Bootstrap Modal Popup Content
Intro
Quite often, if we generate our pages there is this sort of web content we really don't want to arrive on them unless it is definitely really wanted by the site visitors and once that time comes they should have the capacity to simply just take a automatic and basic activity and obtain the needed info in a matter of moments-- quickly, practical and on any display size. If this is the scenario the HTML5 has just the appropriate component-- the modal. (read this)
Essential items to keep in mind:
Right before beginning with Bootstrap's modal element, don't forget to discover the following as long as Bootstrap menu options have already reformed.
- Modals are created with HTML, CSS, and JavaScript. They are really placed above anything else within the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will immediately close the modal.
- Bootstrap typically provides a single modal pane at once. Nested modals usually are not maintained as we believe them to be poor user experiences.
- Modals use
position:fixeda.modal- One again , because of the
position: fixed- Lastly, the
autofocusContinue viewing for demos and usage tips.
- Because of how HTML5 explains its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Set. To obtain the equal result, employ some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Exactly how to use the Bootstrap Modal Popup Form:
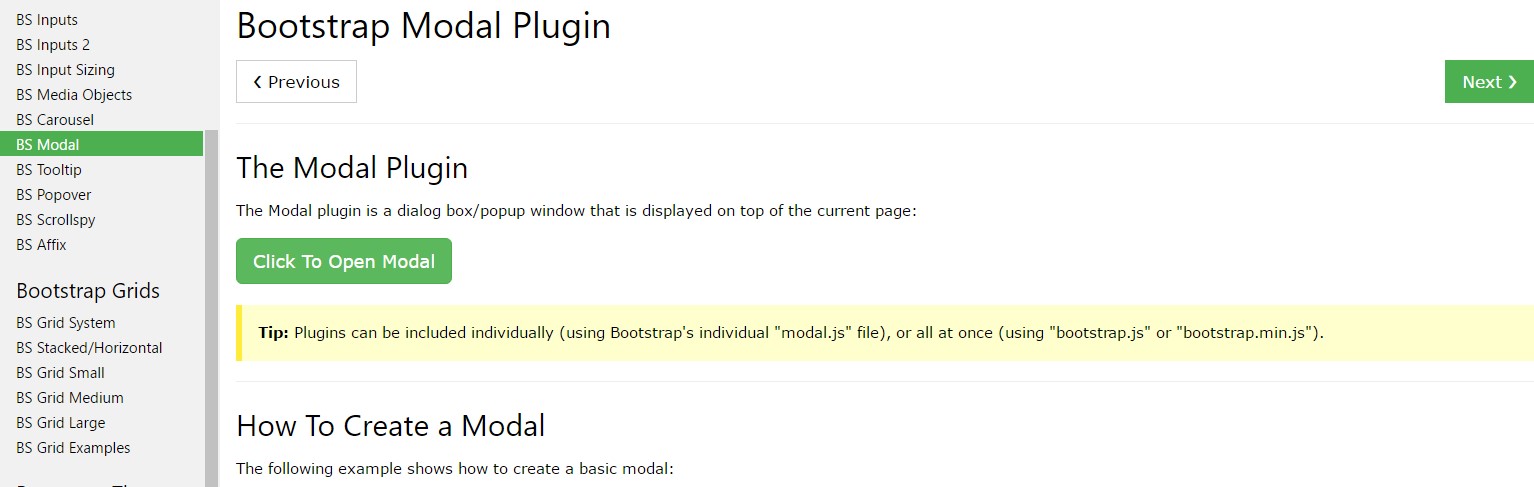
Modals are perfectly maintained in current 4th version of one of the most well-known responsive framework-- Bootstrap and has the ability to additionally be styled to exhibit in different dimensions inning accordance with developer's demands and visual sense however we'll get to this in just a moment. Primary why don't we observe ways to set up one-- bit by bit.
Firstly we require a container to easily wrap our concealed material-- to make one develop a
<div>.modal.fadeYou need to bring in certain attributes too-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the real modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter regulating the header it's moment for creating a wrapper for the modal content -- it needs to take place along with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been produced it is really time for creating the element or elements which in turn we are intending to utilize to launch it up or else in shorts-- produce the modal appear in front of the audiences as soon as they decide that they want the information carried in it. This typically becomes done utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Triggers your information as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the user before the modal has actually been demonstrated or disguised (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the caller just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the user just before the modal has truly been covered (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
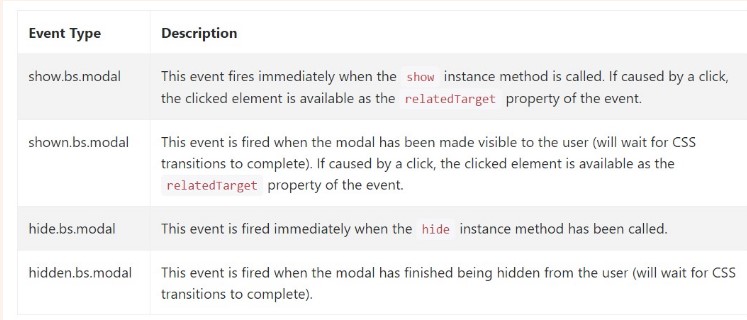
Bootstrap's modal class introduces a handful of events for entraping inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is actually all of the important aspects you ought to take care about if making your pop-up modal component with the current fourth version of the Bootstrap responsive framework-- now go get an element to cover inside it.
Examine a number of video clip guide regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: short training short training

One more practical information concerning Bootstrap Modal Popup