Bootstrap Alert Window
Introduction
The alerts are from all of these components you even don't consider till you actually get to need them. They are put to use for providing fast in time feedback for the user working with the site hopefully pointing his or hers focus to a specific direction or evoking certain actions.
The alerts are most often used together with forms to give the user a recommendation if a area has been filled out inaccurately, which is the right format expected or which is the status of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes which can be used according to the particular situation where the Bootstrap Alert has been shown on display screen. As it's an alert message it is necessary to get user's interest but however leave him in the zone of comfort nevertheless it might even be an error text message. ( get more information)
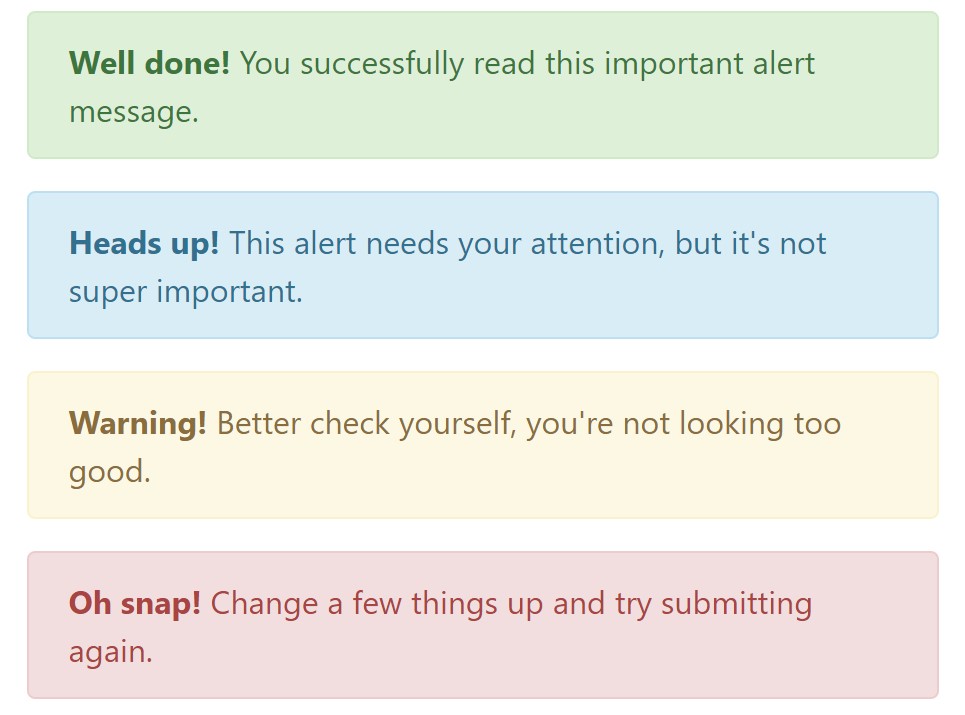
This gets fulfilled by the use of delicate toned colors each being intuitively connected to the semantic of the message material like green for Success, Light Blue for general information, Pale yellow aiming for user's attention and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
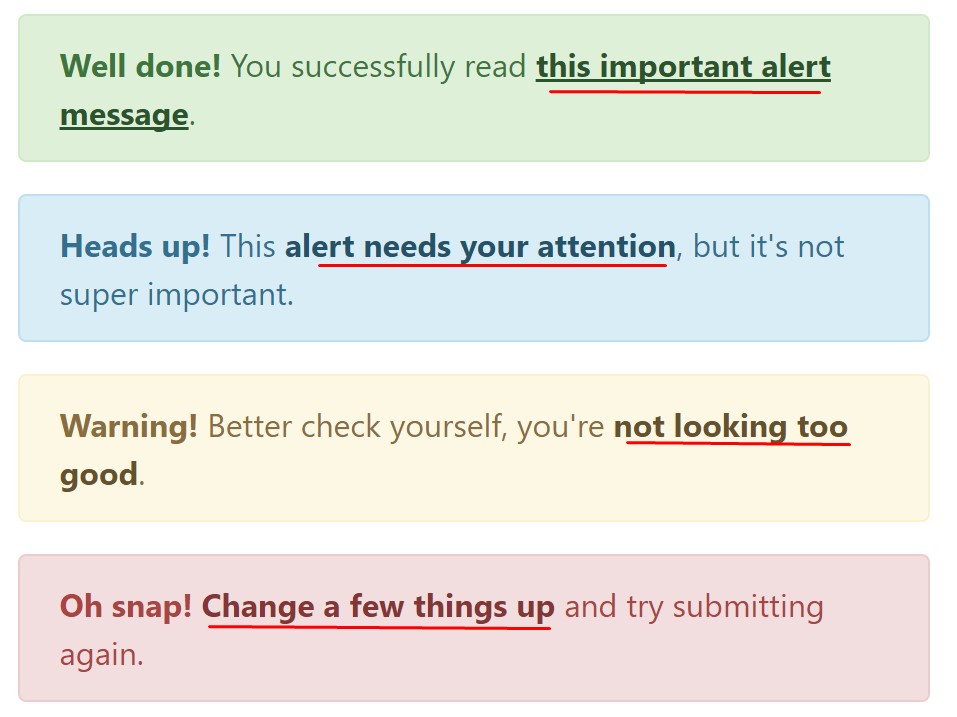
It may possibly not be spotted at a glance but the font color tone itself is actually following this color scheme as well-- just the colors are much much darker so get unconsciously seen as dark but the truth is it's not exactly so.
