Bootstrap Header Template
Overview
As within set documents the header is one of the very most essential elements of the web pages we get and develop to apply every single day. It safely and securely keeps probably the most essential info relating to the identification of the company as well as person behind the web page itself and the importance of the entire website-- its own navigation building which in turn in addition to the Bootstrap Header Design itself ought to be thought and made in this sort of approach that a site visitor in a hurry or not actually having an idea in which way to head to simply take a peek at plus identify the required info. This is the perfect circumstance-- in the real world obtaining as near as achievable to this appearance and activity also goes on given that we nearly each and every time have some project specific limitations to think of. On top of that not like the written documents all over the world of cyberspace we should always remember the assortment of attainable gadgets on which our pages could potentially get exposed-- we ought to ascertain their responsive attitude or else to puts it simply-- make sure they will show most effective at any display size achievable.
In this way let's have a glance and check out precisely how a navbar gets created in Bootstrap 4. ( see post)
Efficient ways to work with the Bootstrap Header Example:
Initially if you want to create a webpage header or because it gets pertained to in the framework-- a navbar-- we need to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent element we should initiate by putting a tab component which shall be used to show the collapsed information on a smaller sized display screen sizes-- to achieve that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential component-- making the collapsible container for the fundamental internet site navigating-- to do it create an element by using the
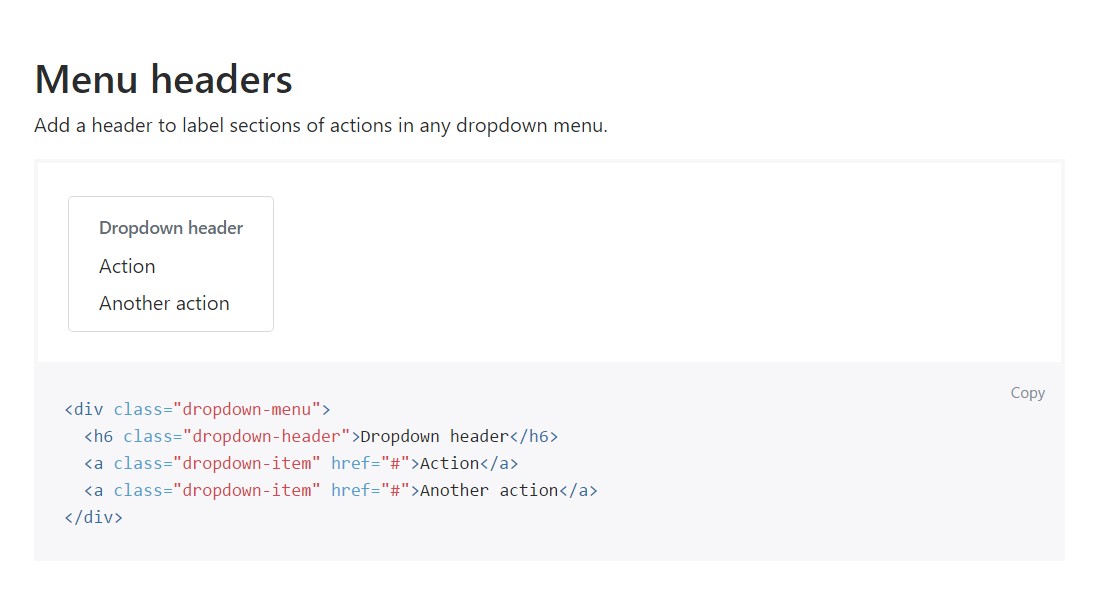
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Put in a header to label segments of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
An additional brand new item for this particular version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it comes down to the header parts in current Bootstrap 4 edition this is being certainly dealt with with the included Collapse plugin and a few navigation special information classes-- some of them built primarily for keeping your brand's identification and various other-- to create sure the actual web page navigating structure will feature best collapsing in a mobile style menu when a defined viewport width is achieved.
Take a look at a number of video training relating to Bootstrap Header
Related topics:
Bootstrap Header: authoritative documents

Bootstrap Header guide

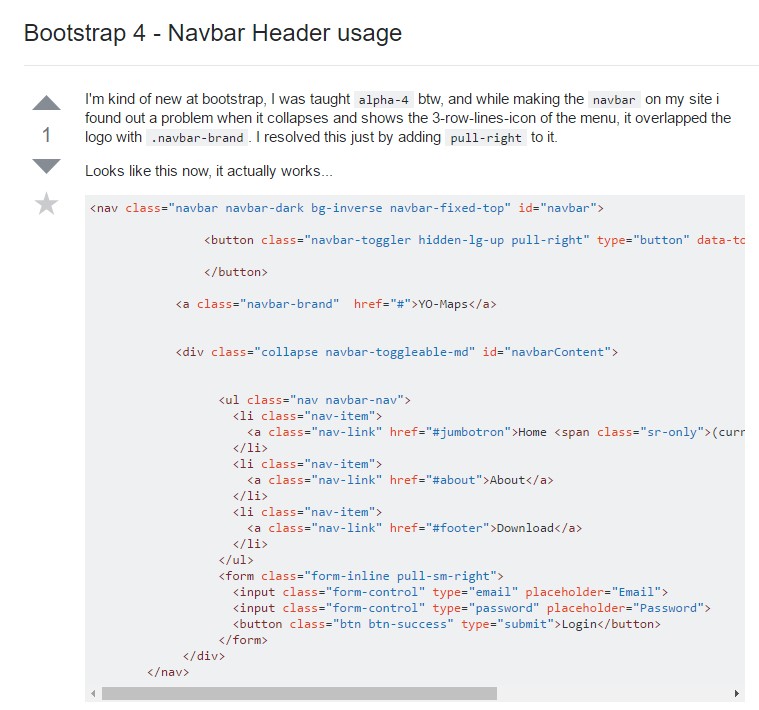
Bootstrap 4 - Navbar Header usage