Bootstrap Carousel Image
Overview
Who exactly does not enjoy moving photos with some awesome subtitles and text making clear things that they point to, more effective carrying the text message or else why not really even more effective-- additionally featuring a number of tabs too asking the site visitor to take some action at the very start of the page because these kinds of are generally positioned in the starting point. This stuff has been really dealt with in the Bootstrap framework through the integrated in carousel element which is fully supported and quite easy to get as well as a clean and plain design.
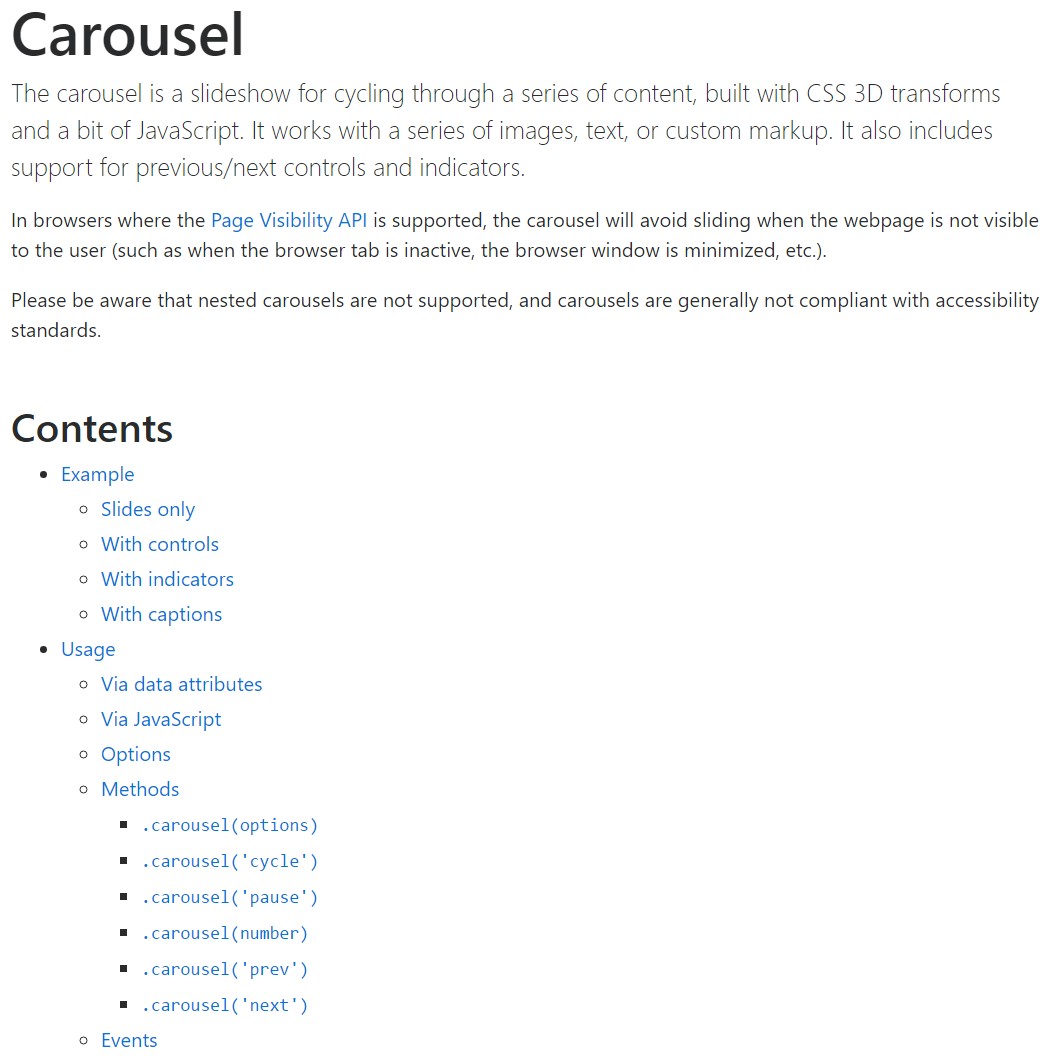
The Bootstrap Carousel Example is a slide show for cycling through a series of information, built with CSS 3D transforms and a piece of JavaScript. It works with a series of images, message, as well as custom-made markup. It also provides assistance for previous/next directions and signs.
Steps to use the Bootstrap Carousel Example:
All you need is a wrapper element along with an ID to include the whole carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Carousels really don't automatically stabilize slide proportions. Because of this, you may likely will need to utilize added tools or maybe custom made varieties to properly shape material. Although carousels support previous/next directions and indicators, they are actually not explicitly involved. Customize and include considering that you see fit.
Ensure to put a special id on the
.carouselOnly just slides
Here is a Bootstrap Carousel Slide along with slides solely . Note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can easily additionally specify the time each slide becomes revealed on webpage via providing a
data-interval=" ~ number in milliseconds ~". carouselSlideshow plus controls
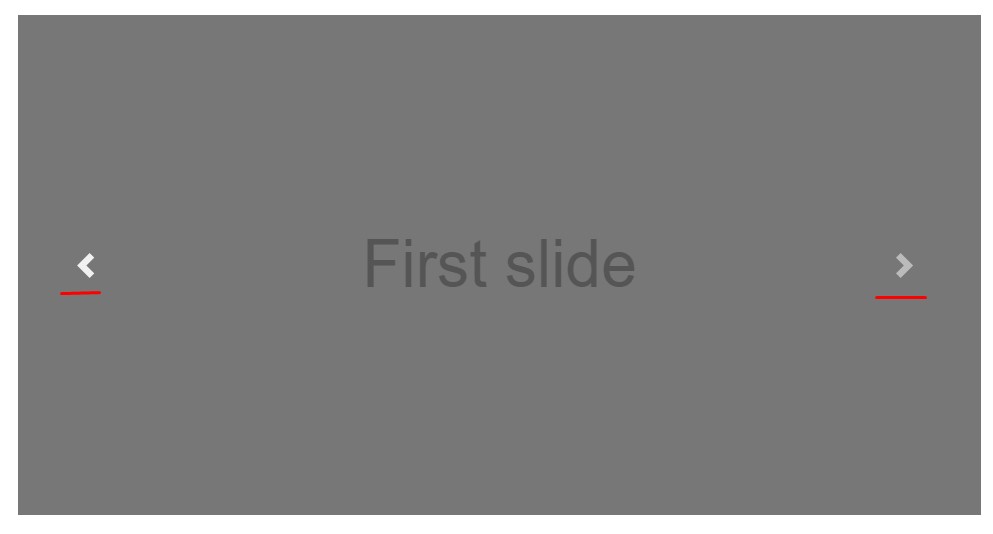
