Bootstrap Clearfix Form
Overview
Potential in our look implies and much better adaptability-- that is actually what's never sufficient when we're developing the very following style for our brand new project given that there always is a bold visual appeal concept and even two of them we abandon to attempt executing next time. And yet the thought something isn't quite finished still keeps till we look for a strategy effectively executing this great thought we had while the project was still being designed on a notepad.That is certainly ways in which some smart workarounds just like the Bootstrap Clearfix Grid get to life in order to provide perhaps not the very best in all times however still working strategies and help us incorporate just what we at first were wanted. ( check this out)
The best ways to use the Bootstrap Clearfix Grid:
Commonly exactly what Clearfix executes is struggling the zero height container trouble the moment it involves containing floated elements-- for example-- assuming that you possess simply two elements in a container one floated left and the other one - right and you would like to design the component containing them with a special background color without having the assistance of the clearfix plugin the whole workaround will finish with a slim line in the required background color occurring over the floated components nonetheless the background colored element is really the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin included so to accomplish the desired final result directly from the above example all you need to have is simply just putting the class
.clearfixSituations
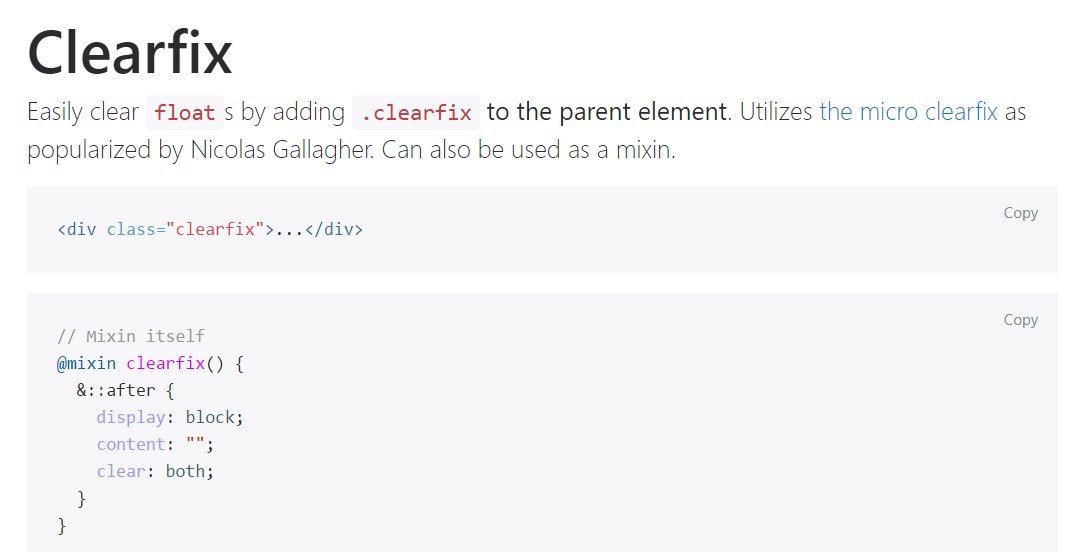
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
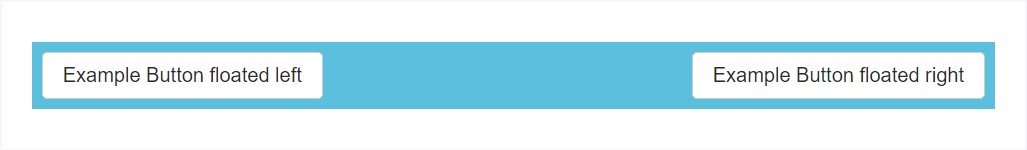
@include clearfix;The following instance reveals how the clearfix can possibly be employed. Without any the clearfix the wrapping div would not really span around the tabs which in turn would create a defective layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Possibilities
In newest version of one of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported though eventually will most likely get less and much less utilized and quite possibly -- even lost given that the dev team has made a choice embracing the flexbox style for a number of the basic webpage features-- it is definitely a more powerful and modern-day method for sizing, setting and allocating a particular element's children free from the need of floats and as a result-- the
.clearfixThis approach is bright new for the current alpha 6 of Bootstrap 4 and could be considered quite a strong measure since it likewise implies dropping the IE9 support for and most ideal presentation of the webpages produced on modern-day web browsers only but as the technology development goes on this doesn't feel like a possible problem in any way. Obviously there still be certain instances when we will certainly also need the excellent classic float solutions therefore when we accomplish that-- we additionally have the
.clearfixFinal thoughts
So currently you realise what the # within Bootstrap 4 stands for-- do have it in thoughts every time you run into unforeseen appeal of some wrappers incorporating floated elements but the most effective thing to carry out is in fact paying com time having a look at the way the new star in town-- flexbox helps make the things carried out since it provides a selection of very easy and pretty neat layout sollutions to obtain our web pages to the very next level.
Review a couple of video information regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official information

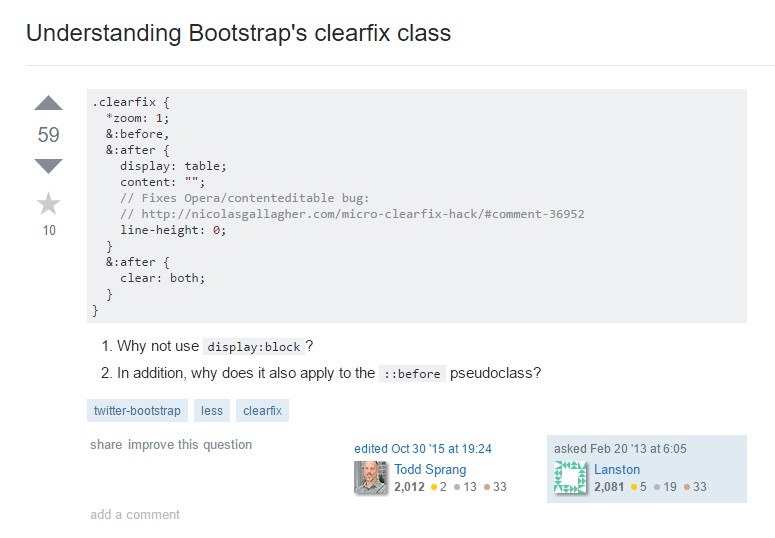
Knowing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes