Best Website Builder Software
Just recently I had the opportunity spending some time checking out a Third celebration Best Web Builder theme which bragged concerning having loads of blocks-- I counted almost one hundred actually-- and today returning to the excellent golden indigenous Best Web Builder atmosphere I got advised of something which occurred to me a few years ago. Well that's precisely the means I felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore and I'll inform you why.
Best Web Builder is reliable and also regular - if an element acts in a manner in one block-- it acts the exact same method everywhere whenever. There is no such thing as unforeseen actions sidetracking as well as puzzling you in the chase of the very best look.
Best Web Builder is functional-- one block can be set up in numerous methods becoming something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being virtually limitless. The only restrictions reach be your vision and imagination.
Best Web Builder advances-- with every significant upgrade revealed through the pop up window of the application we, the individuals obtain more as well as a lot more priceless and also well assumed devices fitting the expanding individual requirements. For example just a few months previously you needed to create your own multilevel food selections and also the idea of developing an on-line store with Best Web Builder was just unthinkable as well as now simply a few versions later on we currently have the possibility not merely to offer points with our Best Web Builder websites yet additionally to totally tailor the look and also feeling of the procedure without creating a basic line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program requires to close" message or lost the outcomes of my work. It could be all in my imagination, but it seems the program reaches run a bit quicker with every next upgrade.
Basically these other than for one are the factors in the current months the magnificent Best Web Builder became my preferred and actually major web layout tool.
The last yet possibly most essential factor is the refined and also excellent HTML as well as CSS learning curve the software supplies. I'm not certain it was deliberately developed through this but it really works every single time:
Allow's say you begin with a concept as well as require a web site to offer it to the globe but do not have any expertise in HTML. Hearing or googling from a good friend you start with Best Web Builder and also with almost no time at all spent learning ways to utilize it you've currently obtained something up and running. You marvel it was so easy yet in the humanity is to always want some more. Suppose the font style was different from the constructed in fonts or perhaps the logo a little bit larger? This is exactly how the little CSS tweaks begin entering your life. Not long after you have to change the look just a little bit further and dare to damage a block parameter uncovering the custom HTML section to change a personality or 2 ... This is how it begins. Nobody's forcing you besides your interest as well as the pleasant atmosphere makes it look nearly like an online game. And also not long after eventually you mistakenly take a look at a snippet of code as well as get surprised you understand exactly what it means-- wow when did this occur?! Maybe that's the component about Best Web Builder I like most-- the liberty to evolve with no stress at all.
In this article we're going to take a much deeper take a look at the brand-new features introduced in version 2 as well as discover the several means they could work for you in the production of your following excellent looking entirely receptive site. I'll also share some brand-new suggestions and methods I just recently found to assist you expand the Best Web Builder capacities also further as well as perhaps even take the very first action on the knowing curve we discussed.
Hi Incredible Symbols!
For the past few years legendary font styles took a wonderful place in the internet content. They are basic expressive, range well on all display sizes given that they are entirely vector aspects and also take nearly no bandwidth as well as time for packing. These straightforward yet expressive pictograms could efficiently aid you convey the message you need in a laconic and sophisticated means-- still a photo is worth a thousand words. So I think for Best Web Builder Development team developing a module permitting you to openly place internet typeface symbols right into really felt type of natural point to do. So web symbols module has been around for a while and served us well.
Now with Best Web Builder 2 we currently have 2 added icon font to take full advantage of in our layouts-- Linecons as well as Font Awesome. Linecons gives us the meaningful as well as subtle appearance of thorough graphics with numerous line widths as well as thoroughly crafted curves and Font Awesome supplies substantial (and I imply vast) library of signs and also given that it gets loaded all around our Best Web Builder projects provides us the flexibility attaining some great designing effects.
Where you could make use of the icons from the Best Web Builder Icons extension-- almost anywhere in your task depending of the strategy you take.
What you could use it for-- almost every little thing from including added quality as well as expression to your content and enhancing your buttons and menu items to styling your bulleted lists, consisting of meaningful imagery inline and in the hover state of the thumbnails of the updated gallery block. You can also add some movement leveraging another developed in Best Web Builder performance-- we'll speak about this in the future.
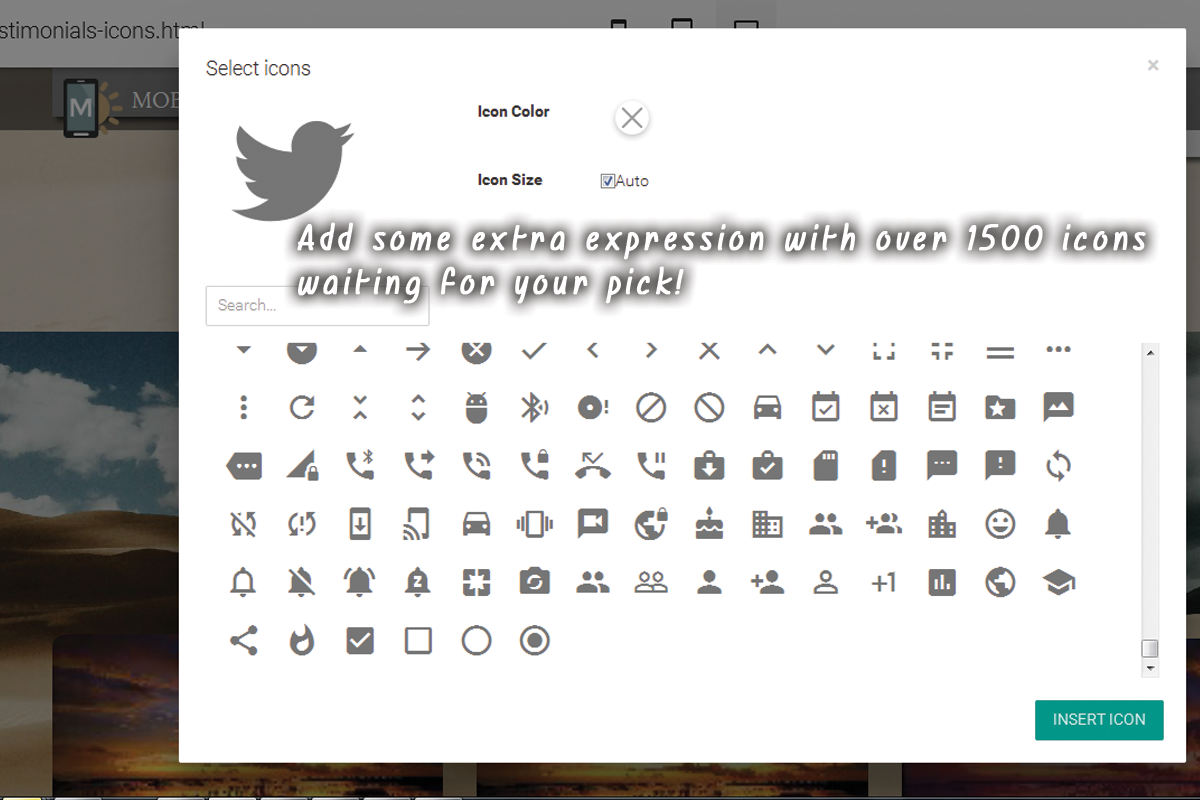
Including icons via the constructed in graphic user interface-- tidy as well as very easy.
This is undoubtedly the easiest as well as fastest means which is one of the reasons we enjoy Best Web Builder-- we always get a simple method.
Via the symbols plugin you get the freedom putting icons in the brand name block, all the switches as well as some of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as color setups the Select Icons Panel allows you select your worths for these properties. It also has an useful search control helping you to locate faster the aesthetic content you require as opposed to constantly scrolling down and often missing the appropriate choice.
One more advantage of the freshly added Font Awesome is it contains the brand name marks of practically 200 preferred brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you require them.
Generally every crucial interactive component in the sites you are creating with Best Web Builder is qualified of being broadened further with adding some attractive, light weight and also completely scalable symbol graphics. In this manner you are lining out your idea and since shapes and also symbols are much faster well-known and also understood-- making the content much more intuitive and clear.
But this is merely a component of all you can achieve with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin gives us a great advantage-- it worldwide includes the Icon typefaces in our Best Web Builder jobs. This behavior combined with the means Font Awesome courses are being developed gives us the liberty completing some quite fantastic things with merely a couple of lines of personalized CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever been a little bit aggravated by the minimal alternatives of bullets for your listings? With the newly contributed to Best Web Builder Font Awesome nowadays are over. It is really takes just a few simple actions:
- initially we undoubtedly have to choose the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is found below:
it consists of all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the worth you do not choose them-- it's a bit challenging the very first few times.
Scroll down and take your time obtaining knowledgeable about your new arsenal of symbols and at the very same time getting the one you would certainly find most ideal for a bullet for the listing we're concerning to style. When you find the one-- simply copy the & Unicode worth without the brackets.
Now we have to convert this value to in such a way the CSS will recognize. We'll do this with the assistance of one more online tool situated below:
paste the value you've just copied and struck Convert. Scroll down until you locate the CSS area-- that's the value we'll be needing soon.
If you occur to locate troubles defining the shade you require for your bullets just shut the Code editor, check the message color HEX code with the Best Web Builder's integrated in color picker select/ specify the different colors you require, duplicate the worth as well as leave decreasing adjustments. Now all you require to do is positioning this value in the Custom CSS code you've developed in a min. That's it!
Let's relocate around some even more!
An additional trendy point you can achieve with just a couple of lines of custom-made CSS and also without yet unlocking the custom HTML as well as losing all the block Properties aesthetic changes is including some motion to all the icons you can inserting with the Icons Plugin. Use this electrical power with care-- it's so simple you could quickly get addicted and also a flooded with results website sometimes obtains tough to read-- so use this with action a having the general look and also feel I mind.
When the pointer obtains over this button, let's claim you want to add a symbol to a switch which should just be noticeable. And also given that it's movement we're chatting about, let's make it relocate when it's visible. The custom code you would certainly desire to utilize is:
, if you require some additional tweaks in the appearance merely fallow the comments suggestions to readjust the numbers.. And also certainly-- transform the computer animation kind if required. If you need this result at all times-- remove the ": hover" component and uncomment "limitless" making computer animation loophole for life not just once when the website lots ant the control you've just styled could be hidden
This method could quickly be broadened to work with all the placed Font Awesome icons in your Best Web Builder project. In order to apply to all the symbols put in a block, merely change
.
Keep in mind to establish animation loop permanently if required.
Add some personality to the gallery.
One more trendy and also easy styling intervention you get with the ability of achieving after the Best Web Builder 2 update and the incorporation of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome symbol you locate ideal. The treatment is fairly much like the one setup of the personalized icon bullets. You require to choose the proper symbol and convert its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block and replace the value-- merely like in the previous example.
The class specifying which symbol is being positioned is the red one and also could be gotten for all the FA icons from the Cheat sheet we discussed. Heaven courses are simply optional.fa-fw repairs the width of the icon and also fa-spin makes it (undoubtedly) spin. There is another indigenous motion course-- fa-pulse, additionally self-explanatory.
All the symbols inserted this method right into your content could be freely stiled by the ways of the previous 2 instances, so all that's left for you is think of the finest use for this awesome freshly presented in Best Web Builder attribute and also have some enjoyable trying out it!