The site navigation around the slides becomes performed through defining two link components along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to assure the controls will work effectively but to additionally make sure the site visitor realizes these are currently there and realizes what exactly they are performing. It additionally is a great idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- inserting the concrete images that should be in the slider. Every pic feature should be wrapped inside a
.carousel-item.item classPutting in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
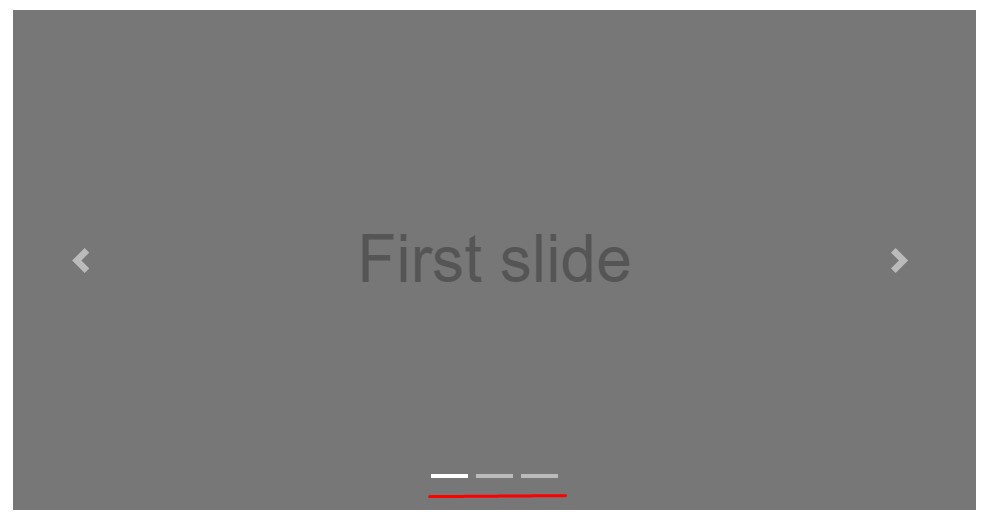
</div>Applying signs
You may in addition bring in the hints to the slide carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
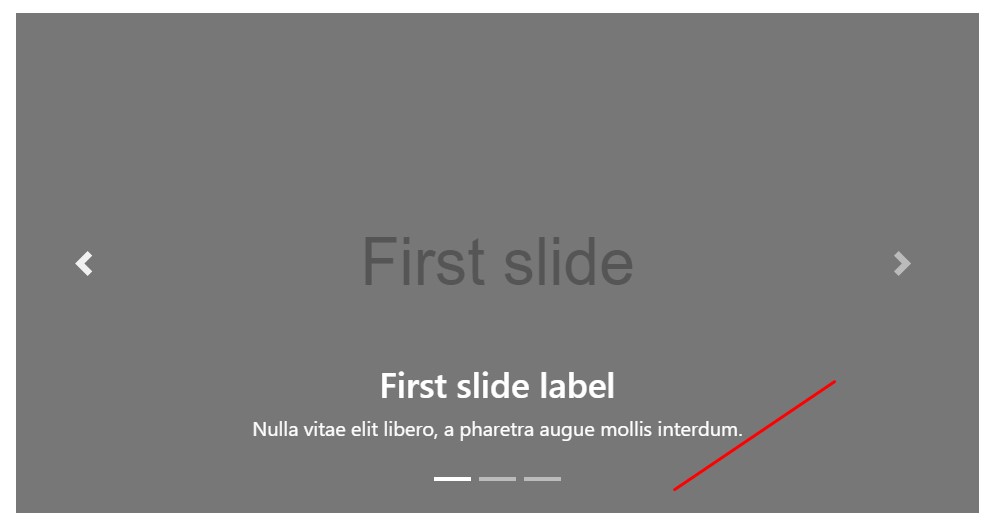
</div>Include various subtitles too.
Provide underlines to your slides efficiently using the .carousel-caption element within any .carousel-item.
To provide a number of subtitles, information and tabs to the slide bring in an added
.carousel-captionThey can absolutely be conveniently covered on smaller sized viewports, like revealed below, with optional display screen services. We conceal them primarily with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more methods
A beautiful trick is when ever you really want a hyperlink or even a button upon your web page to guide you to the carousel but also a particular slide within it for being visible at the moment. You are able to in fact accomplish this simply by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Usage
By means of data attributes
Employ data attributes to conveniently handle the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ carousel manually with:
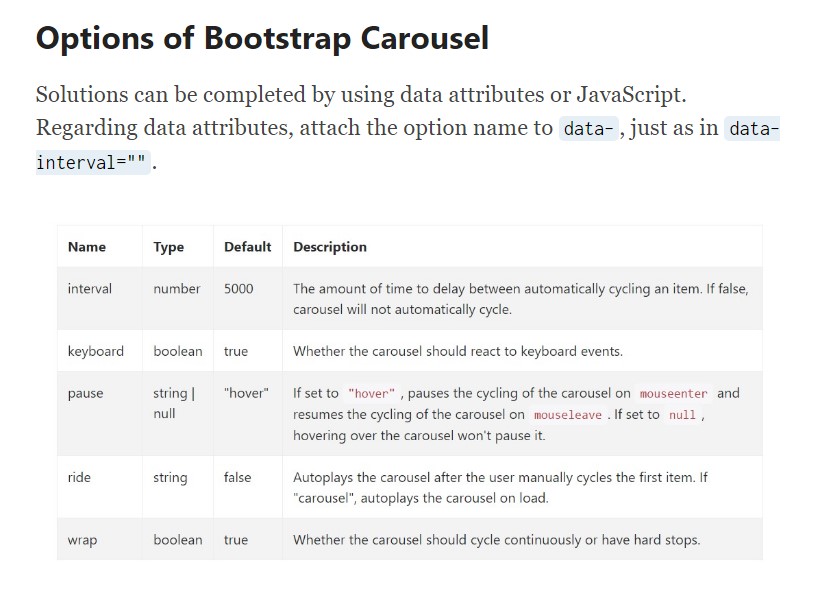
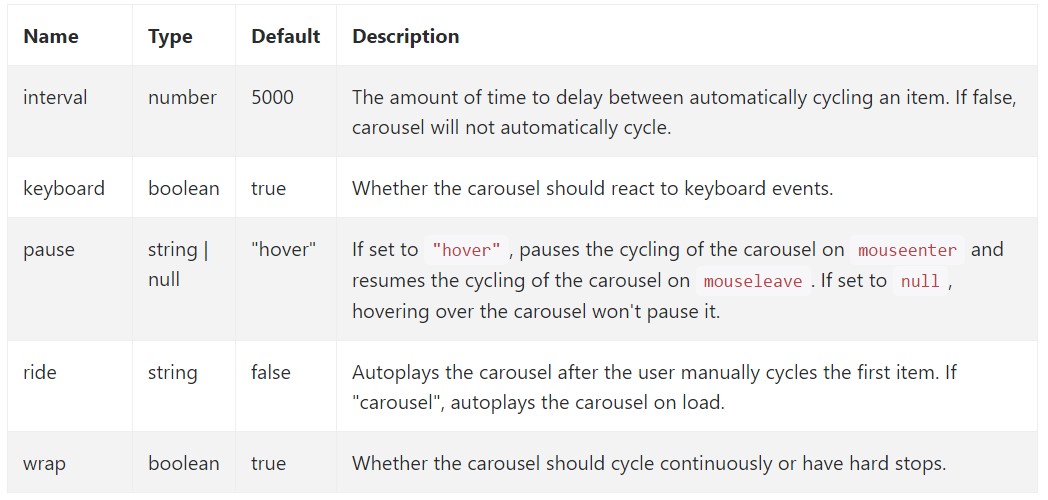
$('.carousel').carousel()Features
Opportunities can be passed through data attributes or JavaScript. To data attributes, attach the option title to
data-data-interval=""
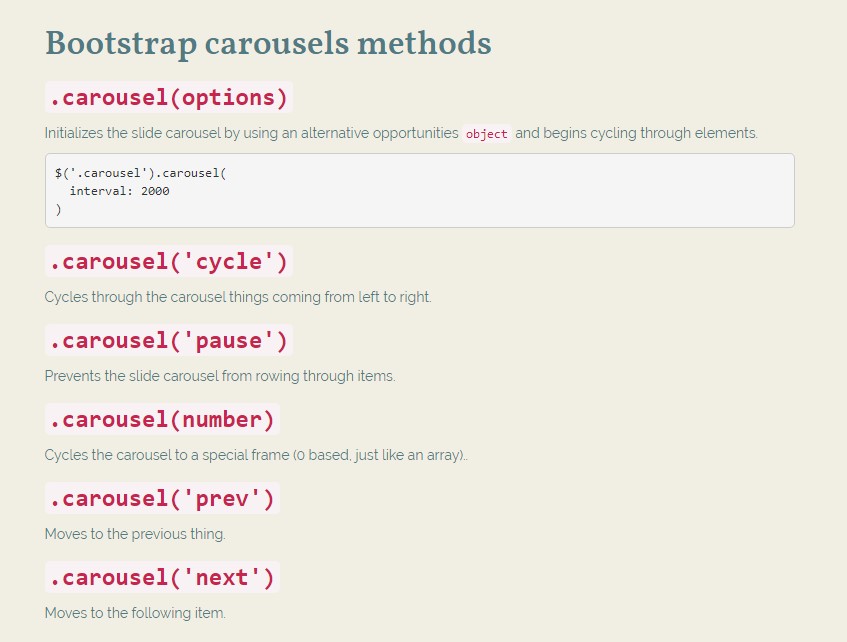
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel using an alternative options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Cycles to the next thing.
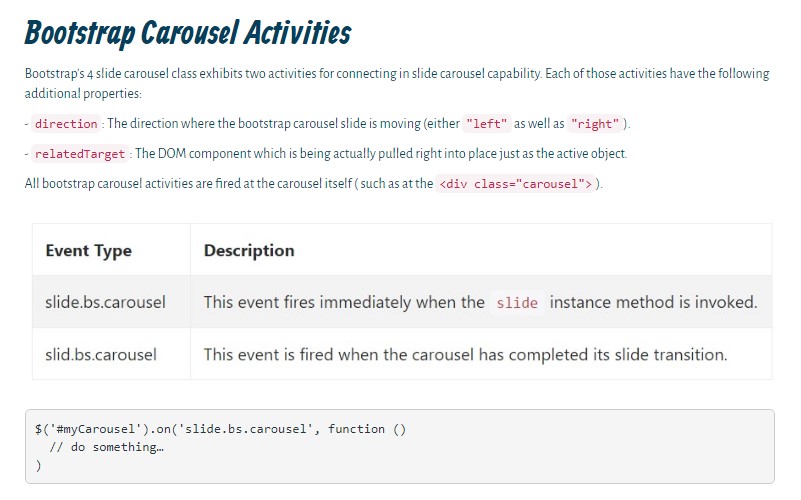
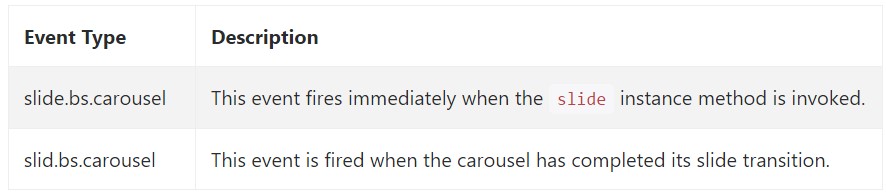
Occasions
Bootstrap's carousel class reveals two activities for connecteding in slide carousel functionality. Each ofthose occasions have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel events are ejected at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the technique the carousel component is designed in the Bootstrap 4 framework. It's really elementary plus uncomplicated . However it is quite an user-friendly and attractive approach of presenting a numerous material in a lot less area the carousel element should however be worked with cautiously thinking of the clarity of { the text message and the website visitor's satisfaction.
Excessive pics might be skipped to get observed by scrolling down the webpage and in the event that they move too speedily it might end up being difficult actually viewing all of them or read the texts that could eventually confuse or possibly irritate the page visitors or perhaps an significant call to motion could be missed-- we sure don't want this specific to materialize.
Take a look at some video clip training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

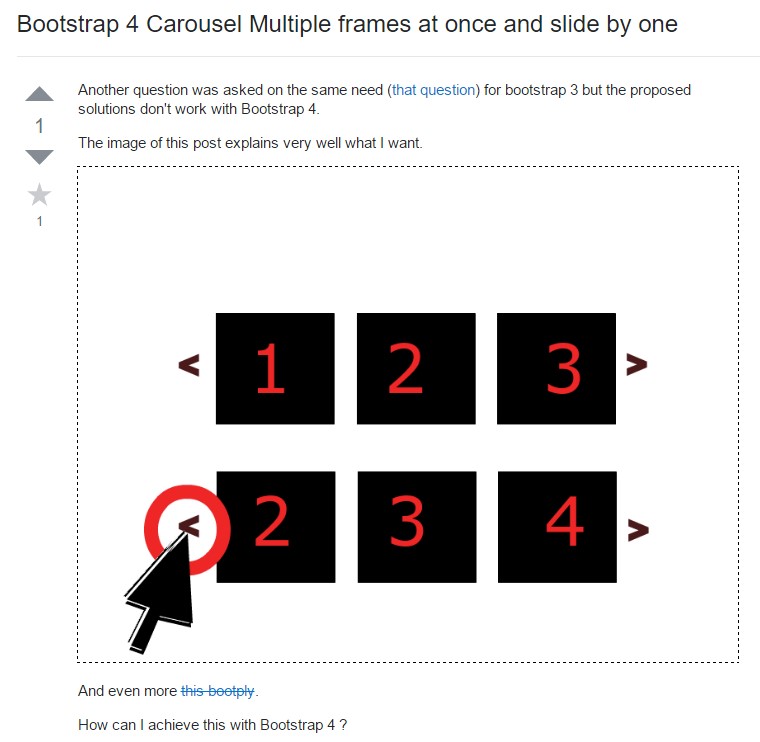
Bootstrap 4 Сarousel issue

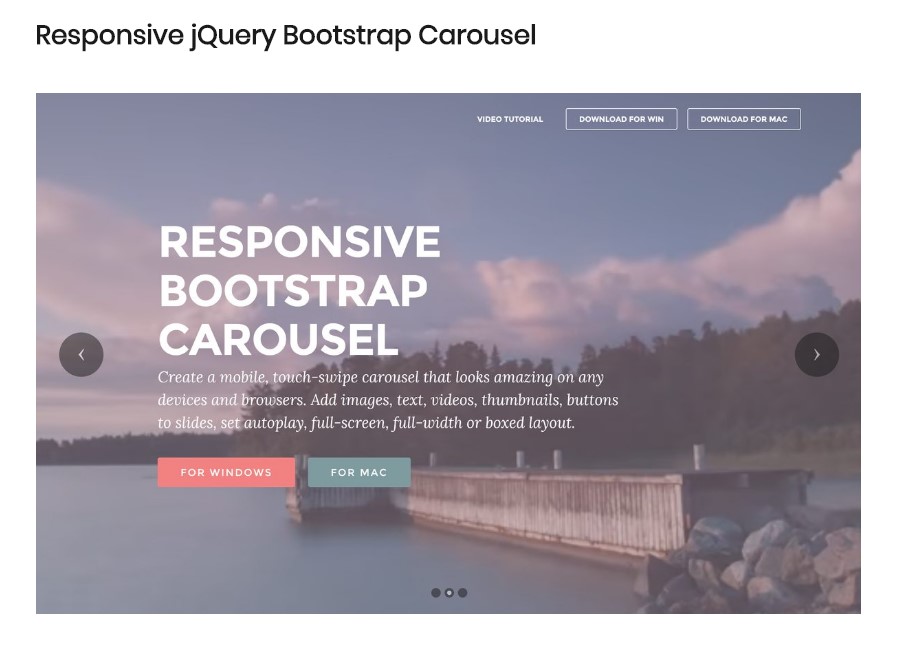
jQuery Bootstrap 4 Carousel with Swipe
Bootstrap Image Carousel with Autoplay
Responsive Bootstrap 4 Carousel with Video
jQuery Bootstrap 4 Carousel Slideshow