Same works not only for the alert message itself but even for the links incorporated in it-- there are link classes taking out the outline and colouring the anchor elements in the proper colour so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other info for alerts
A factor to mention-- the colours come with their clear interpretation only for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
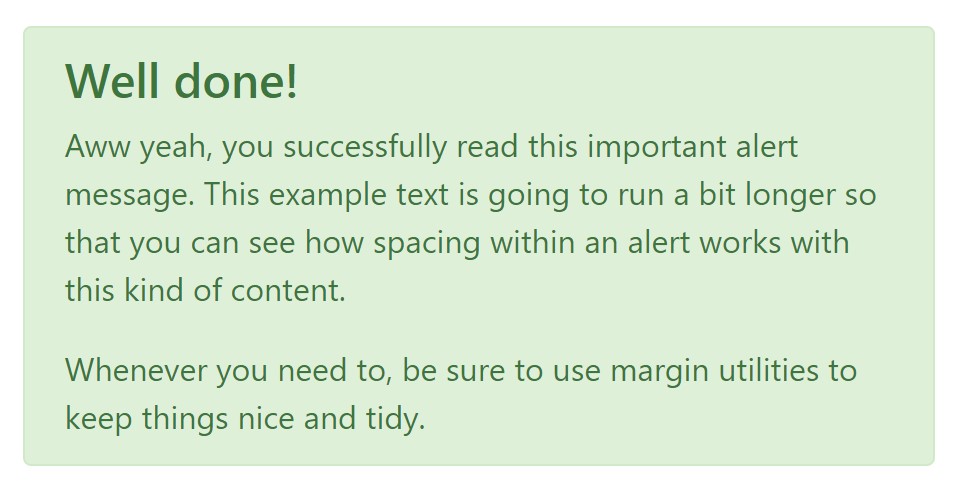
Together with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you wish to present a bit longer web content ( get more information).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can additionally put in an X icon to dismiss the alert and add in a cool transition to it to once again assure the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their names to limit the manner in which you are actually using them-- these are just some color schemes and the way they will be actually performed in your website is entirely up to you and fully depends on the particular scenario.
As an example-- if the colour scheme of your page works with the red as major colour it may be quite appropriate to present the alert for successful form submission in red as well making use of the predefined alert danger look in order to much better mix with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Warning
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or with data features on a button in the alert, as indicated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for netting right into alert capability.
close.bs.alertclosed.bs.alertCheck out a number of youtube video tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue