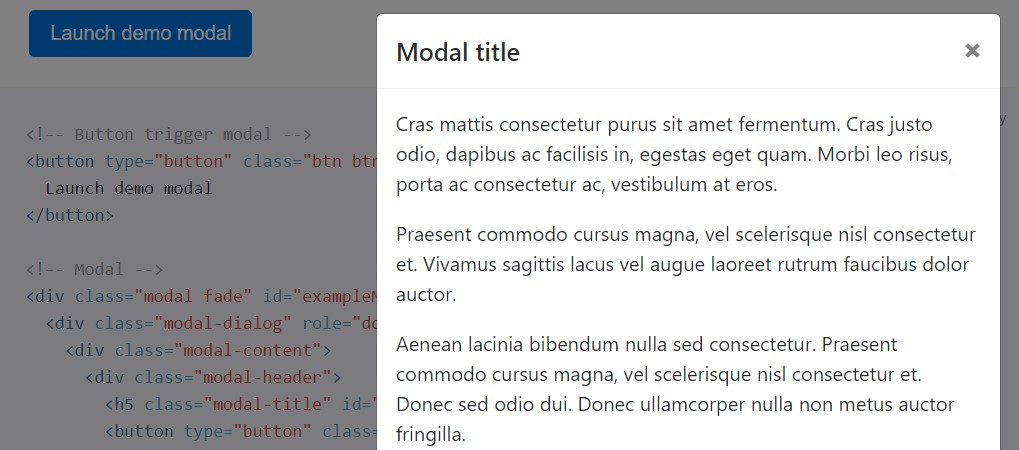
</div>Scrolling long material
When modals get overly long for the user's viewport or device, they roll independent of the webpage itself. Work the demonstration listed below to view what we mean ( see post).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
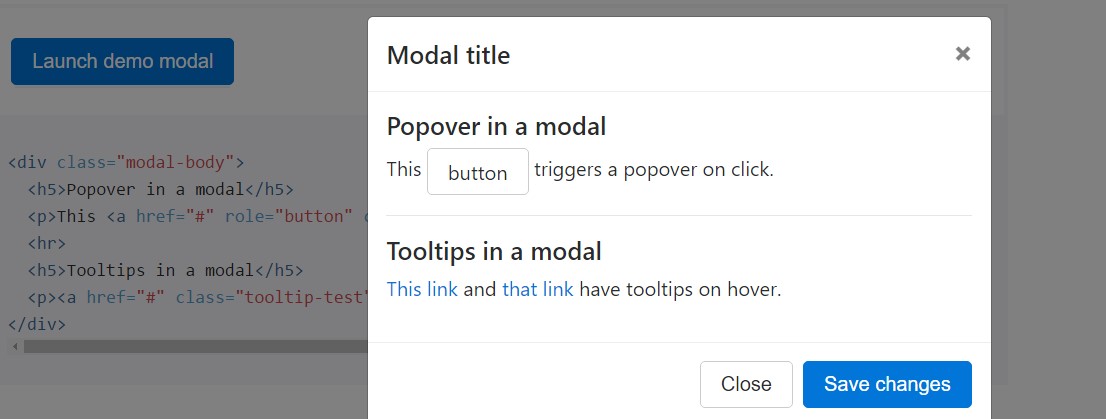
</div>Tooltips and also popovers
Tooltips plus popovers can absolutely be localised within modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
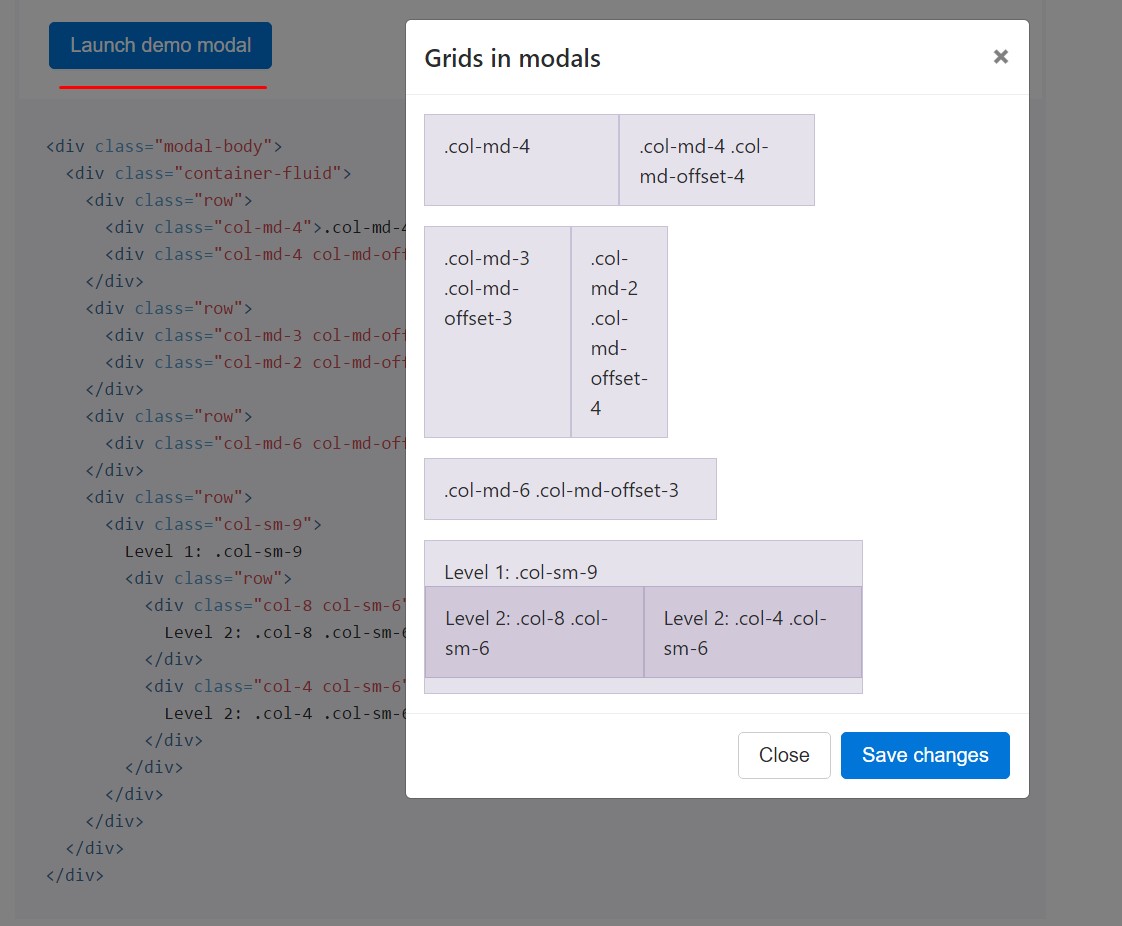
</div>Applying the grid
Use the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
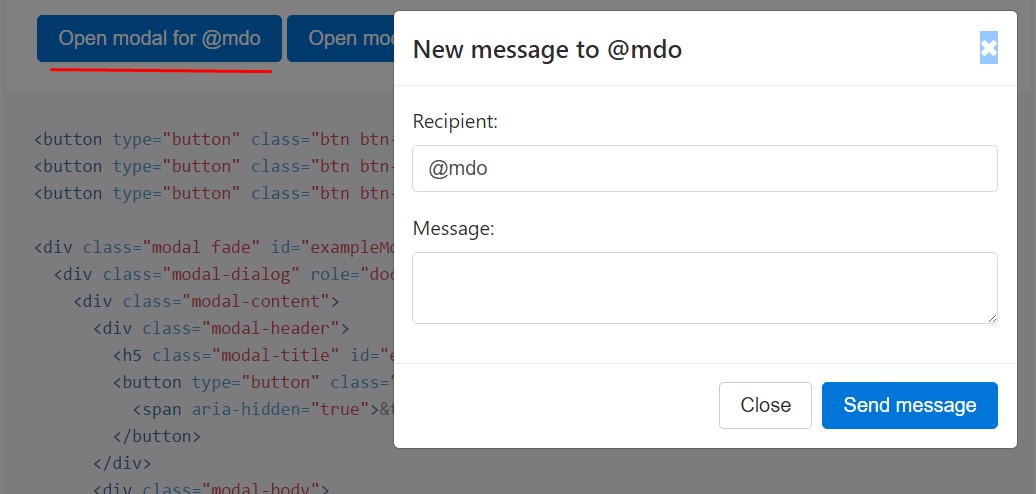
</div>Numerous modal web content
Feature a lot of tabs that all lead to the exact same modal together with just a bit other components? Put into action
event.relatedTargetdata-*Listed here is a live demonstration complied with by example HTML and JavaScript. To find out more, check out the modal events docs with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just simply show up rather than fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
Assuming that the height of a modal changes moment it is open, you need to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Inserting YouTube videos
Embedding YouTube video recordings in modals calls for special JavaScript not in Bootstrap to automatically stop playback and even more.
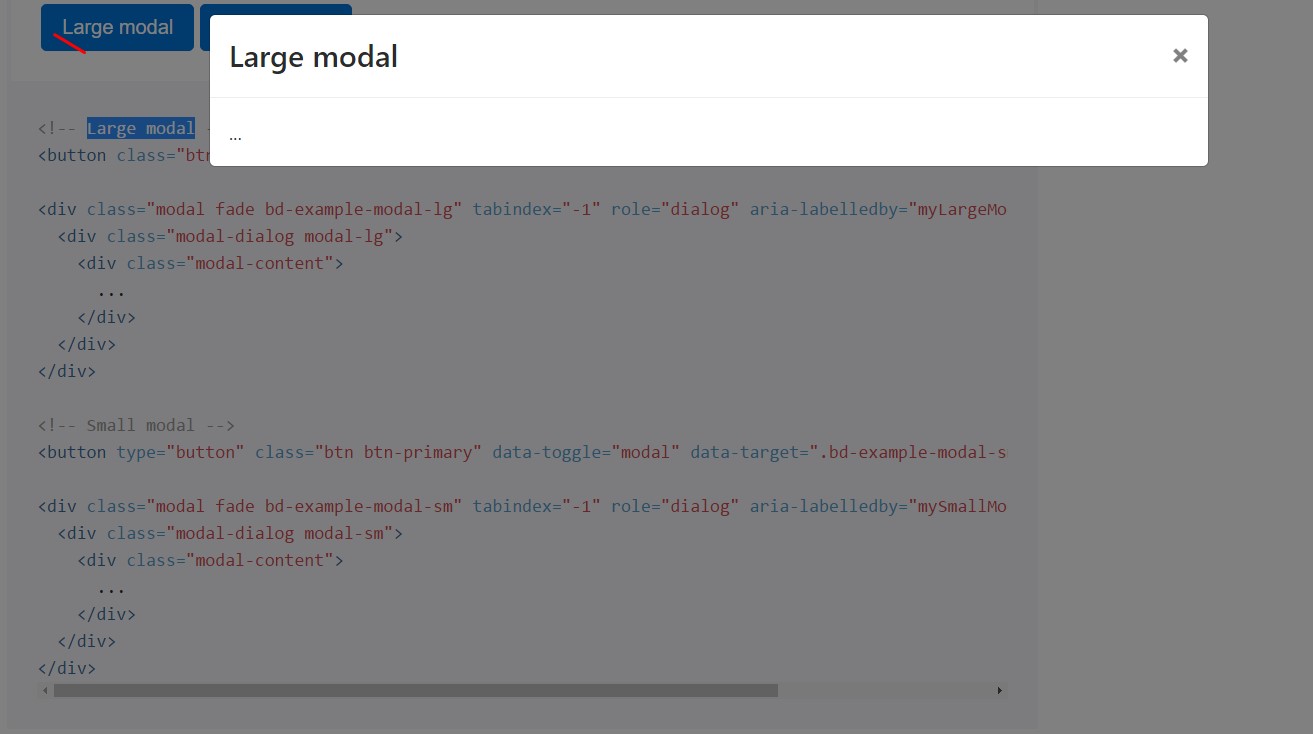
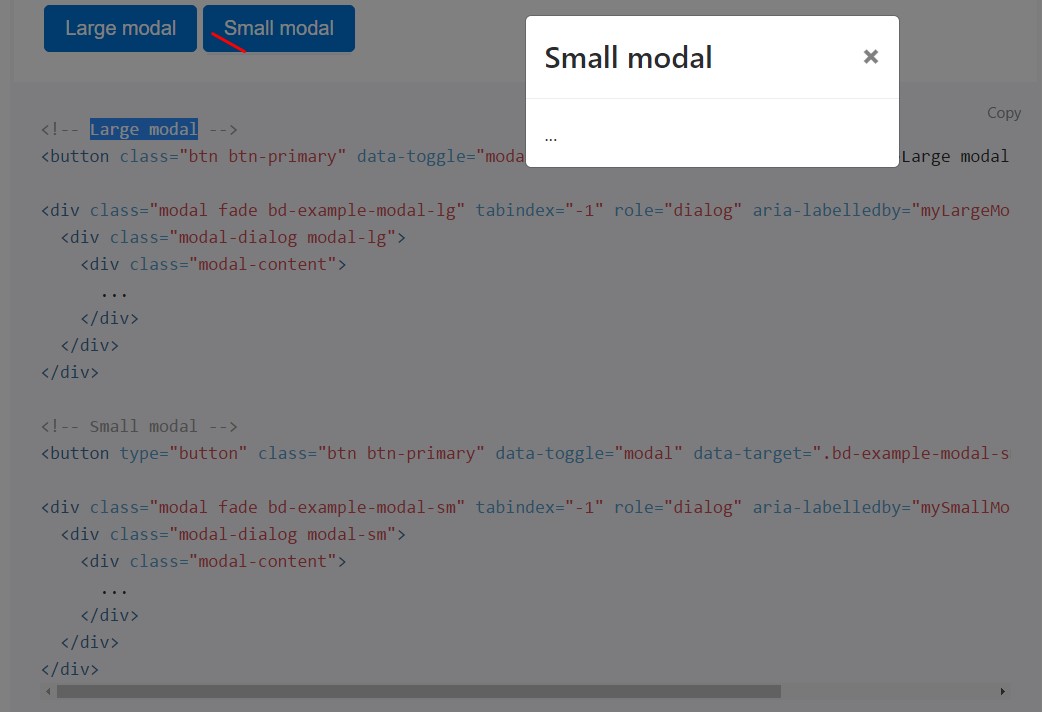
Optional sizes
Modals own two extra scales, accessible by using modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Switch on a modal free from crafting JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
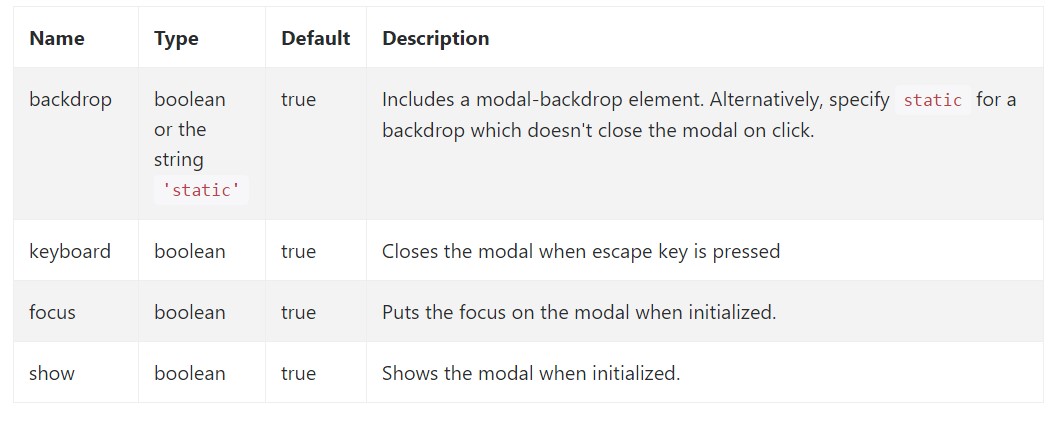
myModal$('#myModal'). modal( options).Possibilities
Opportunities may possibly be successfully pass via data attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Look at also the image below:

Methods
.modal(options)
.modal(options)Triggers your material as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the user before the modal has really been displayed or disguised (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the caller just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the caller just before the modal has truly been hidden (i.e. right before the
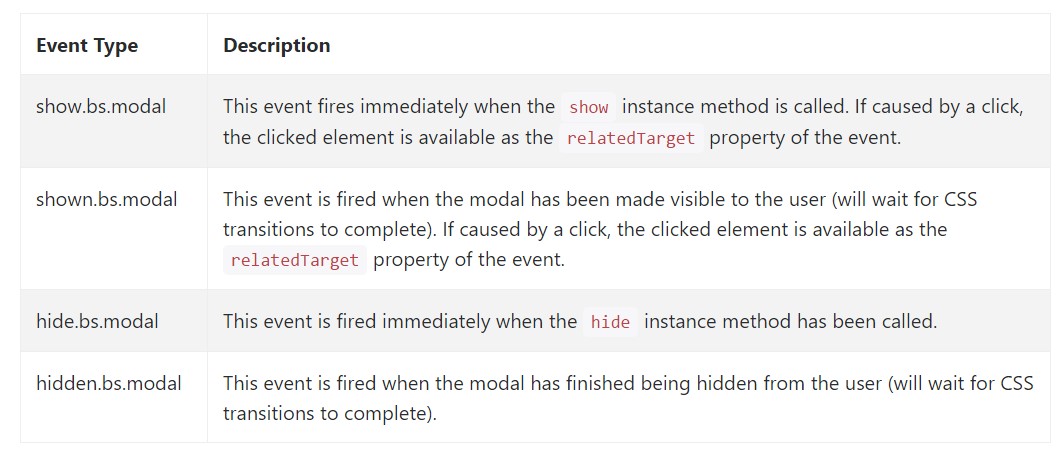
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a few events for netting into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We experienced just how the modal is developed however exactly what would potentially be within it?
The response is-- just about anything-- starting with a extensive phrases and conditions plain paragraph with a number of headings to the highly complicated construction which using the modifying design techniques of the Bootstrap framework could actually be a page in the webpage-- it is actually feasible and the choice of incorporating it falls to you.
Do have in your mind however if at a some point the content as being poured into the modal becomes far too much perhaps the preferable approach would be inserting the whole subject in a individual page in order to have quite more desirable looks plus utilization of the entire display width attainable-- modals a meant for smaller blocks of content requesting for the viewer's attention .
Inspect a couple of youtube video guide relating to Bootstrap modals:
Related topics:
Bootstrap modals: formal information

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal