Bootstrap Tooltip Working
Introduction
In several circumstances, specifically on the desktop it is a fantastic suggestion to have a suggestive callout together with a couple of pointers arising when the website visitor positions the computer mouse arrow over an element. By doing this we make certain the correct information has been actually offered at the correct time and hopefully increased the site visitor practical experience and comfort when using our web pages. This behaviour is managed by tooltip element which has a regular and trendy to the entire framework styling visual appeal in newest Bootstrap 4 edition and it's truly simple to include and set up them-- let's check out exactly how this gets carried out . ( learn more)
Details to realize when using the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the Third party library Tether for locating . You need to provide tether.min.js prior to bootstrap.js needed for tooltips to perform !
- Tooltips are definitely opt-in for functionality purposes, in this way you have to activate them by yourself.
- Bootstrap Tooltip Function together with zero-length titles are never displayed.
- Indicate
container: 'body'elements (like input groups, button groups, etc).
- Setting off tooltips on hidden features will definitely not function.
- Tooltips for
.disableddisabled- Once caused from website links that span various lines, tooltips will be centralized. Make use of
white-space: nowrap<a>Got all that? Wonderful, let's see exactly how they work with certain good examples.
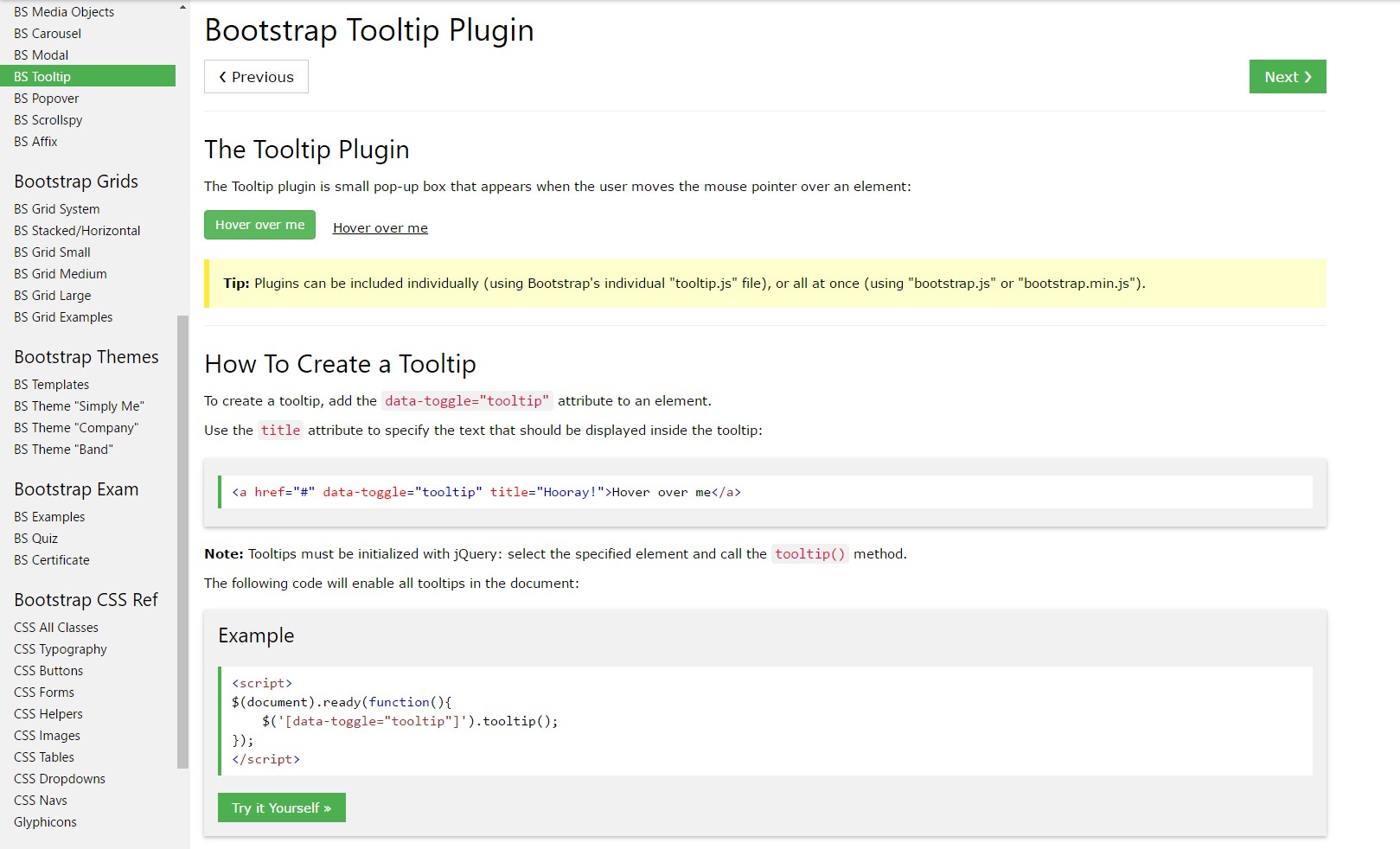
Exactly how to apply the Bootstrap Tooltips:
First off to get use of the tooltips features we ought to allow it considering that in Bootstrap these particular elements are not allowed by default and demand an initialization. To work on this incorporate a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly handle is receiving what is certainly within an component's
title = ””<a><button>Once you have switched on the tooltips functionality just to appoint a tooltip to an element you need to put in two mandatory and one alternative attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behavior has continued to be literally the same in both the Bootstrap 3 and 4 versions since these really do function very properly-- practically nothing much more to become required from them.
As an examples
One technique to boot up all tooltips on a page would certainly be to choose them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
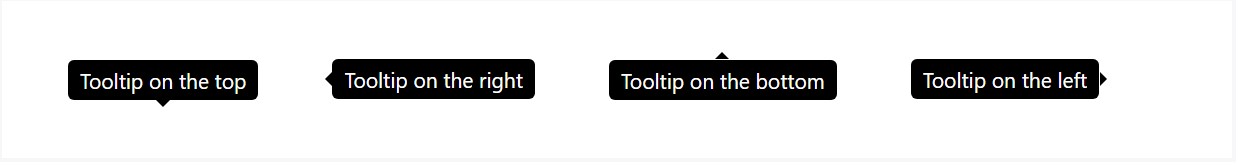
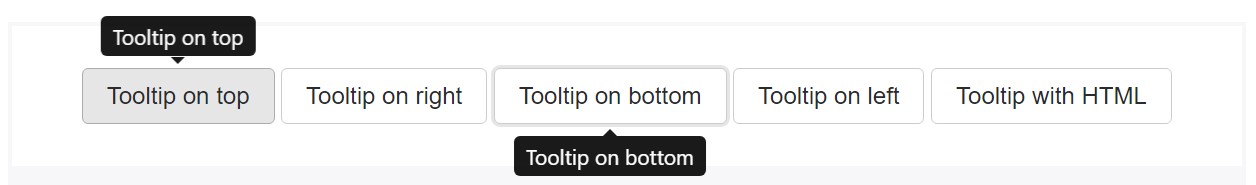
Four opportunities are attainable: top, right, bottom, and left coordinated.
Interactive
Hover above the tabs below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops material and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply a
datatitletopMaking tooltips work with computer keyboard plus assistive technology users.
You ought to simply just bring in tooltips to HTML elements that are certainly traditionally keyboard-focusable and interactive ( like hyperlinks or form controls). Though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
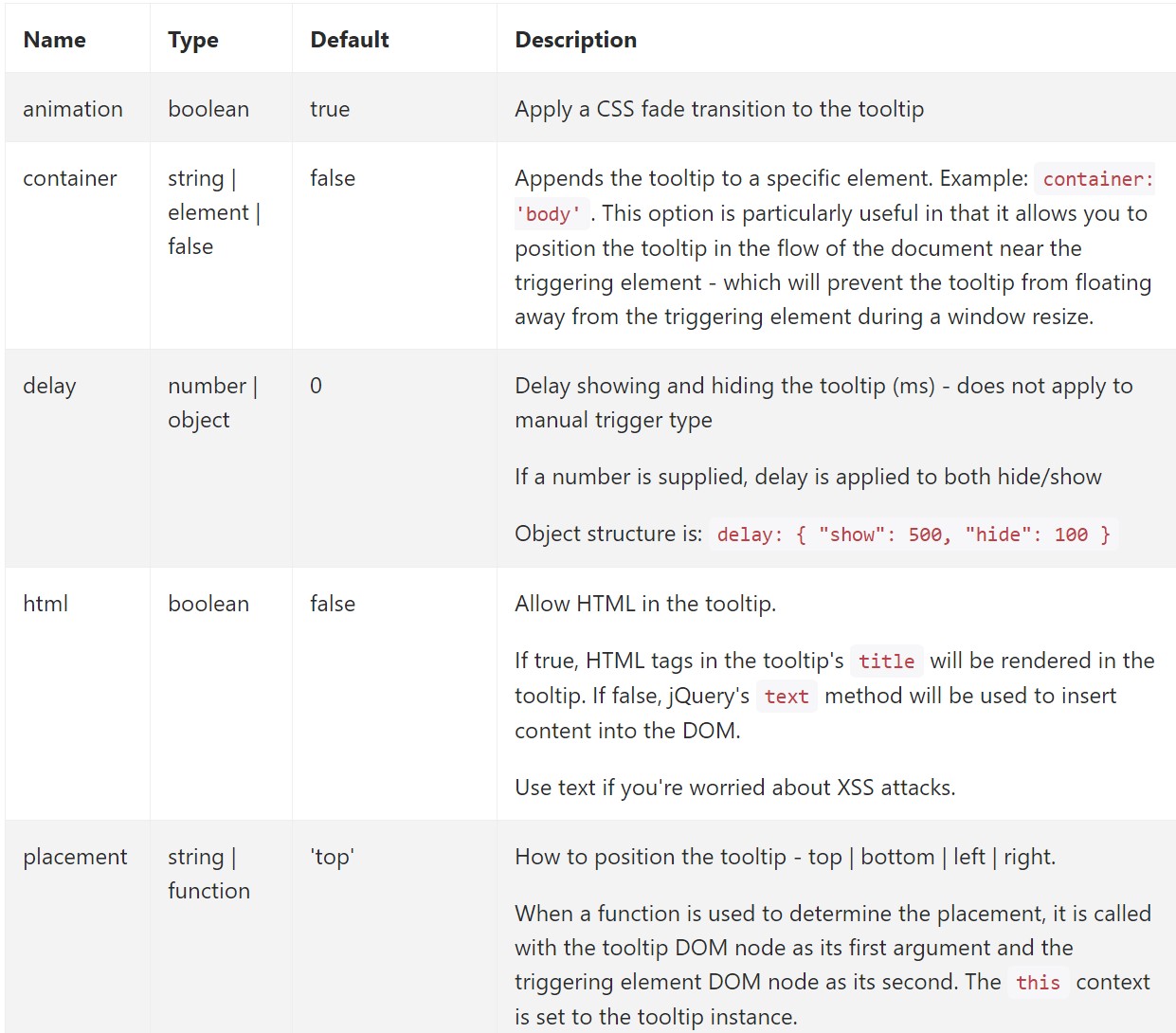
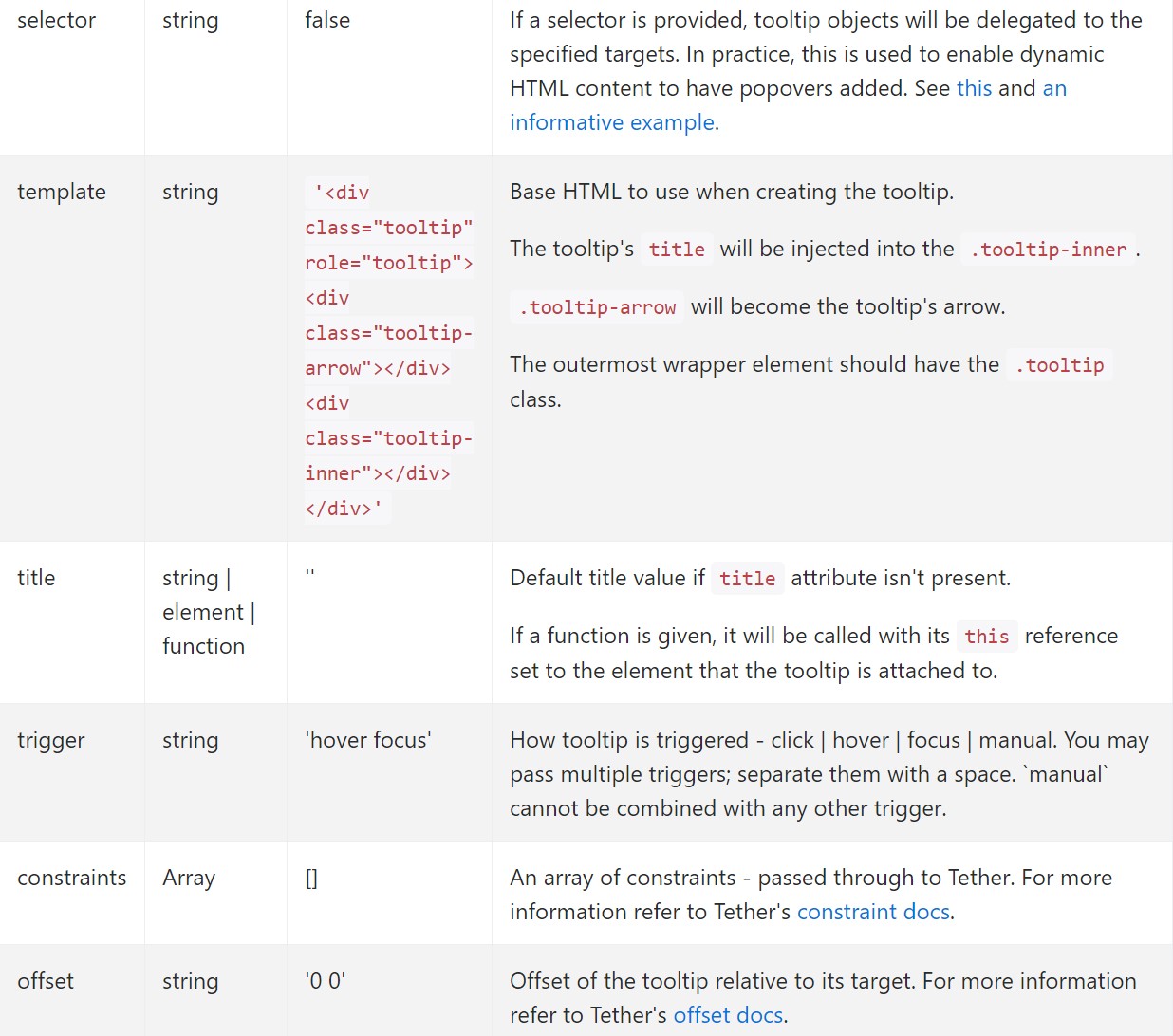
</div>Opportunities
Alternatives can be pass by by using data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for specific tooltips
Selections for individual tooltips can additionally be defined through using data attributes, like explained aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Goes back to the caller just before the tooltip has really been shown ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Returns to the caller just before the tooltip has in fact been concealed ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer prior to the tooltip has actually been presented or stored (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which use delegation ( that are generated using the selector opportunity) can not actually be separately destroyed on descendant trigger features.
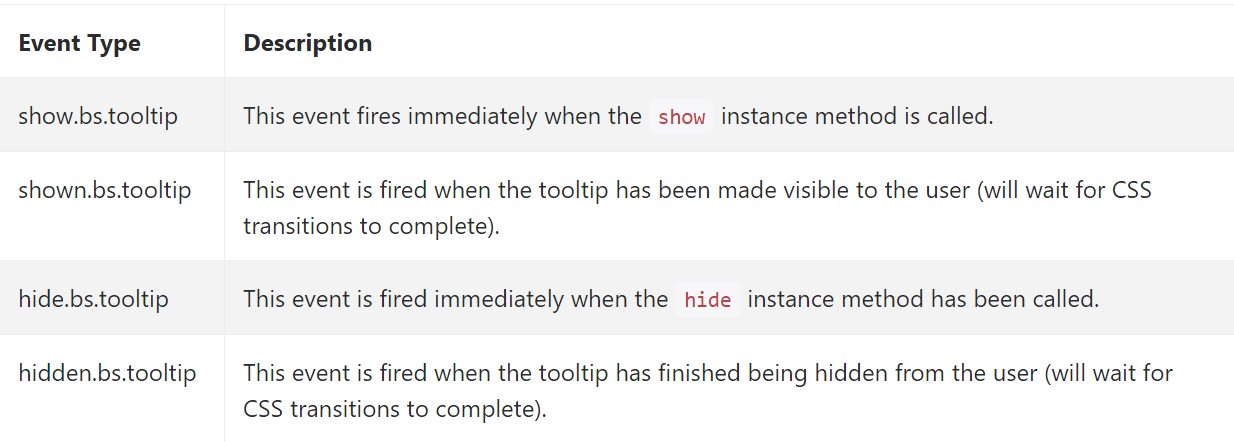
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to consider right here is the amount of details that arrives to be positioned into the # attribute and eventually-- the location of the tooltip according to the placement of the major feature on a display screen. The tooltips must be precisely this-- short meaningful ideas-- putting far too much info might possibly even confuse the visitor instead support getting around.
Furthermore in the event that the primary component is too near to an edge of the viewport putting the tooltip alongside this very edge might actually lead to the pop-up message to flow out of the viewport and the information within it to turn into practically unfunctional. And so when it involves tooltips the balance in operation them is necessary.
Review some on-line video short training about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips training

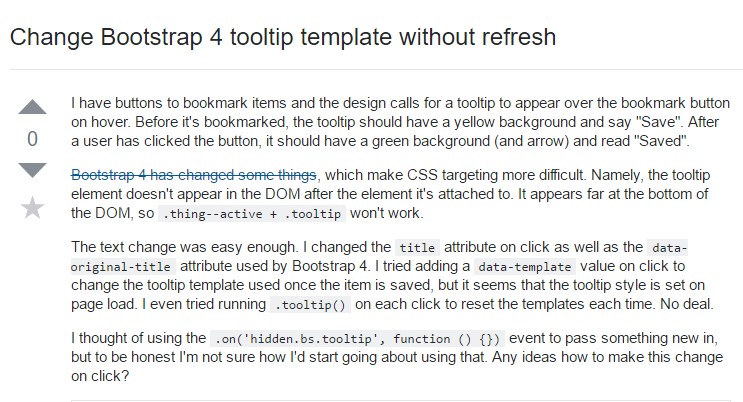
Change Bootstrap 4 Tooltip template without refresh