Twitter Bootstrap Flat Theme Template
Custom Bootstrap CSS Theme Creator
Nowadays virtually every company, no matter if this tool is actually a startup or a big organization just needs to have a site. And also furthermore-- a great deal of people feel the need off possessing one either and share what they possess and state and also show their sight or even and promote their ability and adventure so as to get chosen more easily. Yet obviously certainly not everybody posses the essential webmaster skill-sets and/or time needed to have for producing an amazing looking website from the scrape using only a full-screen editor as well as favored web browser.
But permit's go back and also look around. In nature every thing kind off strives discovering the easiest pathway, the one taking the very least initiatives obtaining from one indicate yet another. So this is actually type of organic everything our team seek for a rapid and effortless remedy from the activities our team acquire experienced and. For me directly, as a visuals as well as lately creating his initial steps web designer this tool certainly never was actually a possibility having another person's dream as well as substituting only words with the one I require, but permitted's face this tool-- using conventional HTML themes is definitely a fast and also effortless answer for one doing not have the skills, but in hopeless necessity off a site. You only must take the files and change the text and graphics with your personal-- no special understanding is actually called for and also great free of charge resources for content editing and enhancing as well as photo cropping are actually extremely located on the internet. And also since there are plenty themes offered that is actually also relatively quick and easy and pick-up one in fact close enough to the essence from just what you suggest to reveal in your internet site. Coming from this perspective this tool actually seems like the most convenient method, however let's be actually straightforward-- this tool's a share game-- you lose a number of your time seeking for a suitable design template then obtaining aware of the technique this tool's arranged and certainly get faced the HTML knowing contour to get around equally long as you should perform your targets-- that is actually simply the way this is actually. As well as no matter what you perform-- you generate tightened by the purchase somebody not even understanding you exist did for the important information you want and reveal to the planet.
As I mentioned I'm a developer, therefore this way off carrying out everythings has actually never been actually a choice for me. Yet I'm likewise (or even at the very least think therefore) a human, therefore, naturally, I'm also making every effort for the best means-- and also in fait accompli I found it a few months ago-- this tool is actually an awesome (and complimentary!) piece of software program phoned The Mobile Bootstrap Builder-- you merely grab and also drop the readymade blocks out arranging and also designating all of them straight coming from the main side like you would certainly in a message or graphic publisher-- no coding expertise required in any way, which was actually great at that time since I possessed none. Yet as you could presume this tool is actually a provide and also take game once more-- being actually a rising superstar this tool had actually limited lot of blocks still in uncommon affairs narrowing me revealing the everythings I should. Nevertheless, Mobile Bootstrap Builder was therefore trendy as well as the method off making an internet site along with really felt so simple as well as enjoyable that it kind from typically became my favorite web layout option. Time gone by and also this tool showed up that I'm not the only one-- I experienced the forming from a tough Mobile Bootstrap Builder area sharing adventure and aiding the ones in requirement. It expanded thus a lot definitely that a number of independent website design teams intended to include their function in Mobile Bootstrap Builder's framework including some additional flavor as well as range and the venture.
So this is exactly what we're visiting discuss today-- UNC Bootstrap Responsive Theme - the 1st separately built HTML theme pack incorporated into the excellent Mobile Bootstrap Builder. Starting as relatively unsatisfactory in personalization choices extension radiant merely along with the several differently arranged predefined blocks to pick from in simply a concern of full weeks the UNC Bootstrap CSS Theme grew to turn into an impressive expansion supplying the individual the pointed out assortment from blocks conveniently covered in the loved no code required Mobile Bootstrap Builder Customization atmosphere. Scrolling down and down over almost a hundred different predefined blocks you'll be actually happy to discover an entire arrangement of totally brand new types off blocks practically expanding your capabilities off showcasing your information along with the Mobile Bootstrap Builder. And also the very best thing is that with the meticulously understood Block Preferences you hardly require tweaking one thing via the Code Editor-- nearly every little thing may be established from there. Our team'll also have a further search in these uncommon instances when slight tweaking as well as styling the elements are demanded if you want to profit one of the most from them along with only a couple of straightforward lines off code recorded the built-in Mobile Bootstrap Builder Custom HTML and also CSS publisher.
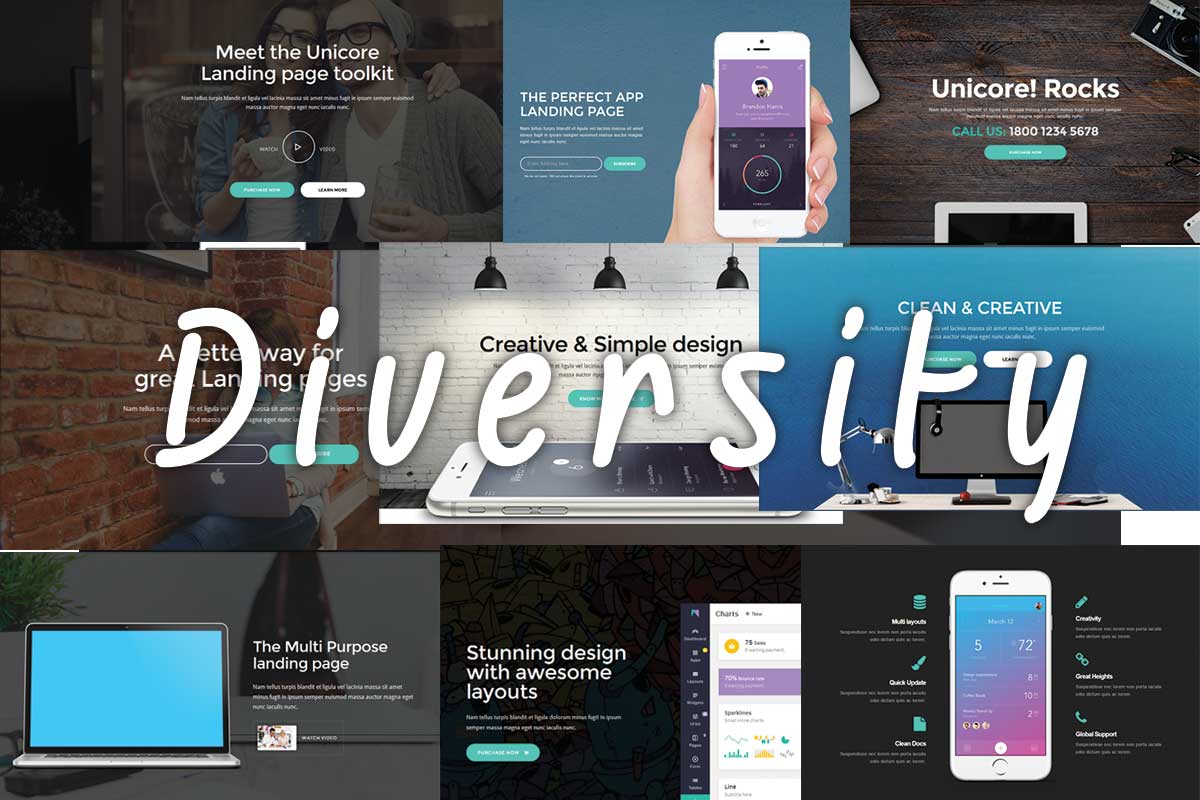
Range and ease

This is exactly what the UNC Bootstrap Landing Page Theme in fact gives-- an entire palm full from blocks ready for you to kind your web content and substitute the photos, much like you to used and carry out in the regular HTML themes. But this time, since from the Mobile Bootstrap Builder Graphic atmosphere you come to really see the results off every improvement you square away on the monitor. Say goodbye to careful selecting snippets of code as well as blinking over the monitor making sure you mix it in the correct location to acquire the intended plan-- you only drag and also go down things you need where you require that and with the UNC Bootstrap Minimal Theme there is a lot and pull and lose.
I presume below comes the restaurant from handful of phrases of alert-- with the large power come the great obligations. Merely because you can easily drag as well as lose any sort of block at any restaurant in your concept this does not mean you ought to arbitrarily do this. Now when you possess the methods to order the web site exactly the way you have to-- have your time building the best concept which finest connect with the consumers and serve and your needs. Obviously, the most effective vision has a ton of practices, yet merely remember that nevertheless there are couple of popular rules which an internet site look need to fallow. You've really generated some aid on this-- the way the blocks are ordered in the side board gives you a pointer regarding the proper spot they should consume your internet site.
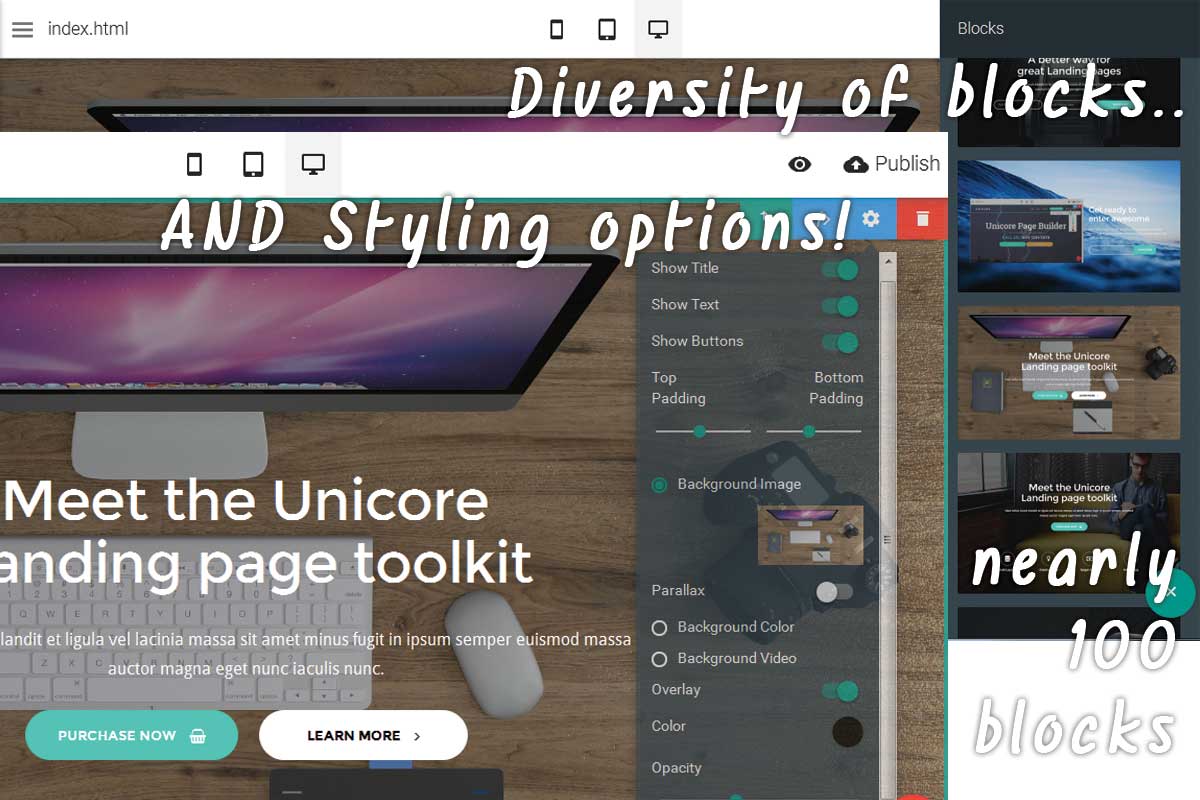
Multiple blocks AND Multiple options
The brand new variation off the UNC Bootstrap Theme provides various( virtually 100) predefined blocks and also the most effective everything is actually nearly all of all of them are fully customizable the Mobile Bootstrap Builder way! In the Blocks Preferences panel there are actually all the excellent outdated designing possibilities our team the Mobile Bootstrap Builder Users Community are presently made use of to as well as some brand new ones such as the usage of the Font Awesome icons as well as some important to the new form of blocks regulates our company'll take a thorough appeal. You don't receive encountered an issue anymore-- numerous blocks with a lack of no coding customization (as in usual HTML templates for instance) or really good sleek pack from totally personalized blocks skipping a capability every once in a while. Along with the brand-new model from UNC Bootstrap Flat Theme you generate BOTH-- just pick the blocks carefully matching your vision and also type this with the visual Mobile Bootstrap Builder user interface.
The very best shock with the 2nd variation of the UNC Bootstrap Flat Theme will possibly arrive to the Mobile Bootstrap Builder users already acquired accustomed to the first one. As any kind of product off work in procedure the 1st variation possessed an extensive selection of predefined blocks yet absolutely did not have customization alternatives in the Block Properties section, thus for an accustomed Mobile Bootstrap Builder customer collaborating with it was actually sort of unpleasant. But no additional! It appears the advancement group has had the assimilation of the theme very seriously as well as right now the UNC Bootstrap Mobile Theme provides complete and also pleasing structure a wonderful appearing and also absolutely reactive web website expertise.
Therefore let's now have a comprehensive examine just what our company've understood.
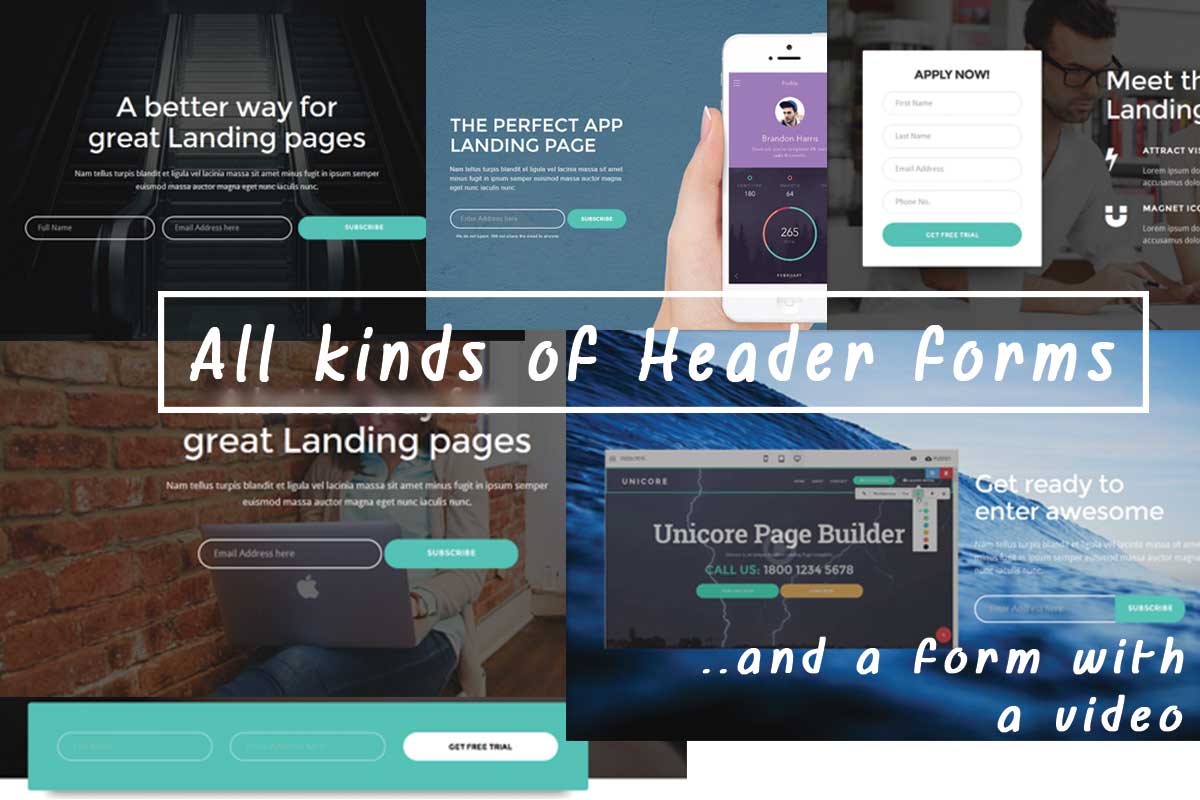
The Header Blocks
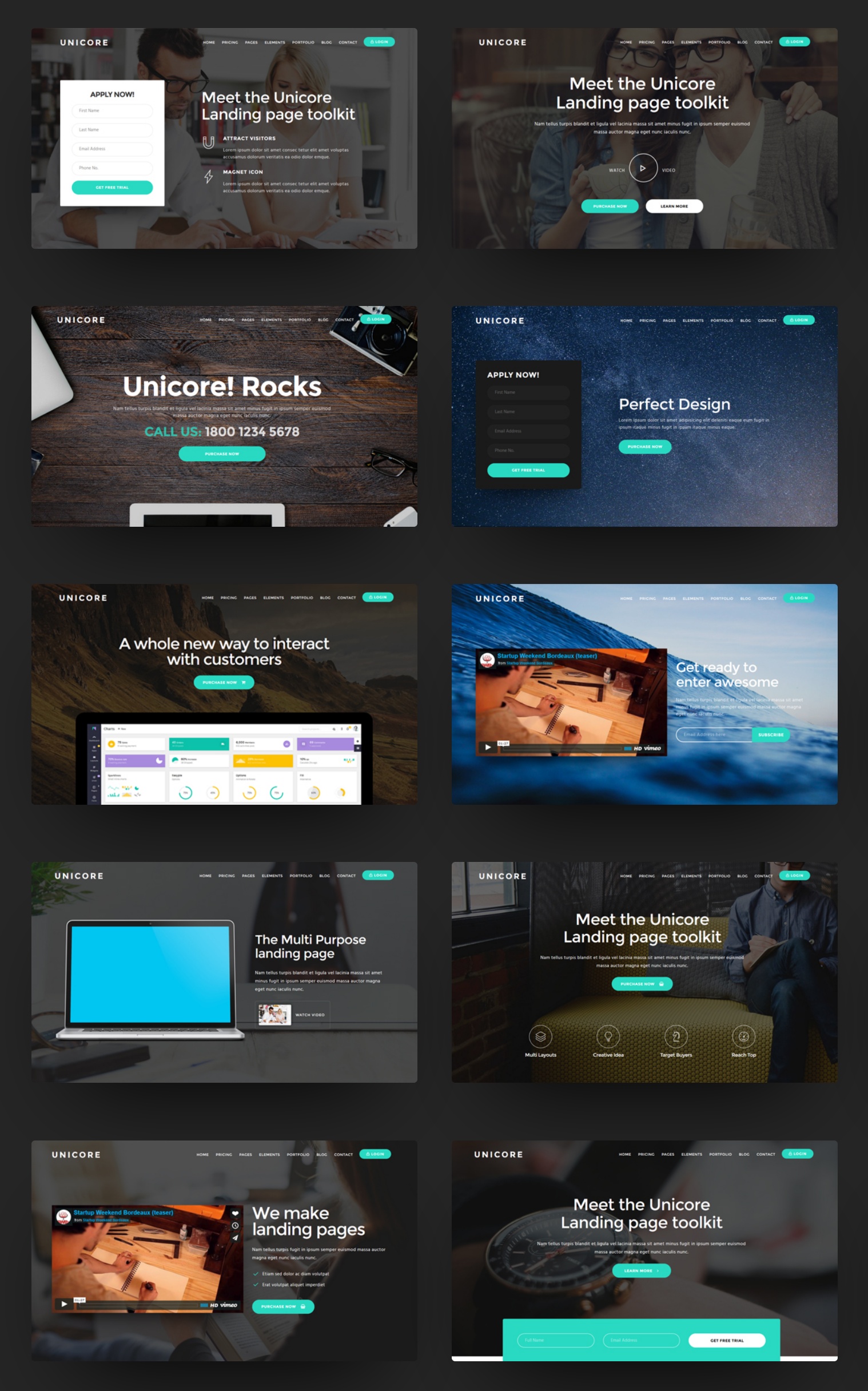
In UNC Bootstrap CSS Theme there are actually 25 different sorts of header shuts out for you to make use of. They come totally filled along with functionality and also really this comes and be the sign that varies them off each other. The UNC Bootstrap One Page Theme development group has actually generated as well as put together all type of awesome choices featuring 9 forms of call and subscribe forms-- one thing our team failed to possess previously and also to seasoning up the things further you could add a photo or video recording and a number of all of them. The header pack likewise consist of vibrant contact us to activities with artistic concepts for the history, some them enabling you to put in image or video recording inline. Additionally, brand new capability launching is actually making use of Font Awesome if you want to attain a couple of quite appealing results.
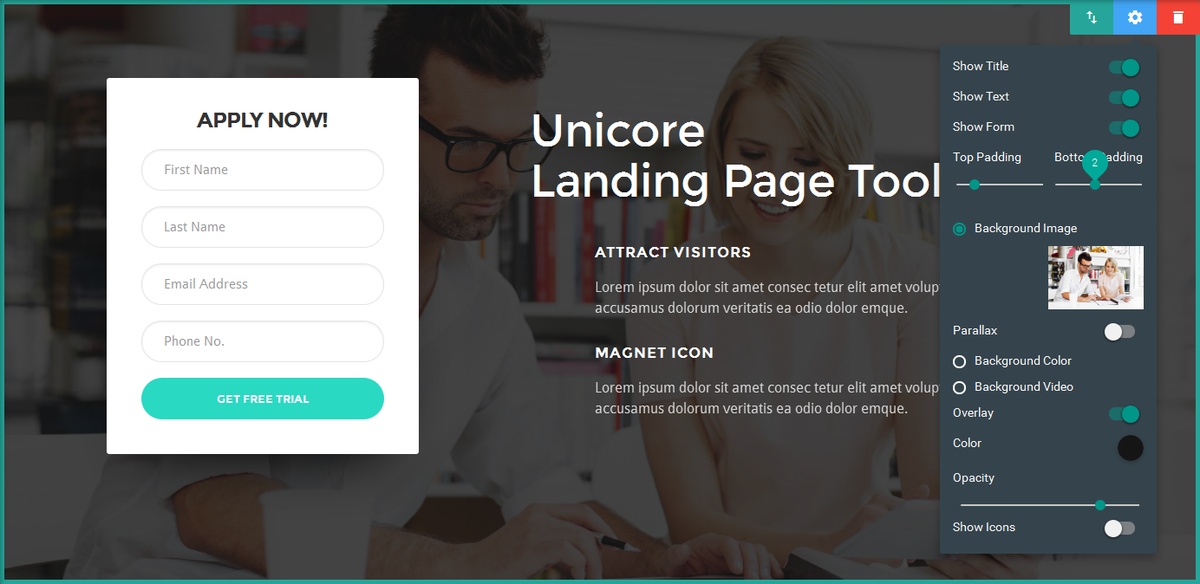
All UNC Bootstrap Minimal Theme Header Blocks possess total Mobile Bootstrap Builder Classic history choice alternatives including Background Solid Color, Image Video and a fully customizable semitransparent Overlay different colors. A new feature is actually the Icons Color option-- given that in several blocks you possess the capability from putting Font Awesome Icons in your information this choice allows you select the colour in which you believe they are going to seem greatest. The typical styling strategy is actually all the factors of a kind in a block and discuss a color but if somehow you need applying a different shade and a few of the symbols, that's easily achievable with simply a handful of lines of code and our team'll discuss that in the future.
The total dark color design kind from beclouds the look of the blocks in the edge door creating this tool challenging and in fact view the format. That is actually type of perplexing in the beginning, however don't stress-- you'll receive utilized and this fairly soon-- only take all the blocks out to see exactly what you've acquired in your brand new tool kit and eventually when you need one thing you'll identify the equivalent succinct effortlessly.
Therefore Let's take an appearance.
The vibrant contact to activity types in the header are pretty a nice as well as valuable idea. Leveraging Mobile Bootstrap Builder built-in one measure customization form capability the UNC Bootstrap Mobile Theme gives our company a plenty and get from relying on the information from the site. All the designing are actually fully customizable via the graphic user interface and in instance Bootstrap predefined color design are not nearly enough-- making use of the Code Editor's functionalities. That is really a wonderful way incorporating the popular full-screen header along with relevant relevant information and functionality. Somehow you've pressed the web content down currently, thus why certainly not placing some performance together with the impressive graphics.
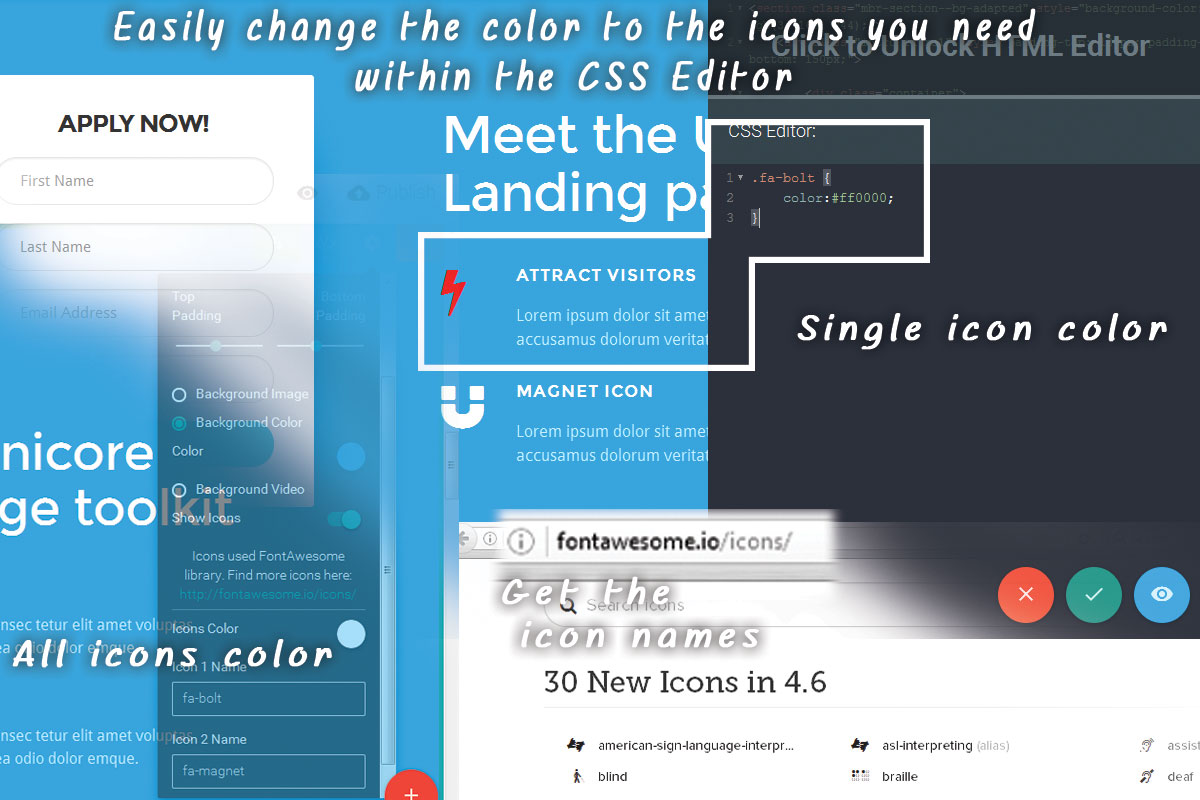
The UNC Bootstrap Responsive Theme implements using Font Awesome Icon Set, which is really very trendy, but initially can easily get sort of confusing. They carry out give you a hint in the possibilities door about where to search for the image codes and you need to easily opted for the colour that fits best.
So as to attain a various shade for a singular image you will wish to use a little CSS trick-- the label from each icon is actually likewise a lesson delegated and the aspect containing this-- the styling of all the Font Awesome Icons in a block makes use of the.fa selector. To style specific one, use its name as a selector such as this:
Don't generate baffled by the necessity of inputting the precise labels from the Font Awesome Icons you need to have-- just copy/ insert off the scam sheet provided as a web link in each the Properties Panels.
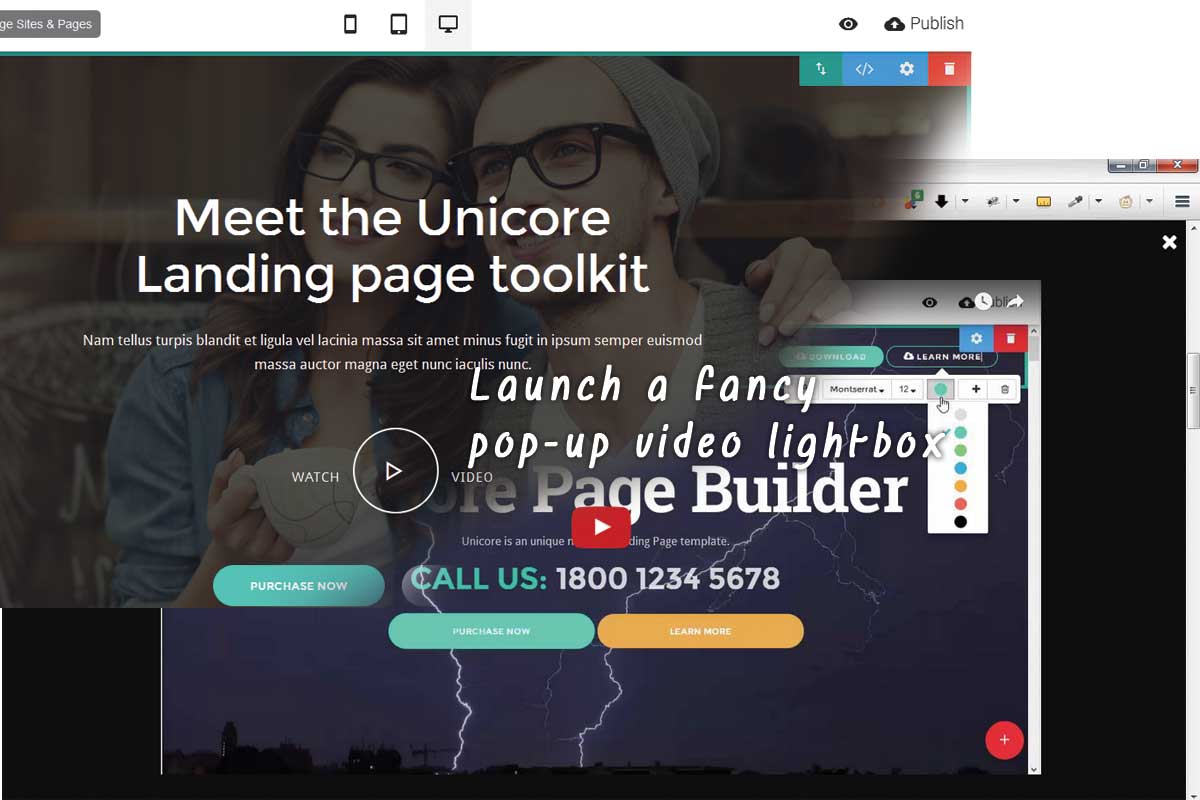
Lighting up the online video
An additional trendy capability is actually the turn up video recording light box consisted of in one from the predefined header blocks out supplying a fresh technique and the ingrained video-- this loads on consumer demand (click on/ touch on the Watch Video Button) as well as pleasantly fills the display screen for finest knowledge. At the remainder of the time the very same place acquires occupied through a desirable photo of your option to boost your idea. Thus generally it is actually a room saver and also offers a clean as well as subtle way from offering your illustration video recordings.

A picture worth a 1000 phrases
In the UNC Bootstrap Responsive Theme you've generated the freedom from showcasing your photos in all and also appealing methods. With the easily personalized sliders you can get the graphics best exemplifying your concept and also present all of them to the public alongside along with desirable title handful of paragraphes off description or a call to action-- all totally liable certainly. The slide show shuts out can be found in two various styles-- complete boxed as well as total width and match the internet site congruity.
As well as if you prefer featuring your pictures in a cozy tiled gallery invoking an increased view in an illumination carton-- with UNC Bootstrap Landing Page Theme gallery obstructs you effortlessly can The Block Preferences provides you all the electrical power and establish as well as organize the images you need. A factor and consider is actually because the graphics you load are both used for thumbnail and lightweight container viewpoint that is actually a smart idea they all preserve the same portions. So you will perhaps intend to chop a few of them along with your beloved image editing device. Unsure exactly what resource that is actually-- our team've generated you covered-- look into our post concerning internet/ offline image handling solutions.
The reality graphics are actually likewise usinged as thumbnails can easily also aid you generating some very new appeals carrying out specifically the other I recommended in the previous paragraph. To get a mosaic sight of your thumbnails just include as a result graphics along with different percentages and also discover the end results. Within this procedure, this might also be actually a good idea switching on the Spacing options giving the pictures some vacuum around. There is no stringent dish thus only have some fun trying various choices till you come to the one you actually like. Along with the UNC Bootstrap Flat Theme picture block you can.
As well as permit the media come
The media blocks are actually practically the very same as in Mobile Bootstrap Builder's Native Theme-- still incredibly helpful however-- you receive the energy and include inline an appealing picture or even an online video alongside with a few terms to define this and, if you should-- a key and get in touch with the user and take an activity.
The left/ correct positioning functionality is actually being actually simulated through consisting of multiple all blocks. If you should feature Image lined up to the directly on big monitors-- just insert the effective straightened video clip block as well as switch out the video.
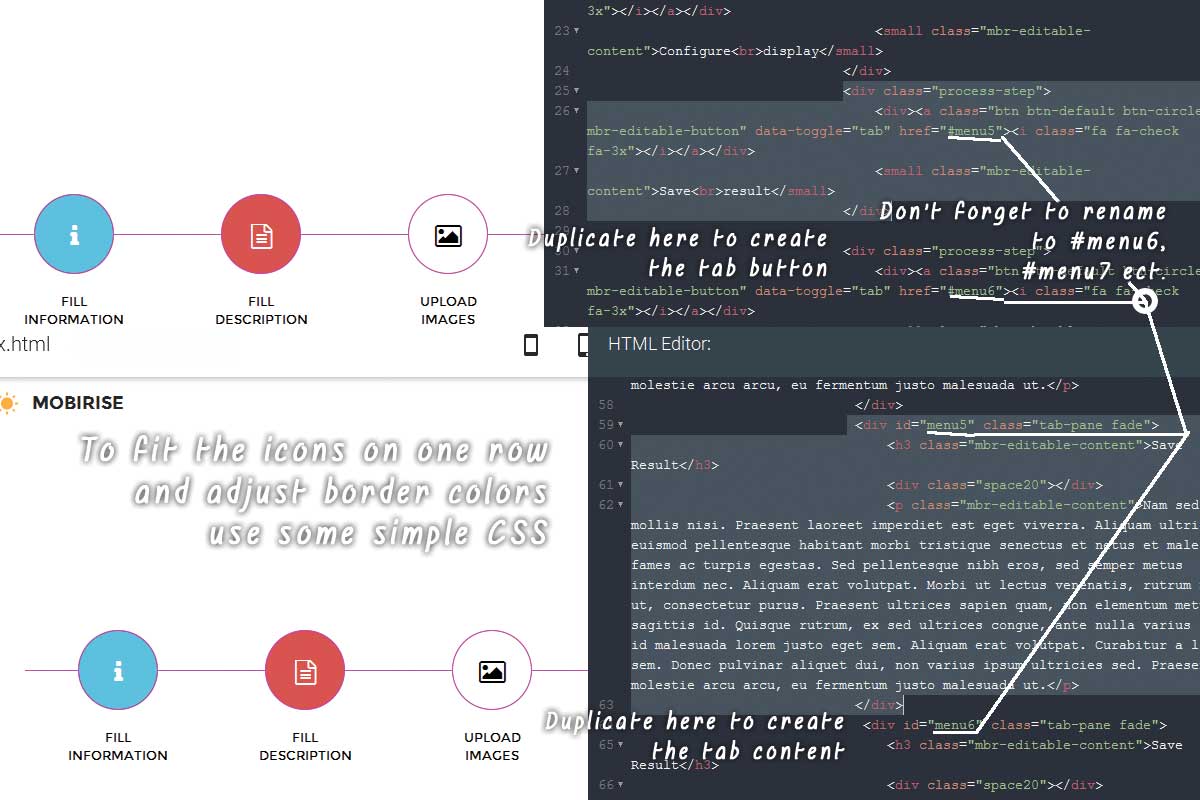
This section off predefined segments and the following one come as a really useful addition to the Mobile Bootstrap Builder assortment off blocks-- they let you describe even more about you or your companies timeline and also features in a new and also pleasing method. We've understood a cute timeline and also 2 various tabbed information obstructs right here which are actually an uniqueness for the Mobile Bootstrap Builder atmosphere. For the time being these blocks likewise lack Customization possibilities from the Block Properties Panel however it is actually pretty usual actually given that as I advised you this is actually the very first variation from the UNC Bootstrap Minimal Theme and also ideally will generate improved quickly. Certainly not to worry however-- every little thing is quickly modifiable by means of the Code Editor Panel-- allow's look how
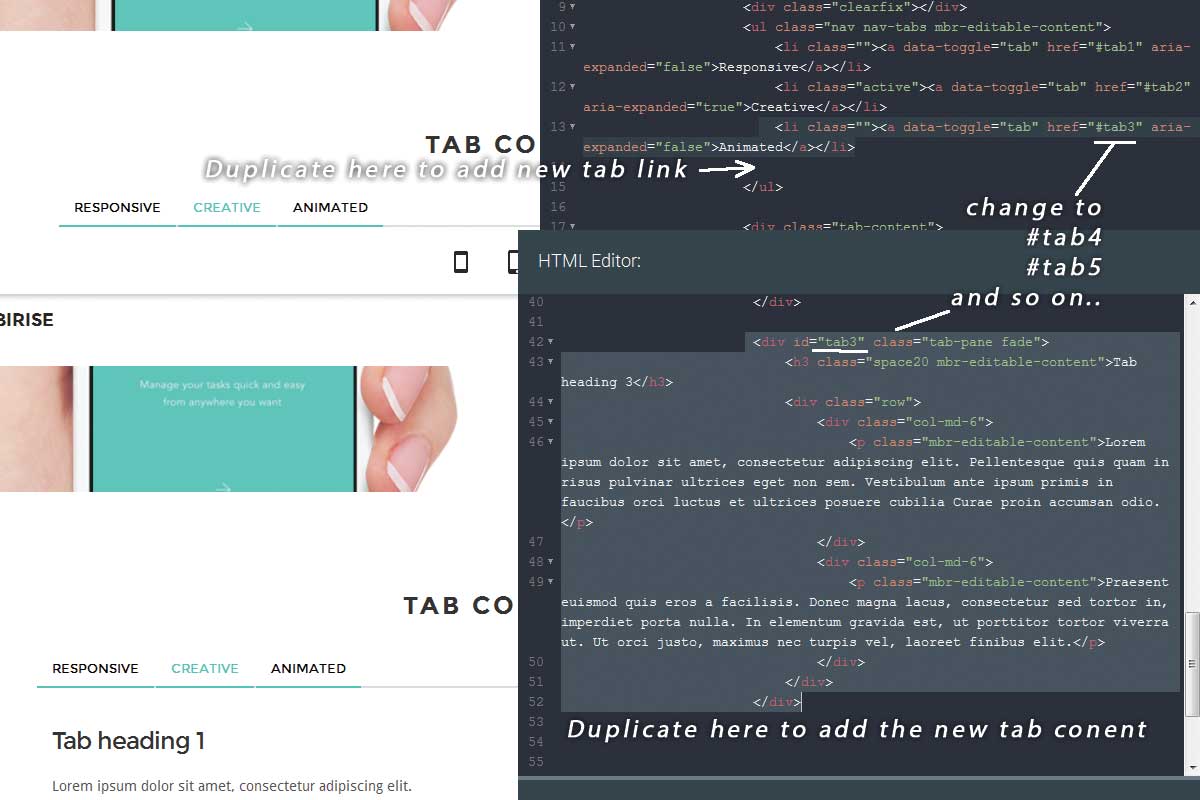
We've understood multiple options listed here-- the common tabbed appearance and also a timeline-like tabs along with icons which is actually very amazing in fact. Setting all of them up just in case you do not need 3 (or even when it comes to icons 5) buttons understands with the Code Editor Panel once again such as this:
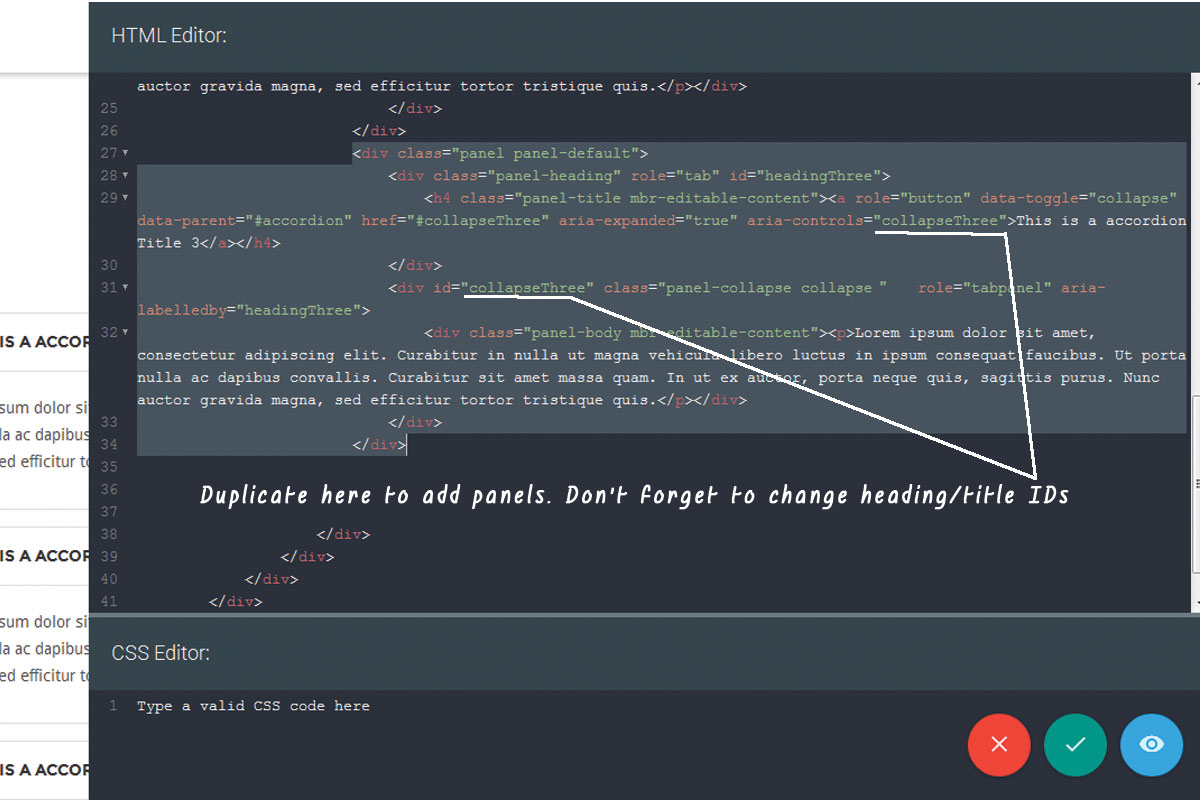
The Icon Tabbed blocks are really one block along with different designing alternatives. Since the Icon tabs are actually handled as key you've got a small quantity off true Mobile Bootstrap Builder experience being actually made it possible for and choose their energetic condition from the visuals user interface. However however you've obtained sack choice (the PLUS SIGN) in switch editing and enhancing possibilities do certainly not seek and add one-- this tool will merely set a replicate upcoming and the initial without incorporating the vital tabs capability you probably will need. As an alternative from reproducing the key so as to put together this section the means you need this only established the desired Icons, Active different colors as well as Background through the Block Properties board as well as unlock the HTML segment. When being certainly there you will should duplicate 2 easy tiny bits off code so as to get additional tab Icon and also Content (or even clear away some bits if you don't need them). Remember and change the id labels from the recently added components if you want to connect them adequately with each other.

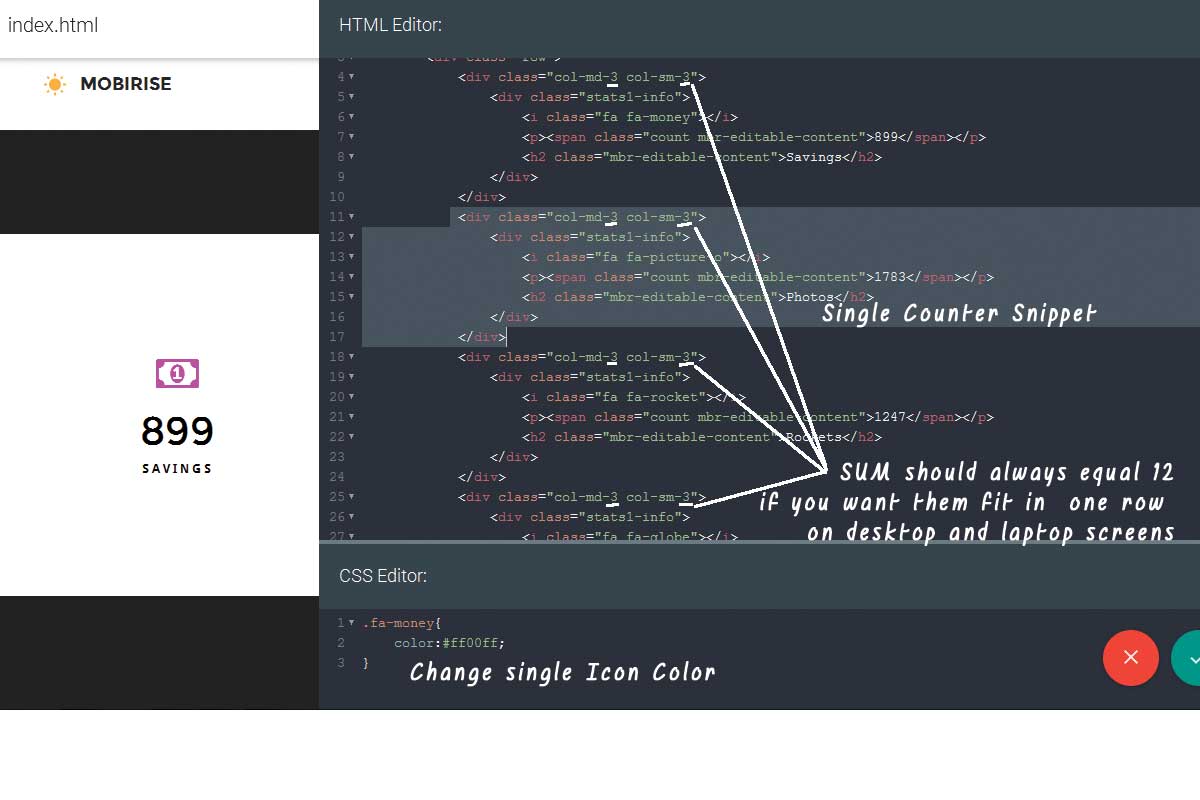
Let's matter as high as our team desire!
The counters are actually excellent! I've consistently liked this easy, clean as well as helpful means off offering some numbers to the individual. Due to the trendy computer animation effect you kind off actually see the ascendance, acquire a little of an actual life encounter. Therefore certainly I just liked the counters shuts out immediately. Establishing the inscription as well as number and count to happens directly in the block-- simply click as well as type. If you choose different shade for the icons transforming this takes place via the basic CSS regimen our team spoke approximately previously listed here. Transforming the variety off the counters requires not simply replicating/ getting rid of the code however likewise some arithmetic and put together the Bootstrap network cavalcade classes for all the parts-- the amount must regularly equal 12 in order for all of them and show up in one row on desktop computer screens.

The crew sections present very effectively as well as do not call for a lot of a tweaking-- merely choose the history, alter the captions as well as information as well as you're excellent and go. The selected looks from three and four images in a row are in fact quite enough in purchase both showing your staff (or maybe items) to the world and also at the exact same connection preserving the legibility from your site-- multiple straight are actually fairly a couple of and also 5 or even 6-- I presume a lot of-- the user ought to possess a really good sight over the graphics.
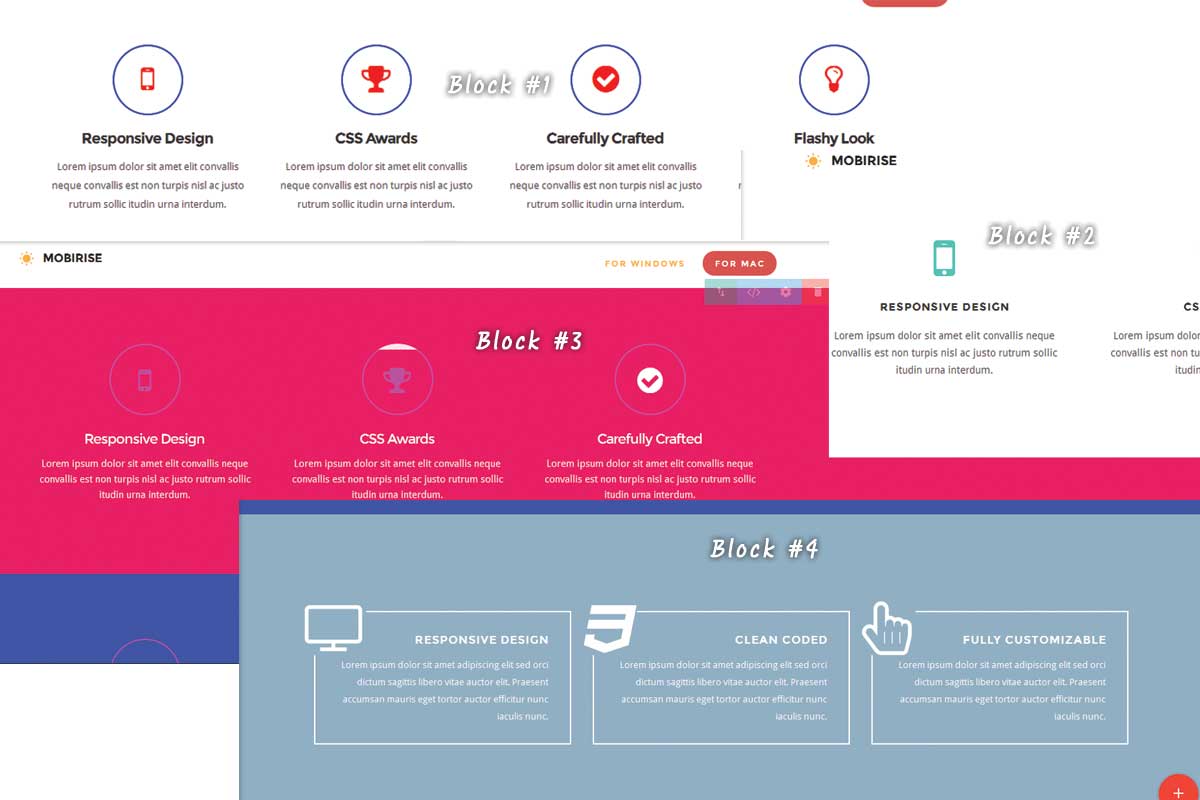
An additional entirely brand new feature launching with the UNC Bootstrap Theme are actually the Iconic Features Blocks. With the evolvement off the theme they got numerous change alternatives establishing you devoid of the formerly uniform candy green colour and permitting personalization according and nearly any preferred site appeal. Furthermore through Mobile Bootstrap Builder effective Custom Code Editor Extension you can create some extra tweak according your necessities. And also you may do that with just a couple of straightforward lines of standard!
Let's look into how. As well as simply to be very clear aware listed below you can easily observe what I indicate speaking from block # 1 and 4.

Brag concerning your clients as well as your skills
Another novelty launched in the UNC Bootstrap Landing Page Theme are actually the Client Style shuts out. They give you basic however appealing means from showcasing logotypes or another collection from little measurements legible images. They could be actually either made use of for customers or modern technologies or even every other set off references clean piled straight. If you require more items-- just incorporate another blocks and also change the cushionings to download regular look. A two-row network block is actually additionally featured as well as if you need some placeholders vacant, merely load an empty PNG file. Like the porch segment in order and attain regular appeal all the images need to sustain same portions-- the original placeholders are actually just. Nonetheless the placeholders are actually to using just one different colors the block works only as well along with shade pictures fading them down till the individual floats them over. They are actually called Client Style Blocks but with only a small quantity of creative imagination along with these blocks might be carried out so much more-- like showing little pictures of your multiple establishments and also linking them to those retail store subpage or Google maps site.
Aside from the other completely brand-new blocks we've additionally understood Progress Bars listed below-- a feature I've always suched as and also skipped. The block reaches be easy, absolutely personalized as well as pleasing. This carries eight in different ways tinted progression bars allowing you opted for which and show and the quantity gets simply established through comfy sliders. That's not most likely you 'd need over 8 progression bars for the internet site you're producing, or even at the very least must think about not and since a lot of might shouldered the customer however still if you firmly insist-- merely include another section, get rid of the going as well as specified top/bottom extra paddings to achieve congruity.
The blocks off this area will provide you well for showcasing any type of items, posts or even perhaps your job. The development team has actually put together all the very most common layouts for you to drag and come by your concept.
The part likewise holds all needed for designing a singular article, like Heading, quotations, pictures as well as online video blocks. Using this set from blocks and the Mobile Bootstrap Builder freedom and drag and fall all of them with ease the Blogging Platforms ought to experience at least a little bit of threatened.
Here alongside decision and action panels we find yet another favorite and useful aspect which expands Mobile Bootstrap Builder variety of blocks-- the Accordion as well as his sibling-- the Toggle. These people will definitely serve you finest when you should include a huge quantity of information but do not wish the users and scroll over that each time and also inevitably acquire weary end explore out. In this particular collection of notions I believe the very best means this type of element need to show up originally is actually fallen down, but for some type of reason the Accordion and also Toggle obstructs screen grown. Likewise Accordion acts as Toggle and vice versa. This understands fixed along with easily though along with merely the extraction from a basic lesson similar to this:

The articles part-- web content, content, material
If you should set out only some simple text along with a desirable complete distance sub-header area the UNC Bootstrap Theme obtained you dealt with. There are loads of row styles-- balanced and disproportional ones to match every flavor. Setting the stuffing choices offers you the independence obtaining steady look extraing various content blocks.
And also due to the fact that this's a Social Media driven country for the attractive internet site you're constructing with Mobile Bootstrap Builder as well as UNC Bootstrap One Page Theme you've got terrific Facebook Tweeter as well as Sondcloud combination shuts out and keep this on the best of the surge.
Really want to discuss your client's viewpoint about you-- just get some of the testimonials shuts out and kind that right in. Clean end imaginative prepared they offer a new end light ways off discussing what others believe as well as state about you.
We've understood plenty of different and also imaginative methods in showcasing customers endorsements including singular testimonial slider, several clients feedbacks as well as my private beloved the fifty percent testimonial/half picture area. All totally personalized within this model as well as perhaps with adjustable variety of testimonials in the following. Fantastic attribute!
The footers give some awesome executes including forms, contact facts and also maps integrated in one element which individually I locate very beneficial. You likewise acquire the choice of leveraging the Font Awesome icons to outline your call details. Obviously there still remain the good aged Candy Green hues, yet I hope already you've seen they are actually quite simply finish off able.
Conclusion
I found much fun and ideas asking yourself around the blocks from the UNC Bootstrap Theme. As a Mobile Bootstrap Builder customer I absolutely delighted in the enhancements presented in the last version as well as the fantastic capacity of the just about one hundred predefined blocks. I was actually captivated by wide array from alternatives to reveal my eyesight prepared as well as specified for me, merely standing by and provide them a go as well as also found some ideas I certainly never considered just before yet most definitely will implement in the future.
So don't hold back fellas-- set sail the entire new world of the UNC Bootstrap Flat Theme, have your time looking into and personalizing that as well as very soon you will also be actually impressed you're possessing so a lot exciting and also generating great things in the process!